विज्ञापन
छवियां बहुत बेजान और उबाऊ हो सकती हैं - जब तक कि वे इंटरैक्टिव और भयानक न हों, यही है। और qTip यह आसान बनाता है, jQuery की शक्ति के साथ। यह पता लगाने के लिए पढ़ें कि आप इंटरैक्टिव लेबल कैसे जोड़ सकते हैं, जो तब प्रकट होता है जब उपयोगकर्ता किसी छवि के कुछ हिस्सों में घूमता है।
तुमने ऐसा क्यों करना चाहोगे? व्यक्तिगत रूप से, मैं एक नई ईकामर्स साइट में तकनीक का उपयोग कर रहा हूं - ताकि उपयोगकर्ता के तत्वों को मँडरा सके उत्पाद शीर्षक के साथ एक दृश्य (एक आइकिया कैटलॉग की तरह), और कार्ट बटन को जोड़कर दिखाई देता है गतिशील। इसका उपयोग किसी कैंपस या टाउन मैप जैसी किसी चीज़ पर अच्छे प्रभाव के लिए भी किया जा सकता है, जहाँ बहुत सारे अजीब तरह के आकार के तत्व होते हैं जो वास्तव में नक्शे को अव्यवस्थित किए बिना विवरण के साथ कर सकते हैं। एक बहुत ही सरल उदाहरण फेसबुक टैग भी होगा, जहां एक व्यक्ति के चेहरे पर मंडराते हुए आपको बताएगा कि वे कौन हैं। इसके उपयोग केवल आपकी कल्पना द्वारा सीमित हैं।
नोट: मैं यहाँ jQuery और HTML का एक बहुत ही बुनियादी ज्ञान मान रहा हूँ - कम से कम यह सुनिश्चित करें कि आप इसके बारे में पढ़ चुके हैं
चयनकर्ताओं jQuery ट्यूटोरियल - आरंभ करना: मूल बातें और चयनकर्तापिछले हफ्ते, मैंने इस बारे में बात की कि किसी भी आधुनिक वेब डेवलपर के लिए jQuery कितना महत्वपूर्ण है और यह बहुत बढ़िया क्यों है। इस हफ्ते, मुझे लगता है कि यह समय है जब हमने अपने हाथों को कुछ कोड के साथ गंदा कर दिया और सीखा कि कैसे ... अधिक पढ़ें , तरीकों परिचय करने के लिए jQuery (भाग 2): तरीके और कार्ययह jQuery वेब प्रोग्रामिंग श्रृंखला के लिए ऑन-गोइंग शुरुआती परिचय का हिस्सा है। भाग 1 ने jQuery की मूल बातों को अपने प्रोजेक्ट और चयनकर्ताओं में शामिल करने के तरीके को कवर किया। भाग 2 में, हम जारी रखेंगे ... अधिक पढ़ें , तथा अनाम फ़ंक्शन परिचय jQuery (भाग 3): लोड और बेनामी कार्यों के लिए पृष्ठ की प्रतीक्षा कर रहा हैjQuery यकीनन आधुनिक वेब डेवलपर के लिए एक आवश्यक कौशल है, और इस लघु लघु-श्रृंखला में मैं आपको अपने स्वयं के वेब परियोजनाओं में इसका उपयोग शुरू करने के लिए ज्ञान देने की उम्मीद करता हूं। में ... अधिक पढ़ें .qTip
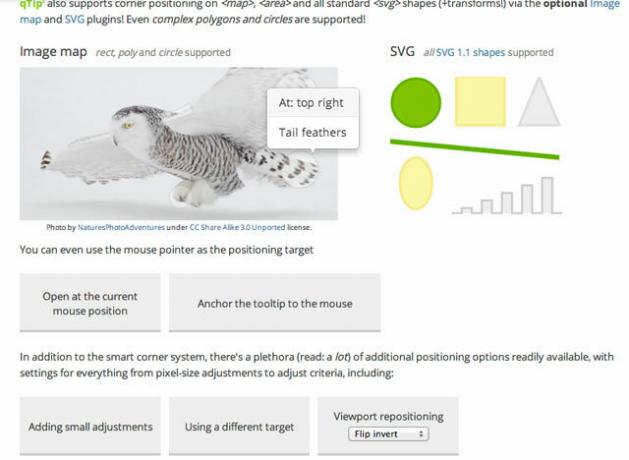
qTip विभिन्न प्रकार की शैलियों के साथ jQuery के लिए एक व्यापक टूलटिप और लेबलिंग प्लगइन है। हम इसे विशेष रूप से छवि मानचित्र कार्यक्षमता के साथ उपयोग कर रहे हैं, लेकिन यह निश्चित रूप से यह सब नहीं कर सकता है। देख लेना प्लगइन पेज अधिक जानने के लिए, या आरंभ करने के लिए पढ़ें।

