विज्ञापन
प्लगइन्स मुझे परेशान करते हैं - उनमें से एक लंबी सूची को देखते हुए, प्रत्येक ने अपने हुक और फिल्टर और… कभी-कभी एक सरल समाधान आपके कुछ ही लाइनों के साथ मिल सकता है functions.php फ़ाइल। यहाँ हमारे पसंदीदा में से 10 हैं।
ध्यान दें कि functions.php आपकी थीम का एक हिस्सा है, और ऐसे किसी भी हैक के रूप में, जिसे आप थीम में बदलते हैं, जब आप थीम बदलते हैं तो आप खो जाएंगे। आपको उन लोगों को कॉपी करना होगा जिन्हें आप नई थीम पर रखना चाहते हैं - यह किसी भी तरह से मुश्किल नहीं है, लेकिन अगर आपकी साइट अचानक टूट जाती है और ऐसा क्यों हो सकता है, तो कुछ ध्यान में रखना चाहिए। यदि आप इन्हें कोड करने में कोई गलती करते हैं, तो आपको एक रिक्त पृष्ठ से सामना करना पड़ेगा (से निपटने के लिए अंतिम गाइड वर्डप्रेस में 500 सर्वर त्रुटियां और रिक्त पृष्ठ वर्डप्रेस में 500 आंतरिक सर्वर त्रुटियों और खाली सफेद पृष्ठों को हल करने के लिए अंतिम गाइडवर्डप्रेस में 500 आंतरिक सर्वर त्रुटियों और रिक्त पृष्ठों के साथ समस्या हो रही है? यहां बताया गया है कि उन्हें तुरंत कैसे ठीक किया जाए। अधिक पढ़ें आपको इसके कुछ अन्य तरीके बताएंगे)
- इसलिए सावधान रहें। PHP का ज्ञान भी सहायक है (यहाँ हमारा है) शुरुआती PHP के लिए गाइड PHP के साथ निर्माण करना सीखें: एक क्रैश कोर्सPHP वह भाषा है जिसे फेसबुक और विकिपीडिया प्रतिदिन अरबों अनुरोधों की सेवा के लिए उपयोग करते हैं; लोगों को वेब प्रोग्रामिंग सिखाने के लिए इस्तेमाल की जाने वाली वास्तविक भाषा। यह खूबसूरती से सरल है, लेकिन शानदार ढंग से शक्तिशाली है। अधिक पढ़ें ).व्यवस्थापक क्षेत्र में थंबनेल जोड़ें
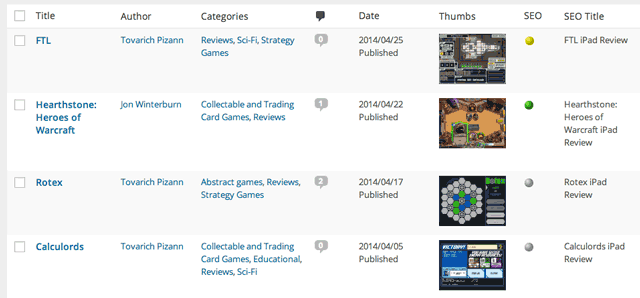
यदि आप बस जोड़ने के लिए चारों ओर हो रहे हैं पोस्ट थंबनेल WordPress में विशेष रुप से थंबनेल और छवि आकार के लिए पूरी गाइडयहाँ सब कुछ है जो आपको वर्डप्रेस में इमेज साइज के बारे में जानना होगा और फीचर्ड इमेजेस को मैनेज करना होगा। अधिक पढ़ें , यह एक नज़र में देखने के लिए बेहद मददगार हो सकता है कि किन पोस्टों में अभी तक एक थंबनेल शामिल नहीं है - यह स्निपेट देखने पर आपके व्यवस्थापक स्क्रीन पर एक नया कॉलम जोड़ देगा सभी पद. आप सरणी (100,200) में चर को समायोजित करके आकार बदल सकते हैं, जो अधिकतम चौड़ाई और ऊंचाई निर्दिष्ट करता है।
add_filter ('manage_posts_columns', 'posts_columns', 5); add_action ('manage_posts_custom_column', 'posts_custom_columns', 5, 2); समारोह के पोस्ट_ कॉलम ($ चूक) {$ चूक ['पोस्ट_थम्स'] = __ ('अंगूठे'); $ चूक; } function posts_custom_columns ($ column_name, $ id) {if ($ column_name 'post_thumbs') {echo_post_thumbnail (array (100,200)); } }आपको कुछ इस तरह से समाप्त करना चाहिए:

