विज्ञापन
क्या आप इरेज़र काम के बिना ड्राइंग को स्केच करेंगे? क्या आप दीवारों के किनारों को टैप किए बिना एक कमरा पेंट करेंगे? फिर, निम्नलिखित 7 एचटीएमएल टैग की समझ के बिना ब्लॉगिंग के बारे में भी मत सोचो, जो किसी भी ऑनलाइन लेखक को वास्तव में जानना चाहिए।
जब आपको ब्लॉग प्रविष्टि या ऑनलाइन लेख के प्रारूपण को मोड़ने की आवश्यकता हो सकती है, तो बहुत सारी स्थितियाँ होती हैं। यदि आप एक स्वतंत्र लेखक हैं, तो एक अच्छी तरह से प्रारूपित लेख को वितरित करने की क्षमता रखने से कुछ भी नहीं है, लेकिन एक पाठ संपादक और HTML कोड एक उत्कृष्ट कौशल है।
ऑनलाइन बिक्री योग्य और लचीली होने के लिए, आपको बस यह जानना होगा कि पूर्ण HTML लेख को कैसे प्रारूपित किया जाए, या वेब-आधारित संपादन उपकरण से चीजों को कैसे मोड़ना है, जबकि चीजें बिल्कुल सही नहीं हैं। निम्नलिखित 7 महत्वपूर्ण HTML टैग हैं जो आपको हमेशा अपनी पिछली जेब में रखने चाहिए, साथ ही कब और क्यों आपको उनका उपयोग करना चाहिए।
HTML केवल गीक्स के लिए नहीं है
वहाँ बहुत सारे मूल HTML टैग हैं, लेकिन यह लेख अभी तक एक और प्रचलित नहीं है आपके लिए HTML का परिचय उन गरीब लेखकों के लिए है जिन्हें कोड वेब सीखने में कोई रुचि नहीं है पृष्ठों की है। नहीं, हम यहां जिस बारे में बात कर रहे हैं वह वेब पर प्रारूपित है। एक लेख के लिए वास्तव में अच्छा दिखने के लिए, कुछ सामान्य नियमों का पालन करना है और कुछ मूल्यवान हैं, मुश्किल से सीखे हुए टिप्स जो मैं चाहता हूं कि मैं तब जानता था जब मैंने पहली बार क्लाइंट्स के लिए लिखना शुरू किया था मकड़जाल।
मैं यह नहीं कहता कि हल्के ढंग से। मैं दिल से एक प्रोग्रामर हूं, और जब मैंने पहली बार वेब पर लिखना शुरू किया, तो मैं वास्तव में एक पसीने को तोड़ने के बिना खरोंच से एक वेब पेज को कोडित कर सकता था। फिर भी, मुझे बहुत कुछ सीखना था जब लेख प्रारूपण के लिए HTML का उपयोग करने की बात आई। आज, मैं पिछले कुछ दशकों में नए ऑनलाइन लेखकों और ब्लॉगर्स की आकांक्षा करने वाले कुछ पाठों को पास करना चाहता हूं। यहां सात प्रारूपण युक्तियां दी गई हैं, जिनके लिए हम टैग देखने जा रहे हैं: उद्धरण स्वरूपण, चित्र, सूची बनाना फ़ॉर्मेटिंग, हेडर को संरचित करना, वाक्यों में ज़ोर देना, गैर-आज्ञाकारी विज्ञापन देना और क्रेडिट करना सूत्रों का कहना है।
हेडर - उन्हें कौन चाहिए?
