विज्ञापन
 तकनीकी स्तर पर, एक आधुनिक वेबसाइट केवल एक ही चीज़ नहीं है। यह अंतःक्रियात्मक तकनीकों का एक जटिल सूप है, जैसे कि HTML (पृष्ठ पर आपके द्वारा देखा गया मार्कअप), जावास्क्रिप्ट (a) आपके ब्राउज़र में चलने वाली भाषा, अंतःक्रियाओं को प्रभावित करना), सीएसएस (पृष्ठ की उपस्थिति निर्धारित करने के लिए भाषा), और अधिक। लेकिन अधिक बुनियादी स्तर पर, एक वेबसाइट एक विचार है।
तकनीकी स्तर पर, एक आधुनिक वेबसाइट केवल एक ही चीज़ नहीं है। यह अंतःक्रियात्मक तकनीकों का एक जटिल सूप है, जैसे कि HTML (पृष्ठ पर आपके द्वारा देखा गया मार्कअप), जावास्क्रिप्ट (a) आपके ब्राउज़र में चलने वाली भाषा, अंतःक्रियाओं को प्रभावित करना), सीएसएस (पृष्ठ की उपस्थिति निर्धारित करने के लिए भाषा), और अधिक। लेकिन अधिक बुनियादी स्तर पर, एक वेबसाइट एक विचार है।
यदि यह आपकी वेबसाइट है, तो आप शायद जानते हैं कि आप क्या करना चाहते हैं, या आप क्या चाहते हैं कि उपयोगकर्ता इससे बाहर निकल सकें। हो सकता है कि यह प्रौद्योगिकी के बारे में जानकारी खोजने के लिए उनके लिए एक आसान स्थान हो; या शायद यह समझाए कि आप सबसे अच्छे बैंड या डॉग-वॉकर के आसपास क्यों हैं। किसी भी स्थिति में, आपको HTML, CSS, जावास्क्रिप्ट, या किसी अन्य विशिष्ट वेब विकास से निपटना होगा प्रौद्योगिकी, आपके पास इस बारे में बहुत स्पष्ट विचार होना चाहिए कि आपकी साइट को क्या करना चाहिए, और इसे आम तौर पर क्या देखना चाहिए पसंद। और वेबसाइट वायरफ्रेम उस विचार को ठोस बनाने और उसे संप्रेषित करने का तरीका है।
एक नैपकिन की पीठ

एक वेबसाइट वायरफ्रेम सिर्फ एक स्केच है जो आप चाहते हैं कि आपकी साइट कैसी दिखे। यह सुंदर नहीं माना जाता है, और आपको इसे बनाने के लिए सॉफ़्टवेयर की भी आवश्यकता नहीं है। आप बस कागज का एक टुकड़ा, या यहां तक कि एक नैपकिन ले सकते हैं, और अपनी वेबसाइट में, तत्व द्वारा ब्लॉक करना शुरू कर सकते हैं। “
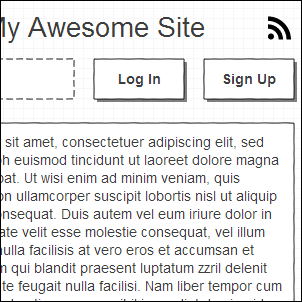
शीर्षक यहां जाता है... और फिर हमारे पास एक नेविगेशन मेनू है... ओह, और यहां मैं एक खोज बॉक्स डाल सकता हूं।"बस उन सामान्य, सरल शब्दों में, अपनी वेबसाइट के एक हिस्से को एक साथ रखें, जब तक कि अंतिम परिणाम कुछ इस तरह दिखता है:
जैसा कि आप देख सकते हैं, यह कंप्यूटर कोड या अति तकनीकी या जटिल कुछ भी नहीं है। कोई भी इस त्वरित स्केच को देख सकता है और तुरंत पता लगा सकता है कि वे क्या देख रहे हैं। और वायरफ्रेम के बारे में यह बात है: वे बनाने में बहुत तेज हैं, और समझने में आसान हैं। इससे पहले कि आप कोड की एक पंक्ति को स्पर्श करें, आपको साइट लेआउट, नेविगेशन संरचना और विज्ञापन स्थान जैसे महत्वपूर्ण सामान प्राप्त करने दें। और यदि आप अन्य लोगों के साथ काम कर रहे हैं, जैसे कि एक कोडर या एक डिजाइनर, तो वे आप सभी को एक समझौते पर आते हैं कि अंतिम परिणाम कैसा दिखने वाला है। यह एक टन भ्रम और दोहरा काम बचा सकता है, खासकर जब यह बड़ी परियोजनाओं की बात आती है।
