विज्ञापन
 जब आप उन टूल्स के बारे में सोचते हैं, जिनका उपयोग आप वेब पेज बनाने के लिए कर सकते हैं, तो आप शायद कोम्पोज़र जैसी चीजों के बारे में सोचते हैं या Firebug फायरबग के साथ वेबसाइट डिजाइन को अनुकूलित करने के लिए शौकिया गाइड अधिक पढ़ें . हालाँकि, अगर मैंने आपसे कहा कि एक उपकरण जो वास्तव में आपके रचनात्मक रस को बढ़ा सकता है, जब यह एक वेब डिज़ाइन लेआउट तैयार करने की बात आती है, तो क्या यह दिमाग का नक्शा है?
जब आप उन टूल्स के बारे में सोचते हैं, जिनका उपयोग आप वेब पेज बनाने के लिए कर सकते हैं, तो आप शायद कोम्पोज़र जैसी चीजों के बारे में सोचते हैं या Firebug फायरबग के साथ वेबसाइट डिजाइन को अनुकूलित करने के लिए शौकिया गाइड अधिक पढ़ें . हालाँकि, अगर मैंने आपसे कहा कि एक उपकरण जो वास्तव में आपके रचनात्मक रस को बढ़ा सकता है, जब यह एक वेब डिज़ाइन लेआउट तैयार करने की बात आती है, तो क्या यह दिमाग का नक्शा है?
हमने MUO पर बहुत सारे माइंड मैपिंग टूल कवर किए हैं। नैन्सी ने समीक्षा की Thoughtboxes थॉटबॉक्स: माइंड-मैपिंग आपकी टू-डू लिस्ट बनाता है अधिक पढ़ें और जेफरी ने कवर किया मैक के लिए माइंडमैपिंग टूल माइंडमैपिंग: मैक के लिए 3 सिंपल आइडिया मैपिंग सॉफ्टवेयर अधिक पढ़ें . मुझे लगता है कि उन सभी का मेरा पसंदीदा माइंडमैपिंग एप्लिकेशन ओपन सोर्स प्रोजेक्ट फ्रीमाइंड है।
खुले दिमग से उन अद्भुत सरल उपयोग में से एक है, फिर भी जटिल रूप में जटिल के रूप में आप की जरूरत है जब आप वास्तव में यह होने की जरूरत है। यही इसकी सुंदरता है इसलिए, उन लोगों के लिए जो विशेष रूप से रचनात्मक हैं, फ्रीमाइंड जैसी एक एप्लिकेशन आपके दिमाग को वास्तव में मुक्त करती है ताकि आप जिस भी दिशा में जाना चाहते हैं। जब आप किसी वेबसाइट के प्रवाह और कार्य को डिजाइन करने के रूप में सार और जटिल के रूप में कुछ करने की कोशिश कर रहे हैं, तो यह उस तरह का लचीलापन है जिसकी आपको आवश्यकता है।
यहाँ MUO में, हम पाठकों को उन तरीकों से "उपयोग" करने में मदद करना चाहते हैं जिन्हें आपने पहले नहीं माना होगा। मुझे यकीन है कि आप में से कुछ हैं जिन्होंने इस उद्देश्य के लिए माइंडमैपिंग टूल का इस्तेमाल किया है - यह एक बुद्धिमान भीड़ है। लेकिन, आप में से उन लोगों के लिए जो अपनी ब्रांड की नई वेबसाइट को बनाने के लिए कभी भी माइंडमैपिंग टूल का उपयोग करने के बारे में नहीं सोचते हैं, मैं आपको फ्रीमाइंड वेब-डिज़ाइन गार्डन में टहलने के लिए ले जाता हूँ।
FreeMind के साथ एक वेबसाइट डिजाइन करना
अपने सरलतम रूप में, मुझे लगता है कि यह बहुत तेजी से स्पष्ट हो जाता है कि आखिर क्यों FreeMind जैसा माइंडमैपिंग टूल वेब डिज़ाइन के लिए आदर्श है। कुछ ही मिनटों में, केवल FreeMind में "न्यू चाइल्ड नोड" विकल्प का उपयोग करके, मैंने अपने ब्लॉग का एक शीर्ष स्तर का नक्शा तैयार किया।
जैसा कि आप देख सकते हैं, फ्रीमाइंड आपको एक मुख्य पृष्ठ से शुरू करने देता है - यह आपकी साइट का मुख्य पृष्ठ नहीं है, यह कोई भी प्रारंभिक पृष्ठ हो सकता है - और फिर आपकी नई साइट के माध्यम से लिंक का रास्ता खोज सकता है।