एक छवि मानचित्र बनाना
छवि मानचित्र निश्चित रूप से एक नई चीज नहीं है - मार्कअप तत्व लंबे समय के लिए उपलब्ध हैं, और दिन में वापस आते हैं वास्तव में नेविगेशन सिस्टम को पेश करने का एक अच्छा तरीका माना जाता था - छवि के क्लिक करने योग्य भागों के साथ अलग-अलग लिंक करने के लिए वर्गों। कार्यक्षमता के उस हिस्से के लिए एक ही मूल छवि मानचित्र कोड अभी भी उपयोग किया जाता है, इसलिए हमें पहले इसे परिभाषित करने की आवश्यकता होगी।
आप छवि मानचित्र बनाने के लिए कई प्रकार के उपकरणों का उपयोग कर सकते हैं - एडोब पटाखे या फ़ोटोशॉप - लेकिन सबसे आसान और मुफ्त, समाधान एक ऑनलाइन उपकरण है इस तरह. यह निश्चित रूप से एकमात्र ऑनलाइन टूल नहीं है और मैं इसे विशेष रूप से समर्थन नहीं कर रहा हूं, लेकिन यह उपयोग करने के लिए काफी सरल लग रहा था - अगर आपको एक बेहतर मिल जाए तो हमें टिप्पणियों में बताएं। आप आयताकार, परिपत्र, या यहां तक कि बहुभुज आकृतियों को परिभाषित कर सकते हैं।

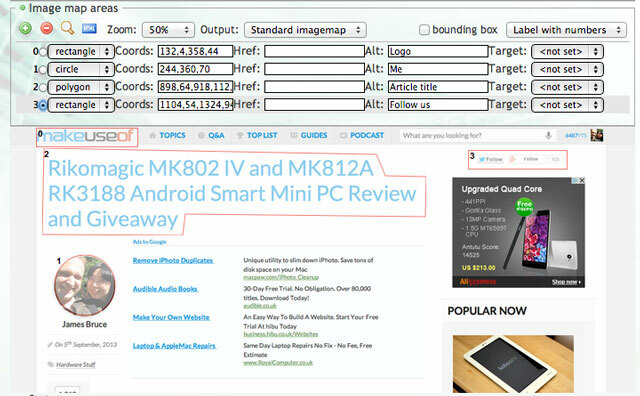
चित्र अपलोड करके शुरू करें - इस मामले में, मैं MakeUseOf वेबसाइट के स्क्रीनशॉट को लेबल करने जा रहा हूं। टूल में अपनी पूर्ण छवि देखने के लिए आपको ज़ूम आउट करने की आवश्यकता हो सकती है।
यह स्पष्ट रूप से स्पष्ट होना चाहिए कि इसे मूल पेंटिंग प्रोग्राम की तरह कैसे उपयोग किया जाए - याद रखने वाली एकमात्र चीज है पॉली आकृति बनाते समय, आपको बंद करने के लिए अंतिम बिंदु पर SHIFT रखने की आवश्यकता होती है और समाप्त। यहाँ मैंने 4 आकृतियों को परिभाषित किया है।

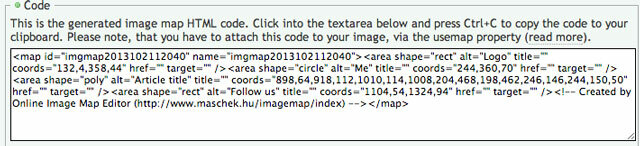
जब आप तैयार हो जाएं तो नीचे स्क्रॉल करें और दिए गए कोड को कॉपी करें।

अपनी मूल छवि को इंगित करने के लिए एक छवि टैग जोड़ते हुए, एक मूल नया HTML दस्तावेज़ बनाएं और कोड को थोड़ा साफ़ करें। इसका परीक्षण करने का सबसे आसान तरीका एक का उपयोग करना है JSFiddle. यहां बताया गया है मेरा नमूना, इसमें प्रारंभिक अवस्था (अंतिम कोड सेट बाद में दिया जाता है, चिंता मत करो)।
छवि देने के लिए याद रखें usemap विशेषता, ओर इशारा करते हुए #ID निर्देशांक युक्त मानचित्र (usemap = "# mymap", उदाहरण के लिए)।

