विज्ञापन
 मुझे ब्लॉगिंग करना बहुत पसंद है। यह इतना आसान है अगर मैं अपना पूरा दिन केवल अपने ब्लॉग के लिए लेख लिखने में बिता सकता हूं और ऐसा कर के एक अच्छा जीवन जी सकता हूं, तो मैं करूंगा।
मुझे ब्लॉगिंग करना बहुत पसंद है। यह इतना आसान है अगर मैं अपना पूरा दिन केवल अपने ब्लॉग के लिए लेख लिखने में बिता सकता हूं और ऐसा कर के एक अच्छा जीवन जी सकता हूं, तो मैं करूंगा।
जैसा कि मैंने उस स्वप्नलोक को बनाने का प्रयास किया है, मुझे लगता है कि विज्ञापन राजस्व और रूपांतरण दरों (वास्तव में कितने आगंतुक विज्ञापनों पर क्लिक करते हैं) को बेहतर बनाने के लिए मैं अपने मौजूदा ब्लॉगों को लगातार बदल रहा हूं। एक ब्लॉग के सबसे महत्वपूर्ण पहलुओं में से एक जो आपके नए आगंतुकों को रहने के लिए मनाएगा, या उन्हें मुड़ने और भागने के लिए मजबूर करेगा, आपकी वेबसाइट का सौंदर्य गुण है।
यदि आपका ब्लॉग ऐसा लगता है कि किसी व्यक्ति द्वारा इसे 1995 के "सीधे परिचय" से तैयार किया गया था, तो आइए इसे देखें वेब पेज डिजाइन "वर्ग, आप शर्त लगा सकते हैं कि वे चारों ओर लटका नहीं सकते, और वे निश्चित रूप से आपकी सदस्यता नहीं लेंगे ब्लॉग। हालाँकि, यदि आपका टेम्प्लेट ऐसा लगता है कि यह वेब 2.0 गुरु द्वारा बनाया गया है, जिसमें एक उंगली सोशल नेटवर्कों की नब्ज पर है और दूसरी हाई-टेक विजेट्स में दबंग है - आपके आगंतुक हो सकता है वास्तव में आप क्या कहना है पर एक नज़र लेने के लिए पर्याप्त प्रभावित हो।
उस अंत तक, मैंने अपने एक ब्लॉग के वर्डप्रेस टेम्पलेट को पूरी तरह से संशोधित करने का फैसला किया है, और मैं MakeUseOf पाठकों को दिखाना चाहता हूं कि आपके वर्डप्रेस ब्लॉग थीम को बदलने के लिए यह कितना सरल है।
3 आसान चरणों में अपना वर्डप्रेस ब्लॉग थीम कैसे बदलें
जिस वेबसाइट पर मैं काम करने जा रहा हूं वह एक अप्राकृतिक ब्लॉग है जिसे अदृश्य लेख कहा जाता है। साइट काफी अच्छा काम कर रही है, लेकिन मैंने देखा कि इसमें ब्लॉगर के फ्री प्लेटफ़ॉर्म पर बनाए गए मूल संस्करण के समान ट्रैफ़िक नहीं देखा गया है। कुछ महीनों तक ब्लॉग चलाने के बाद, मुझे एहसास हुआ कि क्यों। यह अपसामान्य ब्लॉग की वर्तमान उपस्थिति है।

