विज्ञापन
कोड-आधारित सीएसएस ग्रेडिएंट लिखना थकाऊ और समय लेने वाला हो सकता है। लेकिन CSS gradients काफी उपयोगी और शक्तिशाली हैं। CSS3 के वेब जेनिट ग्रेडिएटर्स जेनरेट करने के लिए CSS3 ग्रेडिएंट जेनरेटर आपके लिए आसान बनाता है।
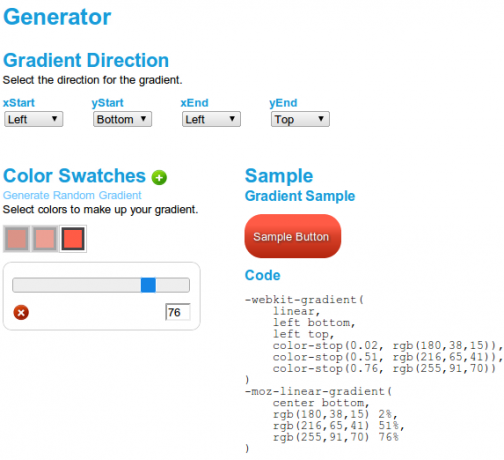
यह साइट आपको ग्राफिकल यूजर इंटरफेस में सीएसएस ग्रेडिएंट कोड बनाने की सुविधा देती है। यह आपको ग्रेडिएंट डिज़ाइन करने के लिए रंग स्वैच प्रदान करता है और ग्रेडिएंट में रंग की स्थिति निर्धारित करने के लिए प्रत्येक के लिए एक ढाल और एक स्लाइडर डिजाइन करता है।

रंग स्वैच के चयन के बाद, आप स्वैच के रंग को समायोजित करने के लिए दाईं ओर उपलब्ध रंग पिकर का उपयोग कर सकते हैं। सीएसएस ग्रेडिएंट एक छवि परिणाम उत्पन्न करता है जिसका उपयोग सीमा, पृष्ठभूमि छवि या आवश्यकता के आधार पर सूची आइटम बुलेट की तरह कहीं भी किया जा सकता है। उपलब्ध विकल्पों का उपयोग करके या कस्टम बिंदु स्थानों का उपयोग करके आप ढाल दिशा को नियंत्रित कर सकते हैं।

आपके द्वारा ग्रेडिएंट जनरेटर पर नियंत्रण में किए गए परिवर्तन तुरंत ग्रेडिएंट नमूने और CSS कोड आउटपुट को अपडेट कर देंगे।
नोट: सुनिश्चित करें कि आप सफारी, क्रोम या फ़ायरफ़ॉक्स 3.6 बीटा जैसे वेबकिट ब्राउज़र का उपयोग कर रहे हैं।
विशेषताएं:
- आसानी से एक दृश्य इंटरफ़ेस में CSS3 ग्रेडिएंट बनाएं।
- तुरंत आप ढाल में बदलाव करते हैं।
- एक सीमा, पृष्ठभूमि छवि या आवश्यकता के आधार पर एक सूची आइटम बुलेट के रूप में उत्पन्न ढाल छवि का उपयोग करें।
- विकल्पों (बाएं, दाएं, नीचे, ऊपर) या कस्टम बिंदु स्थानों का उपयोग करके ढाल दिशा को नियंत्रित करें।
- उपयोग के लिए नि: शुल्क, पंजीकरण की आवश्यकता नहीं है।
CSS3 ग्रैडिएंट जेनरेटर @ देखें [उपलब्ध नहीं]
श्रीकांत एक प्रो ब्लॉगर और वेब डिज़ाइनर हैं।