जेएस स्निपेट्स के लिए अपना खुद का शॉर्टकोड बनाएं
जावास्क्रिप्ट को सीधे पोस्ट कंटेंट में एम्बेड करना समस्याग्रस्त हो सकता है (लेकिन संभव है, बाद में TinyMCE हैक देखें लेख), खासकर जब उन स्निपेट्स को अक्सर बदलने का खतरा होता है - जिससे सभी वर्तमान पदों का प्रतिपादन होता है टूटा हुआ। यदि आप जिस जावास्क्रिप्ट को एम्बेड कर रहे हैं, उसमें एक आकार विशेषता शामिल है, तो थीम में बदलाव होने और अचानक कुछ भी नहीं होने पर आपको समस्याएँ भी हो सकती हैं। या शायद आप एक ही चीज़ को बार-बार एम्बेड करने के लिए थक गए हैं। किसी भी तरह से, एक शोर्ट बहुत मदद कर सकता है।
यहाँ मैंने साप्ताहिक चैटरूम को एम्बेड करने के लिए एक स्निपेट बनाया है, जो मुफ्त में निर्भर करता है tlk.io सर्विस। शोर्ट का उपयोग करना बातचीत, और की एक भी विशेषता दी कक्ष, यह सही चैटरूम पते की ओर इशारा करते हुए संबंधित कोड को एम्बेड करता है - या इस मामले में एक सामान्य "टेक्नोफिलिया" कमरे में चूक करता है।
फंक्शन चैटरूम ($ एटीएस) {एक्सट्रेक्ट (शोर्टकॉट्स (एरे ('रूम' => 'टेक्नोफिलिया'), $ एटीएस)); वापसी ''; } add_shortcode ( 'चैट', 'चैटरूम');एक शोर्ट मार डालो
यदि आप अब एक छोटे कोड का उपयोग नहीं करना चाहते हैं, तो आप उन्हें आउटपुट में लेट कर सकते हैं। यह सरल कोड उन्हें हटा देगा, एक छोटा कोड "क्लीनर" यदि आप करेंगे - हालांकि यह डेटाबेस पर कार्य नहीं करता है, केवल पोस्ट सामग्री के आउटपुट पर।
function shortcode_cleaner () {remove_shortcode ('chat'); add_shortcode ('चैट', 'my_remove_shortcode'); } add_action ('init', 'shortcode_cleaner'); फ़ंक्शन my_remove_shortcode () {वापसी ''; }एक पोस्ट से एक YouTube वीडियो निकालें
प्रत्येक पोस्ट को एक केंद्रीय प्रतिनिधि छवि देने के लिए विशेष रूप से चित्र 2.9 संस्करण में पेश किए गए थे, लेकिन क्या होगा यदि आपका पोस्ट वीडियो के बारे में अधिक है? आप एक स्क्रीन कैप्चर कर सकते हैं और उस चित्रित छवि के रूप में उपयोग कर सकते हैं, या आप वीडियो को निकाल सकते हैं और इसे एक चित्रित छवि के स्थान पर एम्बेड कर सकते हैं। इस फ़ंक्शन को लूप के भीतर से कॉल करें ताकि आप अपनी इच्छानुसार YouTube URL लौटा सकें।
समारोह वीडियो_फ्रॉम_पोस्ट () {वैश्विक $ पोस्ट; $ वापसी = सरणी (); preg_match ( '| http://www.youtube.com/watch\?v=([a-zA-Z0-9_\-]+)|', $ पोस्ट-> पोस्ट_ कॉन्टेंट, $ मैच); $ v = $ मैच [1]; $ वापसी [0] = $ पोस्ट; $ वापसी [1] = $ v; $ वापसी; } आप निम्न स्निपेट का उपयोग भी करना चाहते हैं जो YouTube URL निकालने के लिए पोस्ट फ़िल्टर करते हैं (क्योंकि आप उन्हें कहीं और उपयोग कर रहे होंगे)।