यह माइकल हेतलगंग द्वारा बनाई गई आर्टेमिया थीम है। यह एक उत्कृष्ट विषय है जो आपको अपने ब्लॉग को ई-ज़ीन या समाचार वेबसाइट के आधार पर देखने और महसूस करने देता है। दुर्भाग्य से, मैंने बहुत देर से सीखा कि अधिकांश असाधारण उत्साही वास्तव में वेबसाइटों को नहीं चाहते हैं वे एक सफेद पृष्ठभूमि और एक अच्छी तरह से बाहर रखा मेनू बार के साथ ई-ज़ीन की तरह देखने के लिए जाते हैं श्रेणियाँ।
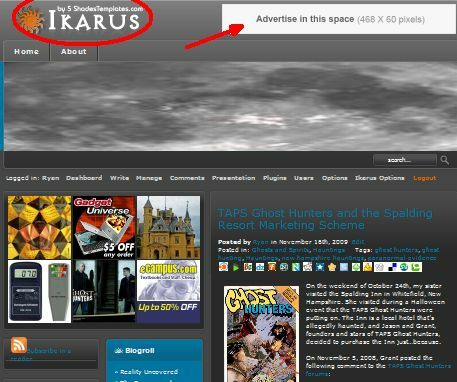
यह जो भीड़ दिखती है वह काले रंग की पृष्ठभूमि, डरावना और पेचीदा कल्पना और बहुत अच्छे लिंक और विगेट्स हैं। इसलिए, मैंने अपने पसंदीदा वर्डप्रेस थीम में से एक पर गिरने का फैसला किया है, जिसे इकारस [ब्रोकन यूआरएल रिमूव] के रूप में जाना जाता है।
चरण 1 - नया थीम स्थापित करें
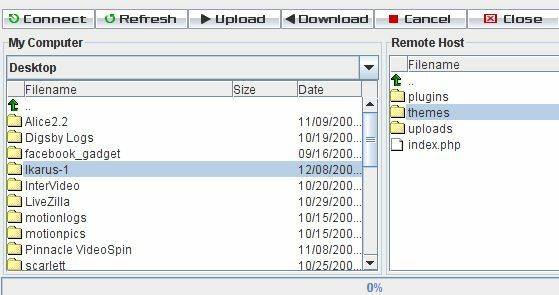
एक नए विषय की कोशिश करना चाहते हैं? यह सरलता से सिर पर चढ़ा हुआ है। आपको बस अपनी पसंद का वर्डप्रेस थीम डाउनलोड करना है और फिर उस थीम (सभी सब-फ़ोल्डर्स के साथ) को कॉपी करना है /wp-content/themes आपके वर्डप्रेस इंस्टॉलेशन डायरेक्टरी के तहत फ़ोल्डर।

मैं फ़ाइलों को स्थानांतरित करने के लिए जावाएफटीपी वेब आधारित क्लाइंट का उपयोग करता हूं, लेकिन आप जो भी एफ़टीपी क्लाइंट का उपयोग कर सकते हैं। यदि विषय में बहुत सारी फाइलें हैं, तो यदि आप पूरे मूल फ़ोल्डर को स्थानांतरित करने का प्रयास करते हैं, तो यह समय समाप्त हो सकता है, इसलिए आपको एक समय में एक सबफ़ोल्डर को ड्रिल करने और स्थानांतरित करने की आवश्यकता हो सकती है। एक बार जब आप "" तक सभी थीम फ़ाइलों को स्थानांतरित कर रहे हैंविषयों"अपने वर्डप्रेस ब्लॉग का फोल्डर, नया थीम" के तहत आपके वर्डप्रेस कंट्रोल पैनल में दिखाई देगादिखावट”मेनू विकल्प।

