विज्ञापन
जब आप कोड पर अपना हाथ आज़माने के लिए खुजली कर रहे हैं, तो आपके द्वारा कोशिश करने के लिए ट्यूटोरियल, वीडियो और ऑनलाइन पाठ्यक्रमों की संख्या की कोई सीमा नहीं है। लेकिन कभी-कभी, कुछ सीखने का सबसे अच्छा तरीका यह है कि आप इसमें डाइविंग करें और इसे पहले से आज़माएँ। वेब विकास अलग नहीं है।
यदि आप HTML, CSS और जावास्क्रिप्ट के बारे में उत्सुक हैं, या सोचते हैं कि आपके पास स्क्रैच से वेबसाइट बनाने का तरीका सीखने के लिए एक आदत हो सकती है - कुछ बेहतरीन हैं चरण-दर-चरण ट्यूटोरियल प्रयास योग्य।
ट्यूटोरियल की निम्न सूची आपको HTML और CSS की मूल बातें बताएगी, और यहां तक कि जटिल दुनिया का परिचय भी देगी जावास्क्रिप्ट जावास्क्रिप्ट क्या है, और क्या इंटरनेट इसके बिना मौजूद रह सकता है?जावास्क्रिप्ट उन चीजों में से एक है जिन्हें बहुत से लोग लेते हैं। हर कोई इसका उपयोग करता है। अधिक पढ़ें - कम से कम जहां तक शुरुआती लोगों का सवाल है। लेकिन वे जो नहीं करते हैं वह आपको एक डेवलपर के रूप में जीवन भर के लिए तैयार करता है। इन सेवाओं में से अधिकांश बस शुरू करने के लिए एक आसान जगह है।
पेशेवर वेबसाइटों को विकसित करना शुरू करने के लिए इससे कहीं अधिक समय लगेगा। ये उपकरण, जिनमें से अधिकांश स्वतंत्र हैं, आपको देते हैं
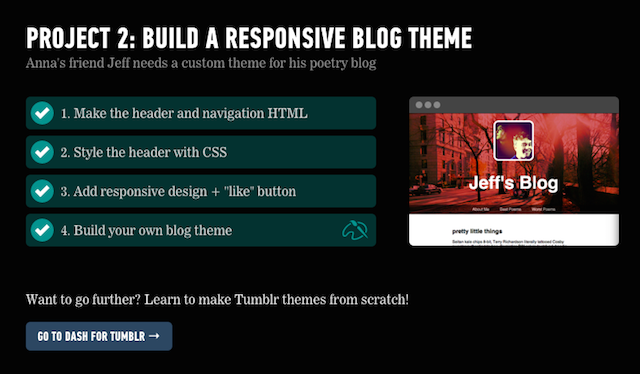
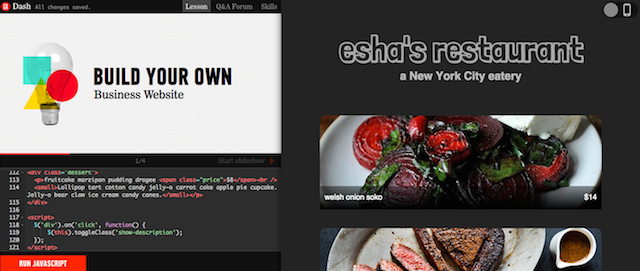
वेब विकास के लिए बुनियादी इमारत ब्लॉक, और अधिक जटिल पाठ्यक्रमों में गोता लगाने के लिए बहुत आसान बना देगा।महासभा में शामिल लोगों के पास एक मुफ़्त उपकरण होता है जो आपको HTML, CSS, और JavaScript की मूल बातें सिखाता है, और यह शुरुआती शुरुआती लोगों के लिए सही जगह है। के माध्यम से पांच परियोजनाओं की एक श्रृंखला, आप शब्दावली और बुनियादी कोडिंग कौशल सीखेंगे, जिससे आप एक वेबसाइट का निर्माण कर सकते हैं, जो लगभग .me पृष्ठ से मिलता-जुलता है, एक उत्तरदायी ब्लॉग और रेस्तरां वेबसाइट कैसे बना सकता है।