function remove_youtube ($ सामग्री) {$ खोज = '/http:\/\/www\.youtube\.com.com/watch\?(.*?)v=( इस पर-zA-Z0-9_-26-d++ ) (\ S *) / मैं '; $ सामग्री = preg_replace ($ खोज, "", $ सामग्री, 1); $ सामग्री लौटाएं; } add_filter ('the_content', 'remove_youtube');बंद करो दृश्य संपादक HTML अलग करना
वर्डप्रेस विज़ुअल एडिटर - टाइनीमेसी - अधिकांश उपयोगकर्ताओं के लिए बढ़िया है, और इसे और भी अधिक करने के लिए बढ़ाया जा सकता है TinyMCE उन्नत प्लगइन TinyMCE उन्नत के साथ वर्डप्रेस संपादक का नियंत्रण ले लो अधिक पढ़ें . उन लोगों के लिए जो अपने कोड का थोड़ा कम बच्चा चाहते हैं, हालांकि, यह थोड़ा स्निपेट टिनीएमसीई को स्ट्रिपिंग से रोक देगा मान्य तत्वों की सूची का विस्तार करके टैग, आप iFrames जैसी चीजों को एम्बेड करने या कक्षाओं को निर्दिष्ट करने की अनुमति देते हैं तत्वों।
फ़ंक्शन fb_change_mce_options ($ initArray) {// कोमा ने विस्तारित टैग $ स्ट्रिंग = के अलग स्ट्रिंग 'पूर्व [आईडी | नाम | वर्ग | शैली | लैंग | भाग निकले], आइफ्रेम [align | longdesc | नाम | चौड़ाई | ऊंचाई | frameborder | स्क्रॉल | marginheight | marginwidth | src]'; if (isset ($ initArray ['Extended_valid_elements'])) {$ initArray ['Extended_valid_elements']]। = '', ''। ext $; } और {$ initArray ['Extended_valid_elements'] = $ ext; } $ initArray ['verify_html'] = false; वापसी $ initArray; } add_filter ('small_mce_before_init', 'fb_change_mce_options);अंत में, यह जावास्क्रिप्ट को छीनने से रोकता है, लेकिन ध्यान रखें कि यह बहु-लेखक वातावरण में एक बड़ा सुरक्षा छेद खोलता है।
function disable_kses_content () {remove_filter ('content_save_pre', 'wp_filter_post_kses'); } ADD_ACTION ( 'init', 'disable_kses_content', 20);नि: शुल्क वेबसाइट थंबनेल
WordPress.com एक छोटी ज्ञात वेबसाइट थंबनेल सेवा प्रदान करता है - अर्थात, आप इसे एक वेबपेज का URL बता सकते हैं, और यह उस वेबसाइट की एक थंबनेल छवि उत्पन्न और सेवा करेगा। "वेबथंब" शॉर्ट कोड बनाने के लिए निम्नलिखित स्निपेट जोड़ें, और जैसे URL आसपास के द्वारा इसका उपयोग करें [Webthumb] // www.makeuseof.com [/ webthumb]. चौड़ाई या ऊंचाई को ओवरराइड करने के लिए विशेषताओं का उपयोग करें, और आवश्यकतानुसार HTML आउटपुट को समायोजित करें। थंबनेल कैश्ड हैं, लेकिन शुरुआत में इसे बनाने में थोड़ा समय लग सकता है।