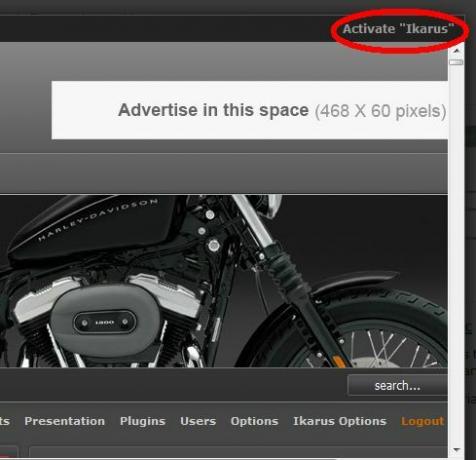
अपने ब्लॉग की संपूर्ण थीम को पलक झपकते ही बंद करने के लिए तैयार हैं? बस विषय छवि पर क्लिक करें और फिर क्लिक करें “सक्रिय," और आपने कल लिया! अच्छी तरह की।
चरण 2: थीम विकल्पों को कॉन्फ़िगर करना
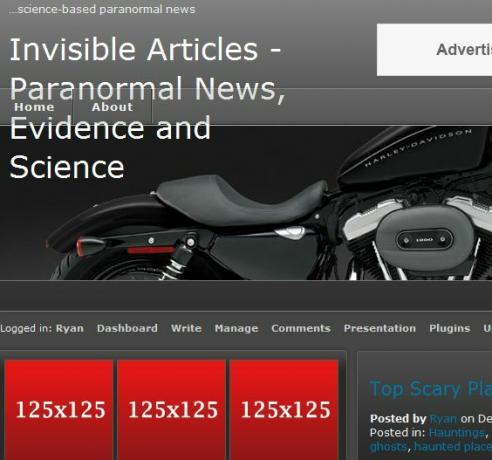
अब जब मैंने विषय बदल दिए हैं, तो मेरी ब्लॉग शैली पूरी तरह से बदल गई है - यह रात और दिन की तरह है! मैं इस बात से बहुत प्रसन्न हूं कि नए विषय ने इस अपसामान्य साइट के "महसूस" को पूरी तरह से बदल दिया है, लेकिन जैसा कि आप बता सकते हैं कि अभी भी बहुत सी डिफ़ॉल्ट छवियां और सेटिंग्स हैं जो अभी भी काम नहीं कर रही हैं और नहीं दिखती हैं सही।

यदि ऐसा करने का मेरा पहला मौका था, तो शायद मैं इस बात से विचलित हो गया क्योंकि मैंने अपने अंतिम विषय को ठीक से देखने के लिए कई घंटे बिताए हैं। लेकिन इस बार मुझे पता है कि मुझे पुरानी थीम को सक्रिय करके आसानी से वापस स्विच किया जा सकता है अगर मुझे करना है।
आपके द्वारा डाउनलोड किए जाने वाले विषय के आधार पर विषय को अनुकूलित करना अलग होगा, लेकिन सामान्य रूप से जिन चीजों को आपको अनुकूलित करने की आवश्यकता होगी उनमें हेडर शामिल होगा छवि, या लोगो, आपके ब्लॉग, आपके विज्ञापनों और आमतौर पर आपको एम्बेड किए गए विजेट या कोड को कॉन्फ़िगर करने की आवश्यकता होगी, जैसे छवि स्लाइड शो या वीडियो खिलाड़ियों। इनमें से कई वर्डप्रेस के तहत एक अच्छे विकल्प के रूप में अनुकूलित करने के लिए उपलब्ध होंगे।दिखावट”टैब।

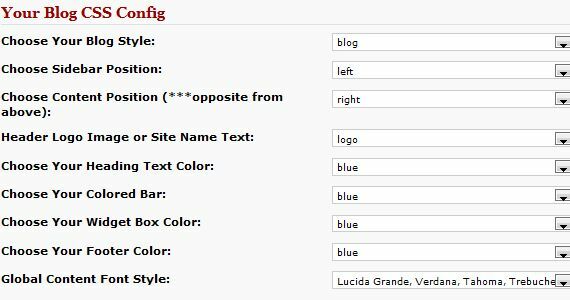
इकारस के लिए मेरे मामले में यह "IKARUS विकल्प" आइटम है, और यह अच्छी तरह से क्रमादेशित थीम आपको विज्ञापनों के लिए छवियों और लिंक के लिए फ़ील्ड भरने, रंगों को अनुकूलित करने और हेडर छवि को बदलने की सुविधा देता है। कुछ सरल ट्वीक्स (और कुछ त्वरित छवि निर्माण) के साथ, मेरा नया टेम्प्लेट लगभग पूरा हो चुका है।