इस उदाहरण में, मैंने अपनी साइट के छह प्रमुख उपखंडों के लिए छह नेविगेशन लिंक के साथ एक मुख्य पृष्ठ डिज़ाइन किया है। मुझे संभवतः "सुविधाएँ" या "लेख" पृष्ठ भी जोड़ना चाहिए, क्योंकि यह एक ब्लॉग का संपूर्ण बिंदु है। लेकिन यह एक मन के नक्शे की सुंदरता है - आप इसे बदल सकते हैं और इसे बदल सकते हैं जो भी डिजाइन विचार आपके सिर में रास्ते में आते हैं।
बेशक, जैसा कि आप अपनी वेबसाइट का निर्माण शुरू करते हैं और दिखाने के लिए वास्तविक पृष्ठ होते हैं, आप अपने दिमाग के नक्शे से उन पृष्ठों पर हाइपरलिंक जोड़ सकते हैं। इसलिए, जैसा कि आप अपने FreeMind प्लान के आधार पर अपनी साइट बना रहे हैं, आप वस्तुतः योजना से ही सबकुछ ट्रैक कर सकते हैं।

कुछ समय पहले संपादित किए गए संपर्क पृष्ठ को देखना चाहते हैं? अपने ब्राउज़र को खोलने और URL में टाइप करने के लिए समय न निकालें, बस अपने FreeMind लिंक पर क्लिक करें और आप वहाँ हैं।

आप नोड पर मँडरा कर लिंक का URL देख सकते हैं - यह नीचे की स्थिति पट्टी पर दिखाई देता है।
हाइपरलिंक बनाना आपके द्वारा डिज़ाइन किए गए पृष्ठों के लिए प्राप्त करना अधिक सुविधाजनक बनाता है, जो निश्चित रूप से आपकी संपूर्ण वेब-डिज़ाइन प्रक्रिया को अधिक कुशल बना देगा। आपकी वेबसाइट माइंड मैप आपके केंद्रीय हब - आपके वेब-डिज़ाइन रोडमैप के रूप में काम कर सकती है - जिससे आप अपनी संपूर्ण डिज़ाइन परियोजना को पूरा करने के लिए काम कर सकते हैं।
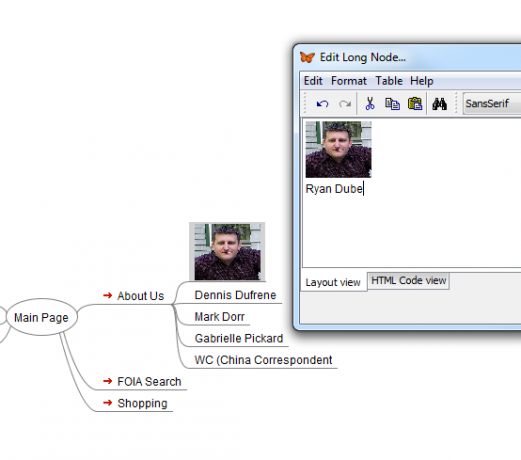
फ्रीमाइंड की एक और वास्तव में शांत विशेषता है नोड्स में छवियों को जोड़ने की क्षमता। मेनू से केवल सम्मिलित करें - छवि पर क्लिक करें, या नोड पर क्लिक करें और Alt-K दबाएं। बस उस छवि फ़ाइल को ब्राउज़ करें जिसे आप उपयोग करना चाहते हैं। यदि आप चित्र को आकार देते हैं तो यह बहुत आसान है, ताकि इसका थंबनेल आकार हो - अन्यथा आपको चित्र आयात करने के बाद FreeMind में HTML कोड दृश्य को ट्वीक करना होगा।