फ़ंक्शन websitethumbnails ($ atts, $ सामग्री = null) {निष्कर्षण (शोर्टकोड_टेट्स (सरणी ("स्नैप" => ') http://s.wordpress.com/mshots/v1/', "alt" => 'मेरी छवि', "w" => '600', // चौड़ाई "h" => '350' // ऊंचाई), $ atts)); $ img = '.%20'?w='.%20%24w.%20'&h='.%20%24h.%20') '; वापसी $ img; } add_shortcode ("वेबथंब", "वेब्सिटथंबनेल");
'; वापसी $ img; } add_shortcode ("वेबथंब", "वेब्सिटथंबनेल");आरएसएस फ़ीड में विशेष रुप से थंबनेल जोड़ें
निम्न कोड विशेष रुप से प्रदर्शित थंबनेल को शामिल करने के लिए एक अंश या पूर्ण RSS फ़ीड दोनों को समायोजित करेगा। आप यह भी देख सकते हैं कि हमने प्रत्येक आइटम के अंत में एक डिफ़ॉल्ट लिंक कैसे जोड़ा है, पूर्ण पोस्ट पर वापस लिंक कर रहा है। आप निश्चित रूप से इसे अपनी इच्छानुसार किसी भी चीज़ में बदल सकते हैं, जैसे कि कुछ शेयर बटन।
फ़ंक्शन excerpt_thumbnail_feeds ($ सामग्री) {वैश्विक $ पोस्ट; अगर (has_post_thumbnail ($ post-> ID)) {$ सामग्री = ''. get_the_post_thumbnail ($ पोस्ट> आईडी, 'विशेष रुप से')। ''. rss_the_excerpt ($ पोस्ट-> आईडी, 100); } $ सामग्री। = "पूरा लेख पढ़ें: ".Get_the_title ($ पोस्ट> आईडी)।"
"; $ सामग्री लौटाएं; } add_filter ("the_excerpt_rss", "excerpt_thumbnail_feeds"); // फ़ीड में पोस्ट थंबनेल दिखाएं। फ़ंक्शन full_thumbnail_feeds ($ सामग्री) {वैश्विक $ पोस्ट; अगर (has_post_thumbnail ($ post-> ID)) {$ सामग्री = ''. get_the_post_thumbnail ($ पोस्ट> आईडी, 'विशेष रुप से')। ''. सामग्री $; } $ सामग्री। = "पूरा लेख पढ़ें: ".Get_the_title ($ पोस्ट> आईडी)।"
"; $ सामग्री लौटाएं; } add_filter ("the_content_rss", "full_thumbnail_feeds");देखें - आप प्लगइन्स के बिना एक बहुत कुछ कर सकते हैं, और यह सिर्फ सतह को खरोंच कर रहा है। यदि आप अधिक चाहते हैं, तो मेरी सूची देखें वर्डप्रेस के लिए IFTTT रेसिपी वर्डप्रेस उपयोगकर्ताओं के लिए 5 अद्भुत IFTTT व्यंजनोंIFTTT पॉवर-उपयोगकर्ता के ऑटोमेशन टूल का विकल्प है; और वर्डप्रेस परम ब्लॉगर की स्विस सेना चाकू है। बस दो के संयोजन से आप किस तरह के विश्व वर्चस्व की कल्पना कर सकते हैं! अधिक पढ़ें , या जाएँ WPSnipp - 600 से अधिक वर्गीकृत स्निपेट हैक के साथ एक साइट।
जेम्स के पास आर्टिफिशियल इंटेलिजेंस में बीएससी है, और कॉम्पिटिया ए + और नेटवर्क + प्रमाणित है। वह MakeUseOf के प्रमुख डेवलपर हैं, और अपना खाली समय वीआर पेंटबॉल और बोर्डगेम खेलने में बिताते हैं। वह पीसी का निर्माण कर रहा है क्योंकि वह एक बच्चा था।