विज्ञापन
क्या आप किसी वेबसाइट के लिए CSS3 को चालू / बंद करने के लिए एक आसान तरीका खोज रहे हैं? यदि आप ऐसे स्विच की तलाश कर रहे हैं जो सहज और स्टाइलिश एनिमेटेड बदलाव बनाने में आसान हों, तो On / Off FlipSwitch एक शानदार विकल्प है। मैं सबसे बड़ा प्रोग्रामर नहीं हूं, और मैं सेकंड के एक मामले में कई स्विच प्राप्त करने और चलाने में सक्षम था।

इस आसान वेबसाइट में iOS 4, iOS 5 और एंड्रॉइड स्विच के लिए सेटिंग्स हैं। यदि आप चाहते हैं कि आपका स्विच उन शैलियों से मेल खाता हो, तो आपको बस इतना करना चाहिए कि जिस बटन की आपको जरूरत है उसे क्लिक करें और कोड कॉपी करने के लिए नीचे स्क्रॉल करें। कुछ ही सेकंड में आपके पास अपनी पसंद का बटन होगा जो आपकी वेबसाइट के लिए तैयार है।

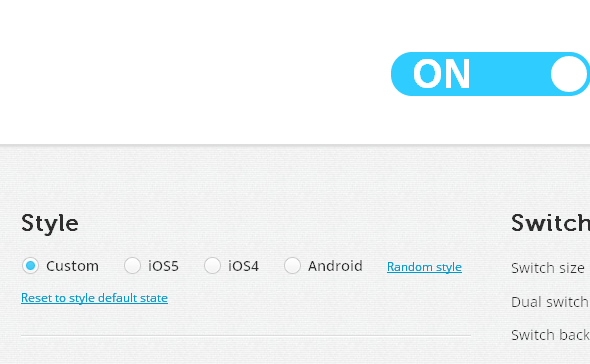
यदि आप अपनी खुद की शैली का एक बटन बनाना चाहते हैं, तो इसमें कुछ सेकंड का समय लगेगा, लेकिन यह निश्चित रूप से मुश्किल नहीं है। स्विच बनाने के लिए आपको कोई वास्तविक कोड लिखने की आवश्यकता नहीं है। आप स्लाइडर्स को ड्रैग करते हैं और स्विच को तब तक कस्टमाइज़ करते हैं जब तक कि लुक आपके अनुरूप न हो जाए। आप आकार, रंग, बटन शैली और बहुत कुछ बदल सकते हैं। जैसा कि आप परिवर्तन करते हैं, आप उन्हें वास्तविक समय में स्विच के पूर्वावलोकन में परिलक्षित देखेंगे।
विशेषताएं:
- आसानी से / बंद स्विच CSS3 बनाएँ।
- पर और बंद के बीच एनिमेटेड बदलाव।
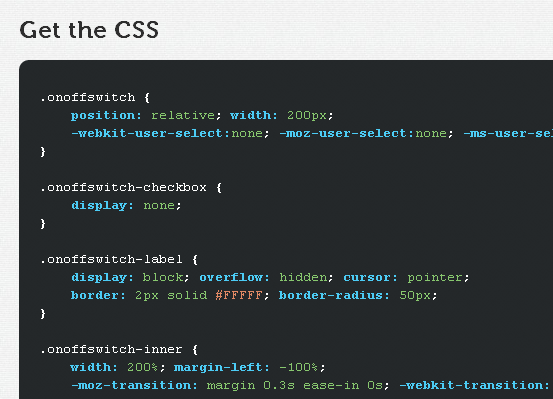
- अंतिम कोड को कॉपी और पेस्ट करें।
- आईओएस 4, आईओएस 5 और एंड्रॉइड स्विच डिफ़ॉल्ट रूप से उपलब्ध हैं।
- बटन को अपनी आवश्यकताओं के अनुरूप बनाएं।
FlipSwitch पर ऑन / ऑफ खोजें proto.io/freebies/onoff
डेव लेक्लेयर कंसोल, पीसी, मोबाइल, हैंडहेल्ड और किसी भी इलेक्ट्रॉनिक उपकरण पर गेम पसंद करता है जो उन्हें खेलने में सक्षम है! वह डील सेक्शन का प्रबंधन करता है, लेख लिखता है, और मेकयूसेओफ़ पर बहुत से पर्दे के पीछे काम करता है।