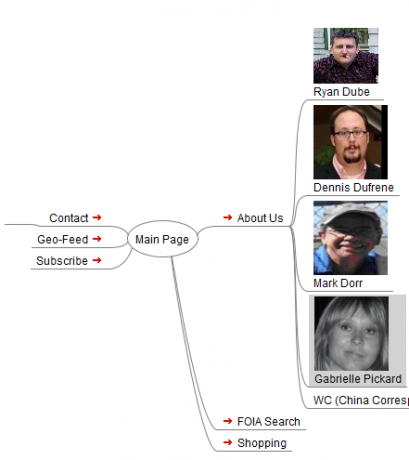
छवि पर क्लिक करें, और एक संपादन उपकरण आता है जो आपको छवि के नीचे थोड़ा सा शीर्षक जोड़ने देता है। आप इसका उपयोग अपने वेब-डिज़ाइन माइंड-मैप में थोड़ा सा पीज़ाज़ जोड़ने के लिए कर सकते हैं। मैंने इसका उपयोग लेखकों की छवियों को दिखाने के लिए किया है, और नोड साइट पर अपने प्रोफ़ाइल पृष्ठ का प्रतिनिधित्व करता है।

यदि आपको अपने मानचित्र के विशाल होने पर कोई आपत्ति नहीं है, तो आप पृष्ठों के पूर्वावलोकन स्नैपशॉट भी डाल सकते हैं, आपके द्वारा महसूस की जाने वाली छवियां पृष्ठ उद्देश्य या नोड छवियों के लिए किसी अन्य उपयोग का प्रतिनिधित्व करती हैं जो आप आ सकते हैं के साथ। मुझे व्यक्तिगत रूप से अपने वेब-डिज़ाइन माइंड मैप में छवियों का उपयोग करना पसंद है क्योंकि यह इसे अधिक चरित्र और ऑफ़र देता है किसी के लिए पृष्ठ सामग्री का थोड़ा पूर्वावलोकन जो पहली बार मानचित्र को देख रहा हो समय।
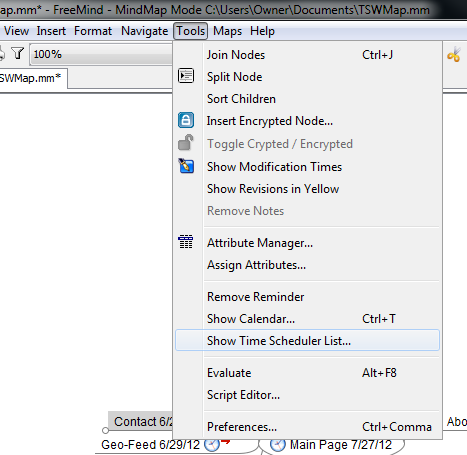
FreeMind की एक और बहुत अच्छी सुविधा जो वेब-डिज़ाइन टूलसेट में पूरी तरह से फिट होती है, वह है टाइम मैनेजमेंट टूल, जो कि FreeMind में बिलकुल सही बनाया गया है। आप "टूल" पर जाकर वहां पहुंच सकते हैं और फिर "शो कैलेंडर" चुन सकते हैं। यह एक बड़े कैलेंडर "टाइम मैनेजमेंट" विंडो को पॉप अप करेगा।

आप "चयनित तिथि को नोड्स में जोड़ें" पर क्लिक करके दिनांक को नोड्स पर लागू कर सकते हैं। यह आपके पृष्ठों पर संस्करण नियंत्रण करने का एक अच्छा तरीका है, दिनांक / समय के अनुसार उस तिथि के साथ नोड को स्टैम्प करना जो उस विशेष पृष्ठ को बनाया या अद्यतन किया गया था।
आपके द्वारा चुनी गई तिथि नोड टेक्स्ट के अंत में संलग्न हो जाएगी।

बेहतर अभी तक, एक शेड्यूल क्यों सेट नहीं किया गया है ताकि एक बार आपकी साइट पूरी हो जाए, आपको साइट पर एक पेज अपडेट करने का समय आने पर रिमाइंडर मिल सकता है। यह एक साइट के लिए व्यवस्थित रूप से अपडेट शेड्यूल की योजना बनाने का एक अच्छा तरीका है, समय के साथ विशिष्ट पेज अपडेट को शेड्यूल करना, ताकि वेबसाइट को अपडेट करना भारी और अराजक न हो जाए।
ऐसा करने के लिए, बस नोड का चयन करें, टाइम मैनेजमेंट कैलेंडर पर जाएं, उस तिथि का चयन करें जिसे आप पृष्ठ को अपडेट करना चाहते हैं, और फिर "रिमाइंड मी एट दिस डेट" पर क्लिक करें।