डैश ट्यूटोरियल सरल वेबसाइट बनाने का तरीका सीखने से परे है, आप HTML, CSS और जावास्क्रिप्ट की शक्ति का उपयोग करके आकृतियों और रेखाओं या यहां तक कि मैड लिबस गेम का उपयोग करके एक रोबोट भी बना सकते हैं।
डैश ट्यूटोरियल एक उचित गति से चलता है, जो आपको प्रत्येक चरण में एक बार में कोड की कुछ पंक्तियों के माध्यम से ले जाता है। किसी भी ट्यूटोरियल के साथ, मैं सुझाव दूंगा कि आप काम करते समय नोट्स लें। यह आपके द्वारा सीखने वाले विभिन्न उपकरणों को याद रखने में मदद करेगा, और महासभा के ट्यूटोरियल के साथ, जब आप एक चरण पूरा कर लेते हैं, तो इसे दोहराने का कोई तरीका नहीं लगता है।

निष्कर्ष: डैश का उपयोग करने से आपको उन सभी ज्ञान के साथ स्थापित किया जाएगा, जिन्हें आपको एक मूल आधुनिक वेबसाइट -फ्रॉम नेविगेशन के साथ-साथ उत्तरदायी डिजाइन में डालने की आवश्यकता है। आपको कस्टम टम्बलर थीम बनाने के तरीके से भी अवगत कराया जाता है। उस ने कहा, डैश पर कुल चार सबक हैं। जब आप सीखी गई अवधारणाओं को ले सकते हैं और उन्हें अलग-अलग तरीकों से लागू करने का प्रयास कर सकते हैं, तो आपको इस सूची में शामिल अन्य पाठ्यक्रमों के साथ अपने ज्ञान को पूरक करने की आवश्यकता है।
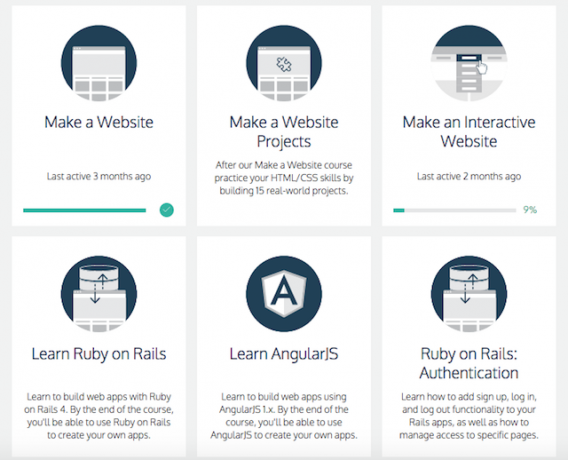
कोडेकेडमी डैश की तुलना में काफी लंबा है, और अक्सर अपने प्रसाद में नए सबक जोड़ रहा है। उसी चरण-दर-चरण ऑल-इन-लेसिंग पाठ के साथ जो आप डैश पर पाएंगे, कोडेक अकादमी उपयोगकर्ताओं को सामान्य रूप से एक कदम आगे बढ़ाती है HTML और CSS के साथ एक वेबसाइट बनाने का अवलोकन, लेकिन अलग-अलग भाषाओं, HTML, CSS, और पर गहराई से ट्यूटोरियल भी प्रदान करता है जावास्क्रिप्ट।
अन्य सेवाओं की तरह, Codecademy आपको दिखाता है कि कैसे बनाएं संचालन सूची, जोड़ें पृष्ठभूमि छवियों, एक बनाओ छवियों की गैलरी, या यहां तक कि ए साइनअप पृष्ठ. (अपने साइनअप पृष्ठ में कार्यक्षमता जोड़ने के लिए, के माध्यम से जाना सुनिश्चित करें पटरियों पर रूबी ट्यूटोरियल.)