QTip में जोड़ना
यदि आपने JSFiddle पर अपना कोड चिपकाया है, तो आपको jQuery शामिल करने के लिए साइडबार पर एक विकल्प दिखाई देगा। सुनिश्चित करें कि आप इसे सक्षम करें। हम यहां अन्य बाहरी संसाधन भी जोड़ सकते हैं, इसलिए आगे बढ़ें और CSS और JS के URL को qTip डाउनलोड पेज पर सूचीबद्ध करें। JSFiddle में "सभी सुविधाओं और शैलियों" लिंक को कॉपी और पेस्ट करें - हालांकि व्यवहार में, आप नीचे दिए गए कॉन्फ़िगरेशन टूल का उपयोग करेंगे ताकि सुविधाओं या शैलियों का एक कस्टम सेट बनाया जा सके।
QTip के लिए पूर्ण कार्यान्वयन मार्गदर्शिका हो सकती है यहाँ पाया गया, लेकिन आगे बढ़ने और कुछ सरल पाठ आधारित टूलटिप्स बनाने की सुविधा देता है। निम्नलिखित जावास्क्रिप्ट सभी क्षेत्र तत्वों (आइटम जो हमारी छवि मानचित्र के हिस्सों को परिभाषित करते हैं) को पेज लोड पर लक्षित करेंगे, जो कि उन सभी पर काम करने के लिए qTip को बताएंगे जो कि पूरी विशेषता में हैं।
$ (दस्तावेज़)। पहले से ही (फ़ंक्शन) ({ $ ("क्षेत्र")। प्रत्येक (फ़ंक्शन (सूचकांक, तत्व) { var लिंक = $ (यह); $ (लिंक) .qtip ({ सामग्री: link.attr ("alt") }); }); });
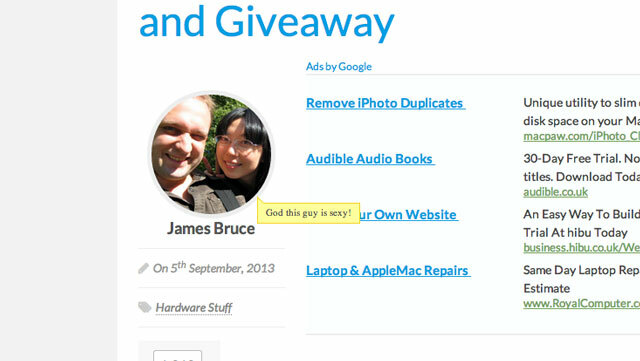
डिफ़ॉल्ट डिजाइन बहुत बदसूरत है - आप इसका एक डेमो देख सकते हैं यहाँ - लेकिन यह ठीक है, इस तरह से पॉपअप के लिए एक कस्टम डिजाइन लागू करते हैं (मैंने कुछ कोड छोड़ दिए हैं, केवल qTip विशिष्ट अनुभाग दिखा रहा है)।
$ (लिंक) .qtip ({ सामग्री: link.attr ("alt"), शैली: { कक्षाएं: 'क्यूटीप-बूटस्ट्रैप क्यूटी-छाया' } });मैं भी शामिल बूटस्ट्रैप सीएसएस एक बाहरी फ़ाइल के रूप में फ़ाइल, बदसूरत मानक ब्राउज़र फोंट को हल करने के लिए। यह बहुत अधिक है, मुझे पता है। फिर भी: बहुत बेहतर!

एक बात जो मैंने अब नोटिस की है कि नीचे दाईं ओर की स्थिति डिफ़ॉल्ट वास्तव में आदर्श नहीं है। इसे समायोजित करने के लिए, स्थिति सेटिंग का उपयोग करें:
$ (लिंक) .qtip ({ सामग्री: link.attr ("alt"), शैली: { कक्षाएं: 'क्यूटीप-बूटस्ट्रैप क्यूटी-छाया' }, पद: { लक्ष्य: 'माउस', समायोजित करें: { माउस: सच // छोड़ा जा सकता है (उदा। डिफ़ॉल्ट व्यवहार) } } }); });अब किसी भी तत्व पर होवर करें, और टूलटिप आपके माउस का अनुसरण करेगा। आप ऐसा कर सकते हैं तैयार डेमो यहां देखें.
आप पॉपअप मोडल भी बना सकते हैं (इसलिए बाकी सब कुछ कम हो गया है, और आपको इसे वापस पाने के लिए बाहर क्लिक करने की आवश्यकता है), या AJAX अनुरोध के माध्यम से कुछ सामग्री में लोड भी कर सकते हैं। मुझे लगता है कि यह एक बहुत साफ छोटा सा प्लगइन है जो एक अप्रयुक्त HTML मानक में नए जीवन की सांस लेता है - आइए देखें कि आप क्या कर सकते हैं, और अगर आपने कुछ बनाया है तो कृपया हमें टिप्पणियों में बताएं यह।
जेम्स के पास आर्टिफिशियल इंटेलिजेंस में बीएससी है, और कॉम्पिटिया ए + और नेटवर्क + प्रमाणित है। वह MakeUseOf के प्रमुख डेवलपर हैं, और अपना खाली समय वीआर पेंटबॉल और बोर्डगेम खेलने में बिताते हैं। वह पीसी का निर्माण कर रहा है क्योंकि वह एक बच्चा था।


