विज्ञापन
मैंने कुछ हफ्ते पहले लिखा था Google खोज परिणामों को नाटकीय रूप से कैसे बदल रहा था सिमेंटिक मार्कअप क्या है और यह इंटरनेट हमेशा के लिए कैसे बदल जाएगा [प्रौद्योगिकी समझाया] अधिक पढ़ें अधिक से अधिक अर्थपूर्ण जानकारी शामिल करके - या Google को रिच स्निपेट के रूप में संदर्भित करना पसंद है।
हाल ही में, यह नुस्खा मेटा-डेटा के रूप में था, जैसे कि सामग्री या खाना पकाने का समय। यदि आप किसी चीज़ की समीक्षाओं के आधार पर वर्डप्रेस ब्लॉग चला रहे हैं तो सिमेंटिक मार्कअप जोड़ना आसान है।
हालाँकि, आप पा सकते हैं कि आपका चुना हुआ ब्लॉग विषय कुछ त्रुटियों को दूर कर रहा है, इसलिए आइए एक उपयुक्त प्लगइन पर नज़र डालें और जो कुछ त्रुटियां आप देख सकते हैं उनसे कैसे निपटें।
जीडी स्टाररिंग्स:
यदि आप अपने ब्लॉग पर किसी भी प्रकार की समीक्षा करते हैं, GDStarRatings एक पूर्ण निरपेक्ष प्लगइन होना चाहिए, और मैं इसे शुरू से ही सही उपयोग कर रहा हूँ iPad बोर्ड गेम्स पाठकों को उन खेलों को रेट करने की अनुमति देने के लिए जो उन्होंने खेले हैं

यह प्लगइन समय के साथ-साथ रहा है और डेवलपर्स पिछले साल से रिच स्निपेट मार्कअप को शामिल करने के लिए पर्याप्त रूप से विचारशील थे। नए रेसिपी माइक्रो-फॉर्मेट के विपरीत, मार्कअप और समीक्षाओं के लिए नियम लंबे समय से स्थापित हैं, इसलिए प्लगइन स्वयं किसी भी Google सत्यापन त्रुटियों के बिना अच्छी तरह से स्वरूपित समीक्षा कोड का उत्पादन करता है।
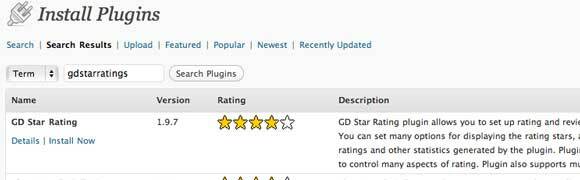
चलो प्लगइन स्थापित करने और प्राप्त करने पर एक त्वरित नज़र डालें, क्योंकि यह आपके लिए उपलब्ध सभी विकल्पों के साथ थोड़ा कठिन हो सकता है। सबसे पहले, इसे वर्डप्रेस इंटरफेस के भीतर से डाउनलोड करें।

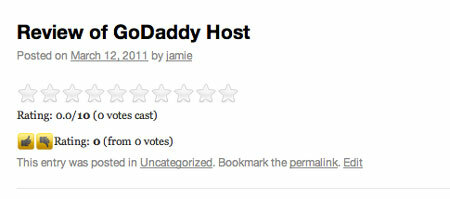
सक्रियण के बाद, डिफ़ॉल्ट रूप से प्लगइन एक जोड़ता है रेटिंग ब्लॉक, ए अंगूठा-अप ब्लाक, तथा टिप्पणी रेटिंग.

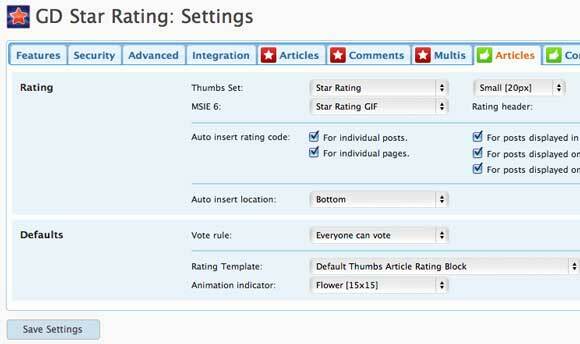
आइए हम उनमें से कुछ को अक्षम करें जिनकी हमें आवश्यकता नहीं है। अपने व्यवस्थापक साइडबार पर नए रेटिंग अनुभाग का विस्तार करें, और पर क्लिक करें समायोजन. शब्द लेख (स्क्रीनशॉट देखें) के बगल में हरे अंगूठे-अप आइकन पर क्लिक करके "अंगूठे-अप" रेटिंग को अक्षम करने से शुरू करें। के लिए सभी विकल्पों का चयन रद्द करें ऑटो-इन्सर्ट रेटिंग कोड, और उन्हें हटा देना चाहिए।