पर समर्पित पाठ भी हैं jQuery वेब इंटरएक्टिव बनाना: एक परिचय jQuery के लिएjQuery एक क्लाइंट-साइड स्क्रिप्टिंग लाइब्रेरी है जो लगभग हर आधुनिक वेबसाइट का उपयोग करती है - यह वेबसाइटों को इंटरैक्टिव बनाती है। यह केवल जावास्क्रिप्ट पुस्तकालय नहीं है, लेकिन यह सबसे अधिक विकसित, सबसे समर्थित है, और सबसे व्यापक रूप से उपयोग किया जाता है ... अधिक पढ़ें , एक प्रमुख भाषा जो जावास्क्रिप्ट को सीखने में बहुत आसान बनाती है। यदि आप बैकएंड विकास के बारे में उत्सुक हैं, तो रूबी, पायथन, पीएचपी और बहुत कुछ के लिए गहराई से सबक भी हैं।
वेबसाइट डिजाइन करने और डाइविंग करने के तरीके सीखने के अलावा प्रोग्रामिंग भाषाओं की पेचीदगियां एक नई प्रोग्रामिंग भाषा को माहिर करने के लिए 7 उपयोगी ट्रिक्सजब आप कोड करना सीख रहे हों, तो अभिभूत होना ठीक है। आप शायद चीजों को भूल जाएंगे जितनी जल्दी आप उन्हें सीखते हैं। ये टिप्स आपको उन सभी नई जानकारियों को बेहतर बनाए रखने में मदद कर सकते हैं। अधिक पढ़ें , आप वेब ऐप बनाने के तरीके, और अपनी वेबसाइट पर साइनअप, लॉगिन और लॉगआउट कार्यक्षमता को जोड़ने के लिए मूल बातें प्राप्त करने के लिए कोडेक अकादमी का उपयोग कर सकते हैं।

निष्कर्ष: डैश की तरह, कोडेक अकादमी की अन्तरक्रियाशीलता अमूल्य है। यह देखने में सक्षम होना कि आपकी वेबसाइट का प्रत्येक चरण कितना उत्साहजनक है, और सेटअप भी गलतियों को आसान बनाता है। यदि आप एक पूर्ण शुरुआत हैं, तो कोडेक्स अकादमी आपके पैर की उंगलियों को गीला करने और यह तय करने के लिए एक बढ़िया जगह है कि क्या कोडिंग और वेब डिज़ाइन आपके लिए सही है। उस अनुभव के साथ, आप उस ज्ञान को एक भुगतान पाठ्यक्रम या कक्षा में ले जा सकते हैं।
Tutsplus.com एक वेबसाइट है, जिसमें सभी तरह के विषयों सहित विभिन्न प्रकार के ट्यूटोरियल (फ्री और पेड) हैं मोबाइल एक निर्णायक ऐप डिजाइनिंग? 7 मोबाइल डेवलपमेंट ब्लॉग आपको पढ़ना चाहिएमोबाइल स्पेस इतना नया है कि ट्रेंड लगातार शिफ्ट हो रहा है और हर दिन नई जानकारियां मिलती हैं। यदि आप मोबाइल एप्लिकेशन विकसित करने की योजना बनाते हैं, तो आप बिना पागल हुए कैसे रह सकते हैं? अधिक पढ़ें तथा खेल का विकास 4 नि: शुल्क वेबसाइट जहां आप खेल विकास की मूल बातें सीख सकते हैंजब आप एक अच्छे गेम डेवलपमेंट ट्यूटोरियल सीरीज़ की तलाश कर रहे हैं, तो आप ऐसा चाहते हैं जो आपको सिखाए प्रथाओं और अच्छे कोडिंग की मानसिकता क्योंकि आप तब किसी भी भाषा में या उन प्रथाओं को स्थानांतरित कर सकते हैं मंच। अधिक पढ़ें सेवा रंग सिद्धांत एक घंटे से भी कम समय में कलर थ्योरी कैसे सीखेंरंग सिद्धांत के मूल ज्ञान का अर्थ "शौकिया" सौंदर्यशास्त्र और "पेशेवर" के बीच का अंतर हो सकता है - और