उस नोड पर एक घड़ी का थोड़ा आइकन दिखाई देगा। जो आपको बताता है कि इसके साथ अलार्म जुड़ा हुआ है, और उस पृष्ठ को अपडेट करने का समय आने पर आप अपने कंप्यूटर पर एक पॉप-अप सूचना प्राप्त करेंगे। कभी नहीं सोचा था कि आप वेब-डिज़ाइन परियोजना प्रबंधन के लिए एक माइंडमैपिंग टूल का उपयोग कर रहे हैं, क्या आपने?
इसके अलावा, यदि आप अपना संपूर्ण अपडेट शेड्यूल देखना चाहते हैं, तो पृष्ठ द्वारा सूचीबद्ध, केवल टूल्स पर जाएं, और "टाइम शेड्यूलर सूची दिखाएं" चुनें।

आपको उन सभी पृष्ठों की पूरी रिपोर्ट मिल जाएगी, जिन्हें आपने शेड्यूल किया है, जब आपने उन्हें शेड्यूल (बनाया) किया है, और उस विशेष पेज के अगले दिन अपडेट होने की तारीख है।

एकमात्र स्थान जहां यह सिस्टम विफल हो सकता है यदि आप पृष्ठ को अपडेट करते हैं और वापस आना भूल जाते हैं और नोड को एक नए अपडेट समय और तारीख के साथ अपडेट करते हैं। इसलिए, ऐसा करने की आदत बनाने की कोशिश करें, और आप अपने पूरे पेज अपडेट सिस्टम को सुचारू रूप से चालू रखेंगे।
ओह, और वहाँ एक आखिरी, महत्वपूर्ण विशेषता है जिसे मैं लगभग भूल गया था। यह वास्तव में एक बहुत महत्वपूर्ण है यदि आप उन प्रोग्रामर्स में से एक हैं जो आपके प्रोजेक्ट फ़ाइलों को संग्रहीत करने का ट्रैक खो देते हैं।
FreeMind आपके पीसी पर फ़ाइलों को हाइपरलिंक करने की क्षमता रखता है, इसलिए आप पृष्ठ नोड्स को वास्तविक कोड से लिंक करने के लिए उस सुविधा का उपयोग कर सकते हैं जो आपके कंप्यूटर पर सहेजी गई है। आप बस "सम्मिलित करें" पर जाएं, "हाइपरलिंक (फ़ाइल चयनकर्ता)" चुनें और फिर उस फ़ाइल को ब्राउज़ करें जिसे आप उस नोड को लिंक करना चाहते हैं।

उस नोड के लिए फ़ाइल लिंक लाल तीर के रूप में दिखाई देता है। जब भी आप कुछ कोड परिवर्तन करना चाहते हैं, तो बस फ़ाइल लिंक पर क्लिक करें, और यह आपके लिए इसे तुरंत खोल देगा - इसे खोजने की कोशिश करने के आसपास खुदाई करने की आवश्यकता नहीं है। बस यह सुनिश्चित करें कि आप याद रखें कि आपने इसे कहाँ सहेजा है ताकि आप अपने वेब सर्वर में परिवर्तन अपलोड कर सकें।
जैसा कि आप देख सकते हैं, FreeMind जैसे माइंडमैपिंग टूल का उपयोग करने से न केवल आपको अपनी साइट के लेआउट और प्रवाह को डिज़ाइन करने में मदद मिलती है, बल्कि यह आपको शुरू से अंत तक अपने पूरे वेब-डिज़ाइन प्रोजेक्ट को प्रबंधित करने में भी मदद कर सकता है।
अपनी वेब डिज़ाइन परियोजनाओं को प्रबंधित करने के लिए आप किन उपकरणों का उपयोग करते हैं? क्या आप इसके बजाय फ्रीमाइंड को आज़माने पर विचार करेंगे? क्या आपके पास वेब डिज़ाइन प्रोजेक्ट के हिस्से के रूप में माइंडमैपिंग टूल का उपयोग करने के लिए कोई अन्य रचनात्मक विचार है? नीचे कि टिप्पणियों अनुभाग के लिए अपने विचार साझा करें।
रयान के पास इलेक्ट्रिकल इंजीनियरिंग में बीएससी की डिग्री है। उन्होंने ऑटोमेशन इंजीनियरिंग में 13 साल, आईटी में 5 साल काम किया है, और अब एक एप्स इंजीनियर हैं। MakeUseOf के पूर्व प्रबंध संपादक, उन्होंने डेटा विज़ुअलाइज़ेशन पर राष्ट्रीय सम्मेलनों में बात की और राष्ट्रीय टीवी और रेडियो पर चित्रित किया गया है।