मैं आगे बढ़ गया और मुख्य लेख स्टार रेटिंग को छोड़कर अन्य सभी ऑटो-सम्मिलित रेटिंग ब्लॉकों के लिए वही किया जो मुझे चाहिए।
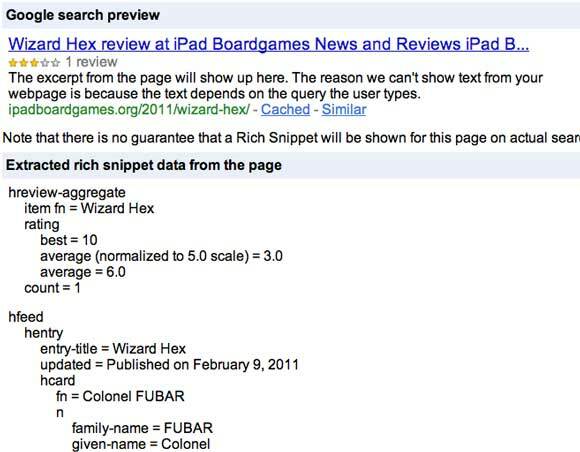
को सिर Google समृद्ध स्निपेट परीक्षण उपकरण यहां, और अपनी समीक्षाओं में से एक URL दर्ज करें।

परीक्षण उपकरण के माध्यम से चलने के बाद, आपको कुछ और त्रुटियां मिल सकती हैं जैसा मैंने किया था, लेकिन ये रेटिंग प्लगइन के बजाय आपके व्यक्तिगत विषय से संबंधित होंगे। उदाहरण के लिए, अपने विषय पर मैंने पाया कि इस तरह के सरल शब्दार्थ जानकारी जैसे "प्रवेश शीर्षक"जोड़ा नहीं जा रहा है। इन्हें ठीक करने के लिए, आपको थोड़ा HTML जानना होगा।
चेतावनी: आवश्यक फ़ील्ड "प्रविष्टि-शीर्षक" गुम है।
चेतावनी: आवश्यक फ़ील्ड "अद्यतन" गुम है।
चेतावनी: मिसिंग की आवश्यकता है “लेखक”।
अपने ब्लॉग के थीम फ़ोल्डर को खोलें, जिस पर स्थित है wp-content / themes / (थीम का नाम) यदि आप FTP, या WordPress व्यवस्थापक स्क्रीन से गुजर रहे हैं, तो विस्तार करें दिखावट साइडबार आइटम और पर जाएं संपादक.
खुलना single.php अपने पसंदीदा पाठ संपादक में, या बस पर क्लिक करें single.php WordPress के भीतर से संपादक स्क्रीन के बाईं ओर।
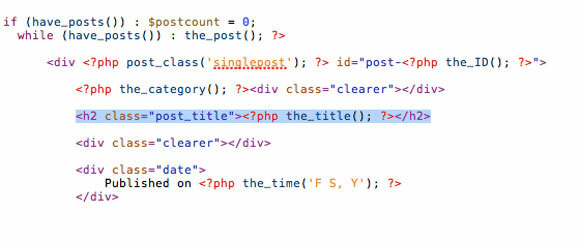
सबसे पहले, Google ने हमें बताया कि हम एक प्रविष्टि-शीर्षक याद कर रहे हैं। मारो खोज अपने ब्राउज़र या संपादक में देखें और देखें शीर्षक()। आप इसे एक से घिरा देख सकते हैं एच 2 टैग, और मेरे मामले में के साथ वर्ग = "POST_TITLE" उस पर लागू किया गया।

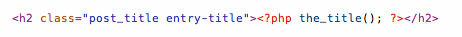
हम जोड़ना चाहते हैं प्रवेश शीर्षक इसे भी कक्षा में, इसलिए मेरे मामले में मैंने बस इसे H2 की वर्ग परिभाषा में जोड़ा:

उसके ठीक नीचे, Google बताता है कि हम उस समय के बारे में कुछ याद कर रहे हैं जब पोस्ट थी अद्यतन. मेरे पास पहले से ही एक वर्ग = "तिथि" परिभाषा है, इसलिए मैं बस "अद्यतन" को उस एक में जोड़ता हूं:

अंत में, मुझे लेखक की जानकारी याद आ रही है। अभी के लिए मैं इसे प्रकाशित तिथि के बाद ही जोड़ूंगा। यदि आपके पास पहले से ही कुछ कोड है लेखक() कहीं, बस उसी के साथ इसे घेर लें अवधि नीचे दिए गए अनुसार टैग। यह Google को बताता है कि लेखक कौन है, उनका नाम है, और पूरी चीज़ को एक में संलग्न करता है vCard.