वास्तव में सीखने में देर नहीं लगती है। अधिक पढ़ें और कैसे उपयोग करें एडोब इलस्ट्रेटर खुद को मुफ्त में एडोब इलस्ट्रेटर सिखाएंएडोब इलस्ट्रेटर लंबे समय से ग्राफिक कलाकारों के लिए पसंद का चित्रण उपकरण रहा है। अपने डिजाइनों को जीवन में लाने के लिए तैयार हैं? यहाँ आप मुफ्त में Adobe Illustrator सीख सकते हैं। अधिक पढ़ें . जबकि वेबसाइट पर सिखाए गए सभी पाठ चरण-दर-चरण मॉडल का पालन नहीं करते हैं, कुछ ऐसे हैं जो इस दृष्टिकोण को लेते हैं और उपयोगकर्ताओं को आसान वेब विकास के माध्यम से चलते हैं।

एक विशेष रूप से उपयोगी ट्यूटोरियल आपको चरणों के माध्यम से चलता है डिजाइन और अपनी वेबसाइट कोड. ट्यूटोरियल स्वीकार करता है कि 2009 तक वापस आ गया है ताकि डिजाइन सौंदर्य आपको पसंद न आए, लेकिन उसने कहा, ट्यूटोरियल आपको अपनी वेबसाइट को डिजाइन करने के लिए आवश्यक कौशल सिखाता है, और फिर आप उन कौशल को अधिक अद्यतन डिज़ाइन पर लागू कर सकते हैं। इस ट्यूटोरियल के साथ एक और ध्यान देने योग्य बात यह है कि इसमें एडोब फोटोशॉप के उपयोग की आवश्यकता है। यदि आपके पास सॉफ़्टवेयर तक पहुँच नहीं है, तो आप हमेशा $ 50 प्रति माह के शुल्क के लिए एडोब क्रिएटिव क्लाउड का विकल्प चुन सकते हैं।
ट्यूटोरियल एक हेडर और फुटर के साथ एक बुनियादी दो कॉलम वेबसाइट डिजाइन करके आपको चलता है। वेबसाइट में सामग्री, एक नेविगेशन बार, सोशल मीडिया बटन और बहुत कुछ शामिल है। एक बार जब आप फ़ोटोशॉप में वेबसाइट डिज़ाइन कर लेते हैं, तो आप कोड संपादक पर स्विच कर सकते हैं और ट्यूटोरियल आपके कोड को HTML पृष्ठ में बदलने के लिए आवश्यक कोड के माध्यम से चलता है। ट्यूटोरियल को HTML के कुछ बुनियादी ज्ञान की आवश्यकता होगी, इसलिए मैं आपको पहले कुछ जनरल असेंबली ट्यूटोरियल के माध्यम से जाने के बाद इस ट्यूटोरियल को आज़माने की सलाह देता हूं।
यदि आप एक अधिक विस्तृत वेबसाइट बनाना चाहते हैं, तो एक और टुट्स + ट्यूटोरियल देखें कैसे खरोंच से एक सुंदर वेबसाइट डिजाइन करने के लिए. एक और PSD HTMl ट्यूटोरियल के लिए HTML, CSS और छवि फ़ाइलें प्रदान करके जीवन को थोड़ा आसान बनाता है। Tuts पर अन्य ट्यूटोरियल + कैसे बनाने के लिए आप के माध्यम से चलना Tumblr फोटो डायरी विषय - हालांकि यह एक साधारण फ़ोटोशॉप डिज़ाइन है, कोड को घटाता है।

निष्कर्ष: कोडेक अकादमी और डैश की तुलना में, टुट्स + ट्यूटोरियल थोड़ा और अधिक प्रयास करते हैं क्योंकि आपको चरणों के माध्यम से स्वयं चलना होगा। अन्य दो साइटों के साथ, बोलने के लिए बहुत अधिक 'हाथ पकड़' है। जैसा कि आप प्रत्येक चरण के माध्यम से चले थे, अक्सर यह पता लगाना आसान होता है कि आपने क्या गलती की है। इसके लिए यह भी आवश्यक है कि आप अपने स्वयं के सॉफ़्टवेयर का उपयोग करें, जबकि डैश और कोडेक अकादमी में अंतर्निहित सिस्टम हैं। उसने कहा, विभिन्न प्रकार के ट्यूटोरियल के साथ, आप उन पाठों का एक समूह खोजने के लिए बाध्य हैं, जो आप सीखना चाहते हैं, जो वास्तव में पूरा करते हैं।