जैसा कि आप देख सकते हैं, मेरा ब्लॉग अंततः एक शांत असाधारण ब्लॉग की तरह दिखता है और एक सूखी और उबाऊ समाचार वेबसाइट की तरह कम होता है। बेशक, कुछ चीजें हैं जो केवल कोड को बदलकर या कुछ पृष्ठभूमि स्क्रिप्टिंग को जानकर बदल सकती हैं। यह अधिक उन्नत विषयों में से कुछ के लिए विशिष्ट है, और इकारस कोई अपवाद नहीं है।
चरण 3: शीर्षक छवि और विज्ञापन जोड़ना
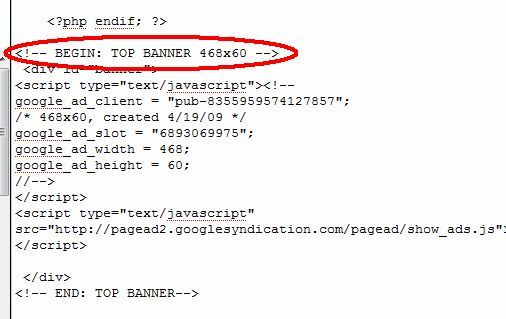
यह मुफ़्त टेम्पलेट कॉन्फ़िगर किया गया है ताकि विज्ञापन छवियां और लिंक विकल्प फ़ील्ड में जा सकें, लेकिन यदि आप Google Adsense का उपयोग कर रहे हैं, तो आपको iframe कोड डालना होगा। इस तरह से काम करता है "संपादन द्वाराheader.php“खुद ही फाइल करो। डिफ़ॉल्ट ऊपर दिखाए गए Ikarus लोगो है। इसे अपने स्वयं के साथ बदलने के लिए, आप केवल 265 पिक्सेल चौड़े और 75 पिक्सेल ऊंचे आयामों के साथ अपनी लोगो छवि बनाते हैं, और फिर इसे logo.png के रूप में सहेजें और इसका उपयोग करें अपने लोगो में लोगो निर्देशिका को अधिलेखित करने के लिए। फ़ोल्डर। अपना लोगो बनाने के लिए, मैंने कूलटेक्स्ट का उपयोग किया।

PHP फ़ाइलों को संपादित करना वास्तव में उतना बुरा नहीं है। आमतौर पर थीम निर्माता यह स्पष्ट करता है कि विज्ञापन कहां जाना चाहिए, जैसा कि आप ऊपर हेडर स्क्रिप्ट में देख सकते हैं। एक बार जब मैंने अपना Google Adsense कोड पेस्ट कर लिया और अपनी लोगो इमेज बना ली, तो मेरा पेज पूरी तरह से नए विषय और लाइव में परिवर्तित हो गया!

जैसा कि आप देख सकते हैं, अपने वर्डप्रेस ब्लॉग के साथ नए विषयों का परीक्षण केक का एक टुकड़ा है - बस सावधान रहें कि आप किन विषयों का चयन करते हैं। यदि आप एक शौकिया द्वारा लिखित और बग्स से भरा हुआ प्रयास करना समाप्त करते हैं, तो आप इसे काम करने के लिए घंटों बर्बाद कर सकते हैं। दूसरी ओर यदि आप ऐसे विषयों से चिपके रहते हैं, जो स्पष्ट रूप से अच्छी तरह से डिज़ाइन किए गए हैं (आमतौर पर डिज़ाइन की गुणवत्ता पर एक त्वरित नज़र खुद बताएगी), तो आपको कोई समस्या नहीं होगी।
क्या आप अपने WordPress ब्लॉग थीम को अक्सर स्विच करते हैं? क्या आप कभी भी किसी भी कठिनाइयों के खिलाफ भागते हैं जिनकी आपको मदद की ज़रूरत है, या क्या आपके पास अन्य वर्डप्रेस उपयोगकर्ताओं के लिए कोई सुझाव है? नीचे टिप्पणी अनुभाग में अपनी अंतर्दृष्टि साझा करें।
रयान के पास इलेक्ट्रिकल इंजीनियरिंग में बीएससी की डिग्री है। उन्होंने ऑटोमेशन इंजीनियरिंग में 13 साल, आईटी में 5 साल काम किया है, और अब एक एप्स इंजीनियर हैं। MakeUseOf के पूर्व प्रबंध संपादक, उन्होंने डेटा विज़ुअलाइज़ेशन पर राष्ट्रीय सम्मेलनों में बात की है और इसे राष्ट्रीय टीवी और रेडियो पर चित्रित किया गया है।