विज्ञापन
 आज इंटरनेट के बारे में सबसे अच्छी चीजों में से एक यह है कि यह गतिशीलता की स्वतंत्रता की अनुमति देता है। लैपटॉप और वाई-फाई हॉटस्पॉट के साथ, आप अपनी पसंदीदा कॉफी शॉप में एक लट्टे पीते हुए नेट सर्फ कर सकते हैं। एक iPhone, ब्लैकबेरी या एंड्रॉइड मोबाइल डिवाइस के साथ, आप केवल कुछ ही मिनटों में फेसबुक या अपने ब्लॉग पर अपडेट पोस्ट कर सकते हैं। चीजें वास्तव में तीव्र गति से आगे बढ़ रही हैं, और इंटरनेट दुनिया भर के लोगों को उन तरीकों से जोड़ रहा है जो अभी आश्चर्यजनक हैं।
आज इंटरनेट के बारे में सबसे अच्छी चीजों में से एक यह है कि यह गतिशीलता की स्वतंत्रता की अनुमति देता है। लैपटॉप और वाई-फाई हॉटस्पॉट के साथ, आप अपनी पसंदीदा कॉफी शॉप में एक लट्टे पीते हुए नेट सर्फ कर सकते हैं। एक iPhone, ब्लैकबेरी या एंड्रॉइड मोबाइल डिवाइस के साथ, आप केवल कुछ ही मिनटों में फेसबुक या अपने ब्लॉग पर अपडेट पोस्ट कर सकते हैं। चीजें वास्तव में तीव्र गति से आगे बढ़ रही हैं, और इंटरनेट दुनिया भर के लोगों को उन तरीकों से जोड़ रहा है जो अभी आश्चर्यजनक हैं।
इसलिए, इस गतिशीलता को ध्यान में रखते हुए, मैं ब्लॉगर्स या ऐसे किसी भी व्यक्ति की तलाश में निकला, जो वेबसाइट को जियोजित करने के लिए वेबसाइट का मालिक है अपने वर्तमान स्थान के देशांतर और अक्षांश के साथ अद्यतन, या वे पोस्ट कर रहे हैं एक कहानी के निर्देशांक के बारे में। बेहतर अभी तक, उन भौगोलिक स्थानों को प्रदर्शित करने वाले नक्शे को प्रकाशित करने की क्षमता के बारे में क्या?
खैर, दिलचस्प बात यह है कि मैंने सामान्य स्थानों पर समाधान की तलाश शुरू कर दी है - या तो Google या याहू के साथ। Google के पास आपके Google मैप्स एपीआई और कोडिंग के माध्यम से इसे करने का एक तरीका है। याहू के पास याहू स्मार्ट मैप्स, आपकी खुद की एप्लिकेशन एपीआई और फिर से कोडिंग का एक सरल तरीका है। हालाँकि, मैं एक ऐसा समाधान चाहता था जो आपको वेबसाइट्स को जियोटैग करने की अनुमति दे, लेकिन इसके लिए किसी कोडिंग की आवश्यकता नहीं है, और जिसे कोई भी अपनी वेबसाइट के साथ जल्दी और आसानी से कर सकता है। मुझे यह बताते हुए खुशी हो रही है कि इसका जवाब वास्तव में मैपक्वेस्ट से आया था।
एक जियोटैगेड आरएसएस फ़ीड की स्थापना
इससे पहले कि हम MapQuest पर जाएं, इसे पूरा करने में पहला कदम आपकी वेबसाइट या ब्लॉग को प्रत्येक पोस्ट के लिए आपके RSS फ़ीड में "टैग" संलग्न करना है, जो निर्देशांक की पहचान करता है। सबसे सरल तरीका "जियोआरएसएस" टैग के साथ है।
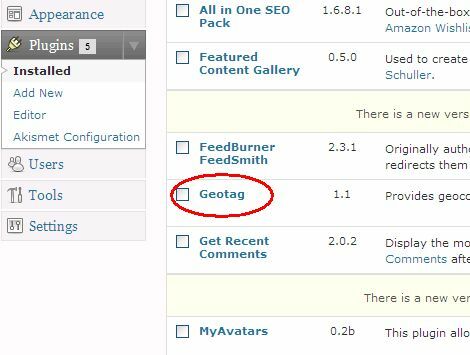
आप या तो कोड को संशोधित कर सकते हैं जो आपकी वेबसाइट एक्सएमएल फीड बनाता है ताकि यह इस टैग और निर्देशांक को जोड़ दे अपने फ़ीड में पोस्ट करें, या यदि आप वर्डप्रेस ब्लॉग का उपयोग कर रहे हैं, तो जियोटैगिंग प्लगइन्स के साथ काम और भी आसान हो जाता है उपलब्ध। मेरे मामले में, मैं "" नामक WP प्लगइन के साथ गया थाजियोटैग“बोरिस पुलेर द्वारा। जब आप प्लगइन डाउनलोड करते हैं, तो बस प्लग इन फ़ोल्डर में जियोटैग.फ पी फ़ाइल रखें, और फिर अपने WordPress व्यवस्थापक पैनल में प्लगइन को सक्षम करें।