अब, पृष्ठ को फिर से जाँचते हुए मुझे लगता है कि सभी त्रुटियां ठीक हो गई हैं।

अंतिम चरण के रूप में, मैं Google के लिए अपनी साइट सबमिट करने जा रहा हूं ताकि अमीर स्निपेट तैयार करना शुरू कर सकें - यह जरूरी नहीं कि स्वचालित रूप से हो, इसलिए आपको इसकी आवश्यकता है यहां फॉर्म भरें और Google आपको शामिल करने के लिए विचार करेगा।
वर्डप्रेस में रेसिपी?
रेसिपी माइक्रोफ़ॉर्मेट्स जोड़ने के लिए कुछ प्लगइन्स भी हैं, हालाँकि लिखने के समय Google ने अपनी माइक्रोफ़ॉर्मेट शैली को अपडेट किया था और न ही प्लगइन ने वैध परिणाम उत्पन्न किए थे। यदि आप अपने ब्लॉग पर रेसिपी प्रकाशित कर रहे हैं, तो मेरा सुझाव है कि आप दोनों पर नज़र रखें hRecipe तथा RecipeSEO प्लगइन्स, जिनके बारे में मुझे यकीन है कि हालिया प्रारूप परिवर्तनों को प्रतिबिंबित करने के लिए जल्द ही अपडेट किया जाएगा।
निष्कर्ष और आगे पढ़ने:
समीक्षा या व्यंजनों को जोड़ना रिच स्निपेट डेटा GDStarRatings के साथ आसान है, लेकिन यदि आपका विषय पहले से ही नहीं है अतिरिक्त लेखक और पोस्ट मेटा-डेटा के लिए संगत की जरूरत है, तो आप पा सकते हैं कि Google सूची के लिए तैयार नहीं है आपकी जगह। यदि आपको वैसी ही त्रुटियां हो रही हैं जैसा कि मैंने किया था, तो कोड ट्यूटोरियल का ध्यानपूर्वक पालन करें और यदि आप एक टाइपो बनाते हैं तो फाइल का बैकअप लेना सुनिश्चित करें। अगले हफ्ते मैं एक वर्डप्रेस थीम और विषयों की संरचना को गहराई से देखते हुए लेखों की एक श्रृंखला शुरू करूंगा ताकि आप अपने स्वयं के कुछ और संपादित कर सकें, लेकिन अब यदि आप अभी भी रिच स्निपेट त्रुटियां प्राप्त कर रहे हैं, तो प्रश्नोत्तर फोरम पर एक प्रश्न पूछने के लिए स्वतंत्र महसूस करें, या नीचे टिप्पणी में पोस्ट करें, और मैं उन्हें ठीक करने के लिए अपनी पूरी कोशिश करूंगा आप।
- माइक्रोफ़ॉर्मेट्स विकि तकनीकी जानकारी का एक बड़ा हिस्सा है
- माइक्रोफ़ॉर्मेट्स का उपयोग करने के तरीके पर एक ब्लॉग नॉट अनलिमिटेड एक अधिक व्यावहारिक ट्यूटोरियल है
- यह ब्लॉग 2007 से पोस्ट करता है अपने वर्डप्रेस में माइक्रोफ़ॉर्मेट्स जोड़ने के बारे में थोड़ा और बताते हैं, और अमूल्य था जब मैं यह पता लगाने की कोशिश कर रहा था।
- की ओर देखें अच्छा HTML कोडिंग उदाहरण गुणवत्ता HTML कोडिंग उदाहरण के लिए 8 सर्वश्रेष्ठ वेबसाइटकुछ भयानक वेबसाइटें हैं जो अच्छी तरह से डिज़ाइन और उपयोगी HTML कोडिंग उदाहरण और ट्यूटोरियल प्रदान करती हैं। यहाँ हमारे पसंदीदा में से आठ हैं। अधिक पढ़ें यहाँ
जेम्स के पास आर्टिफिशियल इंटेलिजेंस में बीएससी है, और कॉम्पिटिया ए + और नेटवर्क + प्रमाणित है। वह MakeUseOf के प्रमुख डेवलपर हैं, और अपना खाली समय वीआर पेंटबॉल और बोर्डगेम खेलने में बिताते हैं। वह पीसी का निर्माण कर रहा है क्योंकि वह एक बच्चा था।