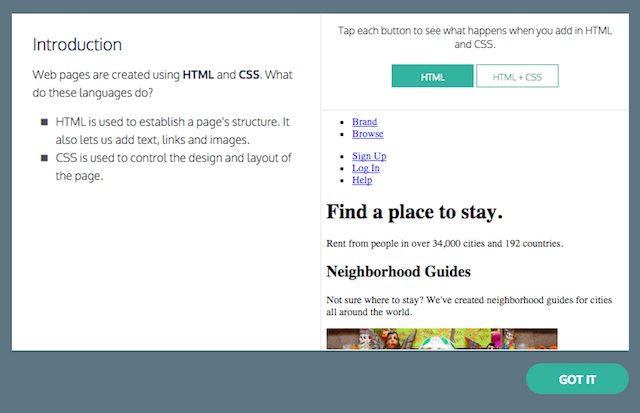
12 पाठों की एक श्रृंखला के साथ, Shaye Howe HTML की मूल बातें को तोड़कर आपको शब्दावली से परिचित कराने का एक बहुत अच्छा काम करता है, और HTML और CSS के विभिन्न तत्वों का उपयोग कैसे करें। विभिन्न पाठों में HTML, CSS को जानना, बॉक्स मॉडल को समझना, सामग्री, टाइपोग्राफी और बहुत कुछ शामिल हैं।

जब ट्यूटोरियल में पाठ को लागू करने की बात आती है, तो वेबसाइट जल्दी से यह देखने का एक तरीका प्रदान नहीं करती है कि आपका HTML और CSS प्रभावी रूप से कैसा दिखता है। इससे उबरने के लिए आप एक ऑनलाइन टूल का उपयोग कर सकते हैं जो आपको वही सुविधाएँ प्रदान करेगा जो आप कोडेक अकादमी और डैश में पाएंगे।
जैसे सीएसएस / HTML / जावास्क्रिप्ट सैंडबॉक्स देखें CSSDeck या LiveWeave, जो आपको HTML, CSS और JavaScript इनपुट करने और अंतिम परिणाम देखने की अनुमति देता है। तकनीकी रूप से, आप डैश और कोडेक अकादमी में एचटीएमएल, सीएसएस और जावास्क्रिप्ट संपादकों का उपयोग कर सकते हैं, साथ ही यदि आप उन्हें प्रदान करने वाले सेटअप को पसंद करते हैं।
जैसा कि आप स्पष्टीकरण के माध्यम से अपना काम करते हैं, साइट आपको खुद को आज़माने के लिए कोड के उदाहरण भी प्रदान करती है। प्रत्येक पाठ के अंत में एक हाथ से किया जाने वाला व्यायाम है जो आपको सीखी गई चीजों को लागू करने की अनुमति देता है।
आपके द्वारा इसे 12 पाठों के माध्यम से बनाने के बाद, आप इसे बदल सकते हैं उन्नत HTML और CSS पाठ, जिसमें उत्तरदायी डिज़ाइन, jQuery, और बहुत कुछ शामिल हैं।
निष्कर्ष: यह ट्यूटोरियल यहां सूचीबद्ध अन्य सुझावों के लिए थोड़ा अलग दृष्टिकोण लेता है। अधिक गहराई से व्याख्या करने के साथ, आप जो सीख रहे हैं उसे लागू करने से अधिक समय आप पढ़ने में बिताएंगे। हालांकि यह कुछ के लिए उबाऊ लग सकता है, यहां कुछ मूल्यवान सबक हैं जो संदर्भ और इन भाषाओं को कैसे संचालित करते हैं इसकी बेहतर समझ प्रदान करते हैं।
आपका क्या है?
अब आप से सुनने का समय आ गया है। क्या कोई ऑनलाइन वेब डेवलपमेंट ट्यूटोरियल है जिसकी आप सिफारिश करेंगे? आपको क्या लगता है इन ऑनलाइन पाठ्यक्रमों को आज़माने के बाद अगला कदम क्या है? हमें टिप्पणियों में बताएं।
छवि क्रेडिट: hackNY.org
नैन्सी वाशिंगटन डीसी में रहने वाले एक लेखक और संपादक हैं। वह पहले नेक्स्ट वेब पर मध्य पूर्व की संपादक थीं और वर्तमान में संचार और सोशल मीडिया आउटरीच पर डीसी-आधारित थिंक टैंक में काम करती हैं।