उपरोक्त वायरफ्रेम में विस्तार की कमी को ध्यान में रखना महत्वपूर्ण है: प्रत्येक लेख के आगे की छवियां "वास्तविक" छवियां नहीं हैं, लेकिन स्पष्ट स्थानधारक हैं। यहां तक कि लेख का पाठ भी इसमें भरा नहीं है - यह लाइनों का एक गुच्छा है। आप यह नहीं देख सकते हैं कि रंग योजना क्या है - यह सभी काले और सफेद रंग की है। यह वही है जो वायरफ्रेम है माना तरह दिखने के लिए। यह अंतिम वेबसाइट का पूर्ण प्रतिनिधित्व नहीं माना जाता है, लेकिन केवल इसकी आत्मा या सार, यदि आप करेंगे। यह सबसे महत्वपूर्ण सामान है
वायरफ्रेमिंग के लिए उपकरण

जैसा कि मैंने पहले उल्लेख किया है, वायरफ्रेमिंग के लिए सबसे अच्छा उपकरण अक्सर सिर्फ एक कागज और एक कलम है। अपने कंप्यूटर से दूर हो जाना वास्तव में आपके दिमाग को साफ करने में मदद कर सकता है और इस बात पर ध्यान केंद्रित कर सकता है कि आप अपनी वेबसाइट को क्या देखना चाहते हैं, बिना किसी रुकावट के परेशान करना या किसी नए वायरफ्रेमिंग टूल को सीखने में गड़बड़ करना। एक गणित नोटबुक (जैसा कि ऊपर दिखाया गया है) आमतौर पर सबसे अच्छा काम करता है क्योंकि आप लाइनों के साथ ट्रेस करते हैं, स्वच्छ आयत बनाते हैं, और आसानी से अपनी साइट के विभिन्न टुकड़ों को एक साथ जोड़ते हैं। एक, एक कलम या दो को पकड़ो, और जाओ एक कप कॉफी आपके कंप्यूटर से कहीं दूर है। आप यह स्पष्ट रूप से समझ पाएंगे कि आप वास्तव में क्या बनाने की कोशिश कर रहे हैं।
कहा कि, कभी-कभी वायरफ्रेमिंग सॉफ्टवेयर आवश्यक है। उदाहरण के लिए, हो सकता है कि आप एक ऐसी टीम के हिस्से के रूप में काम कर रहे हों जो पूरे देश या ग्लोब में फैल गई हो, या हो सकता है कि आप वायरफ्रेमिंग के बारे में ब्लॉग पोस्ट लिख रहे हों। इन मामलों में, मैन्युअल रूप से वायरफ्रेम को स्कैन करना बहुत ही व्यावहारिक समाधान नहीं है। यहाँ कुछ मुफ्त सॉफ्टवेयर उपकरण हैं जो मदद कर सकते हैं, यदि आप वास्तव में पेन और पेपर का उपयोग नहीं कर सकते हैं:
- Lumzy: वस्तुओं के एक समृद्ध पुस्तकालय के साथ एक मुफ्त, फ्लैश-आधारित वायरफ्रेमिंग टूल। यह वह उपकरण है जिसका उपयोग मैंने ऊपर दिखाई गई वायरफ्रेम बनाने के लिए किया है - यह त्वरित और पीड़ारहित है।
- QuirkTools Wires [Broken URL Remove]: संरेखण विकल्पों के बिना, एक सरल उपकरण। यह फ्लैश आधारित नहीं है, हालांकि।
- Mockingbird: एक वाणिज्यिक उपकरण, लेकिन इसकी एक सीमित मुफ्त योजना है।
न सिर्फ वेबसाइटों के लिए
आप शायद इसे खुद महसूस कर चुके हैं, लेकिन यह खत्म होने के लिए एक अच्छा नोट है: वायरफ्रेम किसी भी उत्पाद को बनाने के लिए एक शानदार उपकरण है, न कि केवल एक वेबसाइट। हो सकता है कि आपके पास iPhone या एंड्रॉइड ऐप के लिए एक मोटा विचार है, या यहां तक कि एक पूर्ण कंप्यूटर अनुप्रयोग भी है। इन मामलों में, वेबसाइट वायरफ्रेम सब कुछ जैसा दिखता है, यह दिखाने के लिए अमूल्य है, और यहां तक कि आप लोगों को विभिन्न तरीकों से अपनी परियोजना का समर्थन करने में मदद कर सकते हैं।
क्या आपने कभी खुद को वायरफ्रेम बनाया है? क्या आप अभी शुरू करने जा रहे हैं कि आपने इसे पढ़ा है? टिप्पणियों में क्या है मुझे जानने दें!
छवि क्रेडिट: ShutterStock के माध्यम से नैपकिन की छवि को क्रिम किया, ShutterStock के माध्यम से लाल नोटबुक छवि