विज्ञापन
 मैंने अपनी वेबसाइट के लिए एक छवि बनाने के बारे में एक लेख लिखा है GIMP का उपयोग करने वाले क्लिक करने योग्य क्षेत्रों या हॉटस्पॉट्स के साथ GIMP का उपयोग करके एक इमेज मैप कैसे बनाएं अधिक पढ़ें . इस तरह की क्लिक करने योग्य छवि को छवि मानचित्र कहा जाता है। छवि मानचित्र कुछ समय के लिए आसपास रहे हैं, लेकिन वे अभी भी व्यापक रूप से वेब डिजाइनरों को लचीलापन देने के लिए उपयोग किए जाते हैं।
मैंने अपनी वेबसाइट के लिए एक छवि बनाने के बारे में एक लेख लिखा है GIMP का उपयोग करने वाले क्लिक करने योग्य क्षेत्रों या हॉटस्पॉट्स के साथ GIMP का उपयोग करके एक इमेज मैप कैसे बनाएं अधिक पढ़ें . इस तरह की क्लिक करने योग्य छवि को छवि मानचित्र कहा जाता है। छवि मानचित्र कुछ समय के लिए आसपास रहे हैं, लेकिन वे अभी भी व्यापक रूप से वेब डिजाइनरों को लचीलापन देने के लिए उपयोग किए जाते हैं।
टिप्पणियों में किसी ने मुझसे पूछा कि क्या पेंट का उपयोग करना संभव था। NET (यह एक हो सकता है फ़ोटोशॉप विकल्प फोटोशॉप के 5 मुफ्त विकल्प आपको आजमाने चाहिए अधिक पढ़ें ?). इस कारण से मैं न केवल स्थापित करने और उपयोग करने के लिए तैयार हूं रंग। नेट पहली बार, लेकिन यह पता लगाने के लिए कि इसका उपयोग करके छवि मानचित्र कैसे करें।
हां, मुझे कुछ मिनट के लिए उबंटू छोड़ना पड़ा और अपने विंडोज इंस्टॉलेशन में बूट करना पड़ा (मुझे पता है कि वहां एक उबंटू संस्करण लेकिन मुझे यकीन नहीं था कि अगर सब कुछ समान होगा) लेकिन यह परिवर्तन के लायक था गति।
जो निष्कर्ष मैं आया वह यह था कि हाँ, यह संभव है लेकिन आपको प्लगइन की मदद की आवश्यकता होगी।
प्लगइन डाउनलोड और स्थापित करें
प्लग इन पेंट को लागू करना काफी आसान है। NET और यह मूल रूप से फ़ाइलों को डाउनलोड करने और उन्हें सही फ़ोल्डर में डालने के होते हैं। छवि मानचित्र बनाने के लिए आवश्यक प्लगइन को "कहा जाता है"इमेज मैप बनाएं”और आप इसे डाउनलोड कर सकते हैं यह लिंक. पृष्ठ थोड़ा गड़बड़ है इसलिए नीचे स्क्रीनशॉट को आसानी से खोजने के लिए इसे देखें।

आप एक ज़िप फ़ाइल डाउनलोड करेंगे जिसमें सही फाइलें होंगी। एक बार डाउनलोड करने के बाद, उन्हें यहां डालें: सी / कार्यक्रम फ़ाइलें / पेंट। नेट / प्रभाव
अब बस पेंट को पुनरारंभ करें। नेट और आपको इसे स्थापित करना चाहिए था। छवि खोलें और आप सभी सेट होना चाहिए।
सही कोड प्राप्त करने के लिए छवि मानचित्र संपादक का उपयोग करें
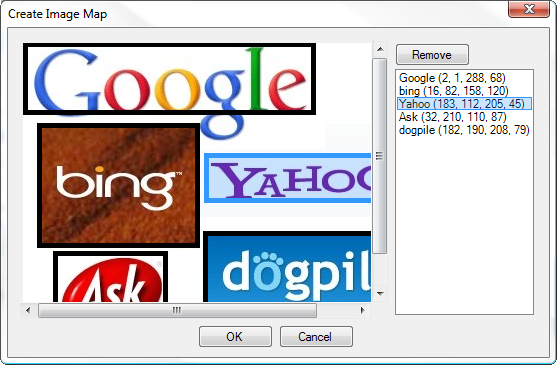
छवि मानचित्र संपादक खोलें: प्रभाव -> छवि अनुप्रयोग -> छवि मानचित्र बनाएं
खींचें (दिखावा करते हुए आप एक बॉक्स देख रहे हैं) और प्रत्येक हॉटस्पॉट को नाम दें।

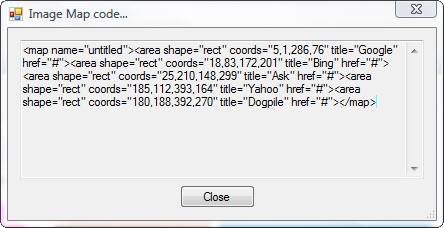
समाप्त होने पर ठीक पर क्लिक करें। फिर आपको कुछ कोड के साथ एक पॉप-अप मिलेगा जिसे आपको हथियाना होगा।

कोड संपादित करें और अपनी साइट के लिए तैयार हो जाओ
नोटपैड या एक समान टेक्स्ट एडिटर खोलें और कोड पेस्ट करें। आप शायद एक पंक्ति के सभी कोड के साथ समाप्त होंगे। सबसे आसान तरीका है कि नीचे दिए गए स्क्रीनशॉट में मैंने जिस तरह से लाइनों को अलग किया है।

ध्यान दें कि मैंने शीर्ष पर कोड की एक पंक्ति जोड़ी है। कोड की यह पंक्ति निर्दिष्ट करती है कि छवि सर्वर पर कहाँ स्थित है (आपने इसे सही अपलोड किया है?) और चित्र पर उपयोग किए जा रहे मानचित्र का नाम।
आप यह भी देखेंगे कि मैंने मानचित्र का नाम दिया है। छवि को मानचित्र में बाँधने के लिए, आपको ऐसा करने की आवश्यकता होगी। उन लिंक्स के URL के साथ "#" संकेत भी बदलें जिन्हें आप सम्मिलित करना चाहते हैं।
तो हाँ, इमेज मैप बनाने का एक और तरीका है। एक छवि संपादन कार्यक्रम की मदद के बिना हाथ से करना भी संभव है लेकिन उसके लिए समय किसके पास है?
छवि मानचित्र बनाने के लिए आप क्या उपयोग करते हैं?
मैं एक 30 साल का बच्चा हूं। मैं हाई स्कूल के बाद से कंप्यूटर पर काम कर रहा हूं। मुझे नई और दिलचस्प साइटें प्राप्त करने में आनंद मिलता है जो हर दिन व्यक्ति के लिए उपयोगी हैं। मैं सालों से तकनीक से जुड़े मुद्दों पर लोगों की मदद कर रहा हूं और खुद को किसी भी दिन रोकना नहीं चाहता।