विज्ञापन
वेब डेवलपर के लिए कंप्यूटर पर अपने वेब डिज़ाइन का परीक्षण करना बहुत सुविधाजनक नहीं है, केवल यह पता लगाने के लिए कि स्मार्टफोन से देखे जाने पर डिज़ाइन छोटी गाड़ी है। विकास चरण में इस चिंता को दूर करने में आपकी मदद करने के लिए यहाँ एक ऐप है जिसका नाम है FROONT।
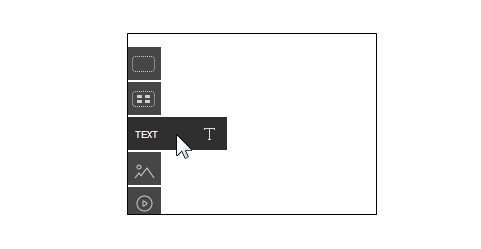
FROONT वेब सेवा का उपयोग करने के लिए एक स्वतंत्र है जो आपको एक उत्तरदायी इंटरफ़ेस में वेबसाइट डिजाइन करने देता है। आप वेबसाइट पर एक खाता बनाकर वेब सेवा का उपयोग शुरू करते हैं। अगला कदम एक नए कैनवास के साथ शुरू करना है, हालांकि आप साइट को इसके डेमो पेज के साथ भी परीक्षण कर सकते हैं। कैनवास पर, आप बाएं फलक में नियंत्रण पाएंगे जो आपको कंटेनर, ग्रिड, पाठ, चित्र और वैक्टर जोड़ने देते हैं। आप उस तत्व प्रकार पर क्लिक कर सकते हैं जिसे आप जोड़ना चाहते हैं।

आपके बटन पर क्लिक करने और पृष्ठ पर वास्तव में दिखाई देने वाले तत्व के बीच थोड़ी देरी हो सकती है - यह तत्व का लोडिंग समय है। जब तत्व पृष्ठ पर मौजूद है तो आप इसे हाइलाइट करने के लिए क्लिक कर सकते हैं।

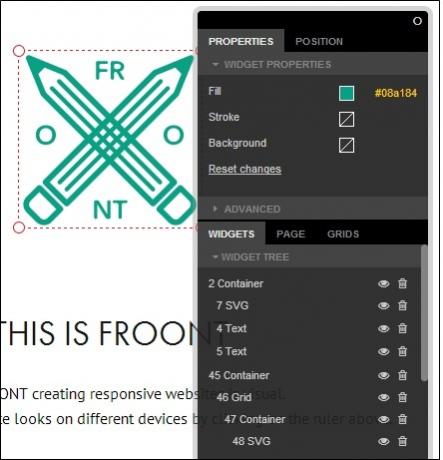
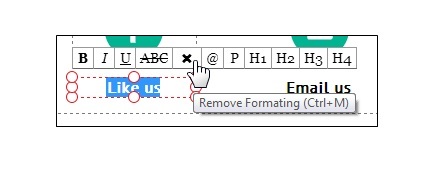
चयनित एक तत्व के साथ, आपको इसका पदानुक्रम बॉक्स पृष्ठ पर वहीं तैरता हुआ मिलेगा। यह फ़्लोटिंग पदानुक्रम बॉक्स आपको आसानी से हटाने या किसी निश्चित तत्व पर ले जाने देता है। तत्वों को संपादित करने के लिए, आपको केवल आइटम पर डबल क्लिक करना होगा। अपने स्वयं के डिजाइन वरीयताओं के अनुरूप आइटम का आकार बदला जा सकता है। पाठ फ़ील्ड के लिए, विकल्पों का एक गुच्छा एक मिनी फ़्लोटिंग विंडो में दिखाई देगा, जो आपको पाठ में विशेष स्वरूपण जोड़ने देगा।

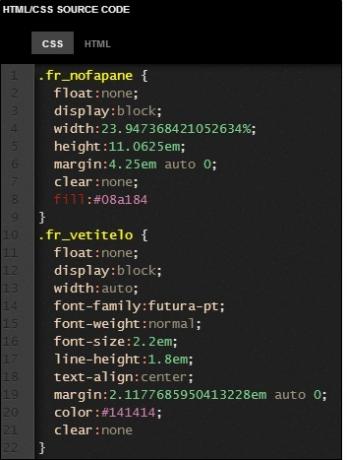
एक बार जब आप पृष्ठ में संशोधन कर लेते हैं, तो आप पृष्ठ डिजाइन का CSS और HTML कोड प्राप्त कर सकते हैं। आप अपने द्वारा डिज़ाइन किए गए पृष्ठों के URL को अपने मित्रों और सहयोगियों के साथ साझा करने के लिए भी साझा कर सकते हैं।

अपने डिजाइनों का संपादन करते समय, आप बस यह देखने के लिए ब्राउज़र विंडो का आकार बदल सकते हैं कि आपका पृष्ठ ब्राउज़र पर छोटे आयामों के साथ कैसा दिखेगा, उदाहरण के लिए, एक स्मार्टफ़ोन।
विशेषताएं:
- एक उपयोगकर्ता के अनुकूल वेब सेवा।
- आप एक उत्तरदायी इंटरफ़ेस में वेबपृष्ठ बनाते हैं।
- उपकरणों पर अलग से परीक्षण की गई वेबसाइट को बचाने में आपकी सहायता करता है।
- जब आप ब्राउज़र विंडो का आकार बदलते हैं, तो पृष्ठ स्वयं ही पढ़ता है।
बाहर की जाँच करें @ http://froont.com