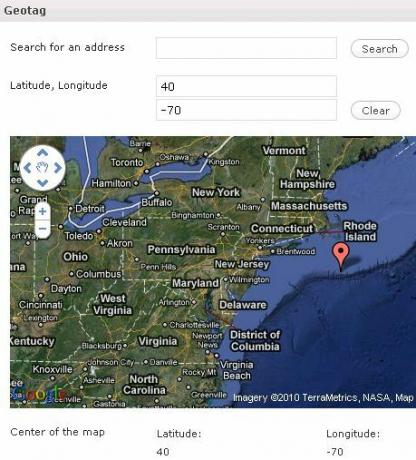
एक बार ऐसा हो जाने के बाद, आपको पोस्ट एडिट फॉर्म में एम्बेडेड नक्शा मिलेगा। आप इस उपकरण का उपयोग या तो किसी स्थान के समन्वय बिंदुओं को खोजने के लिए कर सकते हैं, या बस बिंदुओं के लिए मानचित्र पर क्लिक कर सकते हैं।

यहाँ, मैंने अक्षांश 40 और देशांतर -70 के साथ रोड आइलैंड के तट के एक बिंदु का चयन किया है। जब आप अपनी पोस्ट सहेजते हैं, तो ये निर्देशांक उस पोस्ट के लिए RSS फ़ीड में जोड़ दिए जाते हैं। इसका मतलब यह है कि कोई भी वेबसाइट या मोबाइल ऐप का उपयोग करने वाला, जो "भू-सक्षम" ब्लॉग शामिल करता है, उस स्थान की जानकारी का उपयोग करने में सक्षम होगा। जैसे ही दुनिया जीपीएस-स्थान सक्षम इंटरनेट सामग्री पर माइग्रेट करती है, आप अपने नए जियोटैगेड आरएसएस फ़ीड के साथ खेल से एक कदम आगे होंगे।
एक मानचित्र पर अपने पोस्ट स्थानों को प्रदर्शित करना
अब जब आपके पास अपने आरएसएस फ़ीड को अपडेट करने वाले प्रत्येक पोस्ट के निर्देशांक हैं, तो अगला कदम आपकी साइट पर एक नक्शा एम्बेड करना है जो आपके सभी नवीनतम पोस्ट को मैप पर स्थान मार्कर के साथ प्रदर्शित करता है। मेरे मामले में, मैं अमेरिका में समाचार घटनाओं के स्थान को प्रदर्शित करना चाहता हूं कि मैं अपनी वेबसाइट पर पोस्ट करूंगा। यह कहाँ है MapQuest मदद कर सकते है।

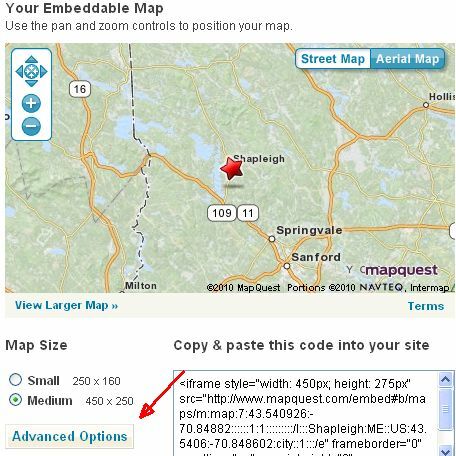
जब आप MapQuest में एक क्षेत्र का मानचित्रण करते हैं (यह मायने नहीं रखता है कि क्या स्थान है, इसलिए जब तक वह आपके ब्लॉगिंग के निकट है), तो आपके पास आपके द्वारा बनाए गए नक्शे को एम्बेड करने का विकल्प होगा। एम्बेड स्क्रीन में, "उन्नत विकल्प"बटन जहां आप मानचित्र को कॉन्फ़िगर करने में सक्षम होंगे।

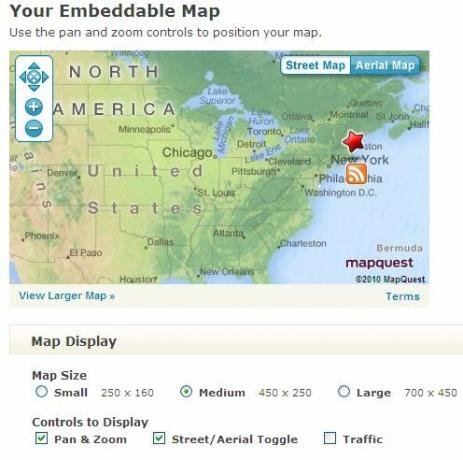
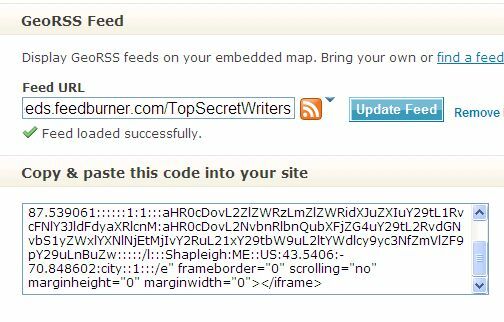
कॉन्फ़िगरेशन स्क्रीन पर, आप आकार और ज़ूम इन या आउट सेट कर सकते हैं, ताकि मैप आप जिस भी क्षेत्र में ब्लॉगिंग कर रहे हों। जब आप नीचे स्क्रॉल करते हैं, तो आपको "शीर्षक" वाला क्षेत्र मिलेगा।GeoRSS फ़ीड"जो, आप पहले से स्थापित वर्डप्रेस प्लगइन के लिए धन्यवाद, अब आपके पास है। बस अपने ब्लॉग का RSS URL "फ़ीड यूआरएल"फ़ील्ड और क्लिक"अद्यतन फ़ीड.”

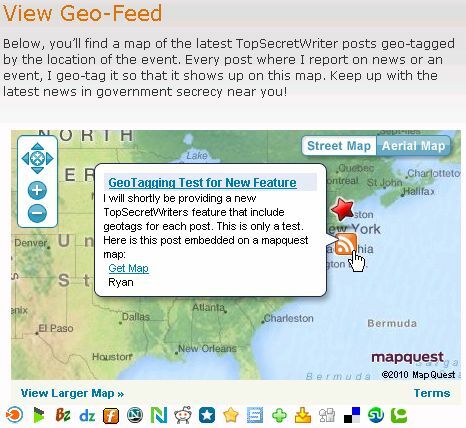
फिर, परिणामी iframe एम्बेड कोड को कॉपी और पेस्ट करें, और जहाँ भी आप अपनी साइट पर मानचित्र प्रदर्शित करना चाहते हैं, उसे पेस्ट करें। आप देखेंगे कि यह आपके ब्लॉग पोस्ट के निर्देशांक को थोड़े RSS आइकन के साथ प्रदर्शित करता है।

इससे भी अधिक ठंडक - जब आपका आगंतुक उस स्थान पर RSS आइकन पर माउस को घुमाता है, तो शीर्षक और फ़ीड से विवरण ऊपर आता है, और वे वास्तविक ब्लॉग पर जाने के लिए लिंक पर क्लिक कर सकते हैं पोस्टिंग।
मुझे यह समाधान बहुत पसंद है क्योंकि मैं अपनी साइट पर एक केंद्रीय पेज बना सकता हूं, जिसमें आगंतुक उन स्थानों पर जा सकते हैं जहां वे उन स्थानों का दृश्य अपडेट चाहते हैं, जिनके बारे में मैं लिख रहा हूं। आप इस सुविधा का उपयोग किसी भी चीज़ के लिए कर सकते हैं - केवल ब्लॉगिंग के लिए नहीं। उन सभी जानवरों की नज़रों को ट्रैक करें, जिनका अनुसरण करने के लिए आप पूरे यूरोप में अपनी यात्रा की साजिश रच रहे हैं या कर रहे हैं। आपके साइट अपडेट को जियोटैग करने की क्षमता केवल आपकी स्वयं की कल्पना द्वारा सीमित है।
जियोटैगिंग एक कोशिश दें और हमें बताएं कि यह कैसे जाता है, और यदि आपको जियोटैगेड फीड को शामिल करने के लिए कोई बेहतर समाधान मिलता है, तो कृपया साझा करें!
छवि क्रेडिट: ilker
रयान के पास इलेक्ट्रिकल इंजीनियरिंग में बीएससी की डिग्री है। उन्होंने ऑटोमेशन इंजीनियरिंग में 13 साल, आईटी में 5 साल काम किया है, और अब एक एप्स इंजीनियर हैं। MakeUseOf के पूर्व प्रबंध संपादक, उन्होंने डेटा विज़ुअलाइज़ेशन पर राष्ट्रीय सम्मेलनों में बात की और राष्ट्रीय टीवी और रेडियो पर चित्रित किया गया है।