साल भर, हेडर टैग जैसी चीजों के लिए शिष्टाचार (
, आदि…) बदल गया है। जबकि पूरे लेख में बड़े से छोटे तक हेडर प्रवाहित करने के लिए सदियों पुरानी एसईओ टिप सही है, प्रकाशकों के बीच एक निरंतर बहस है कि क्या केवल एक ही हेडर के आकार का उपयोग करना बेहतर है, चाहे बोल्ड किए गए पाठ जैसी चीजें एक वैध सबडिडर बनाती हैं, और अन्य सभी प्रकार के नाइट-पिकी विवरण। वह सब भूल जाओ।
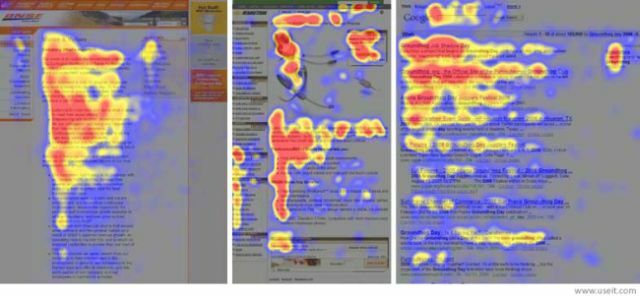
आपको बस यह याद रखना है कि अध्ययन स्पष्ट रूप से दिखाते हैं कि वेब पर पाठकों की आंखों का पैटर्न एक स्पष्ट एफ के आकार का पैटर्न दिखाता है जिसे आपको लिखने के समय लाभ उठाने की आवश्यकता होती है।

द्वारा किए गए एक आँख ट्रैकिंग अध्ययन में नीलसन नॉर्मन ग्रुप, शोधकर्ताओं ने पाया कि इंटरनेट पर, पाठकों ने पहले पृष्ठ के शीर्ष पर क्षैतिज रूप से एक-दो बार पढ़ा, और फिर वे पृष्ठ के बाईं ओर स्कैन करते हैं। इस अध्ययन से यह पता चलता है कि पाठक हेडर का उपयोग उस सामग्री की पहचान करने के लिए एक उपकरण के रूप में करेंगे जो उनके लिए महत्वपूर्ण है। इसलिए, यदि आप अपने पाठकों को प्रदान करने के बारे में परवाह करते हैं, तो क्या आप बड़े से छोटे के लिए हेडर ऑर्डर करते हैं, यह उतना महत्वपूर्ण नहीं है जितना कि आपके साथ भरने वाले ज्ञानवर्धक शब्द यह वास्तव में पाठकों को बताता है कि अनुभाग क्या है, और इसे अच्छी तरह से व्यवस्थित करने के लिए उन्हें पूरे लेख में समान रूप से रखते हैं।
आपको लगता है कि आप उन सुर्खियों के साथ मजाकिया और रचनात्मक हो सकते हैं, लेकिन यदि आप अनुभाग का वर्णन नहीं कर रहे हैं, तो आप वास्तव में किसी को भी एहसान नहीं कर रहे हैं।
उद्धरण के लिए या नहीं करने के लिए
मेरे विचार में आविष्कार किया गया सबसे बड़ा टैग नीचे है, है
टैग। मैं इसे प्यार करता हूँ क्योंकि यह शांत स्टाइल के कारण यह ब्लॉग मालिकों को प्रदान करता है। आप जो भी वर्डप्रेस या ब्लॉगर थीम का उपयोग करते हैं, वह बहुत अच्छा है जो इसे मानता हैअलग तरह से टैग करें। प्रत्येक थीम डिजाइनर के पास लेखों के सीएसएस स्टाइल में जाने के बारे में उसका विचार है। मुद्दा यह है कि यह आपके लेख की सामग्री को एक तरह से तोड़ने की क्षमता प्रदान करता है जो आंख को प्रसन्न करता है और लोगों को उद्धरण पढ़ने के लिए आकर्षित करता है।
यदि आप किसी ग्राहक के लिए लिख रहे हैं, तो उनसे पूछें कि क्या टैग का उपयोग करना आपके लिए ठीक है, और यदि वे इसकी अनुमति देते हैं, तो हर तरह से इसका उपयोग करें।

उपयोग करने के लिए एक टिप
अपने लेखों में: इसे ज़्यादा मत करो। एक लेख में एक या दो छोटे उद्धरण जो लगभग 800 से 1000 शब्द पर्याप्त से अधिक हैं। यह न केवल पैराग्राफ से आंख को विराम देने की क्षमता देता है, बल्कि यह आपको बाहरी विशेषज्ञों के उद्धरणों में लाने की सुविधा देता है, जो आपके लेख की विश्वसनीयता को और अधिक मजबूत बनाता है। आप हार नहीं सकते
छवियों का उपयोग कैसे करें
एक और बात जो नीलसन ऑनलाइन रीडर हीटमैप ने बताई: ऑनलाइन लेख पढ़ते समय लोग छवियों पर झूमते हैं। इसके अलावा, आँखें अगली छवि के लिए तैयार हैं। यह आपको अपने लेख में लोगों को पढ़ने के लिए एक बहुत शक्तिशाली मनोवैज्ञानिक तरीका देता है। साथ ही, बहुत कुछ
, चित्र सामग्री को तोड़ते हैं और पाठक की आंख को विराम देते हैं।
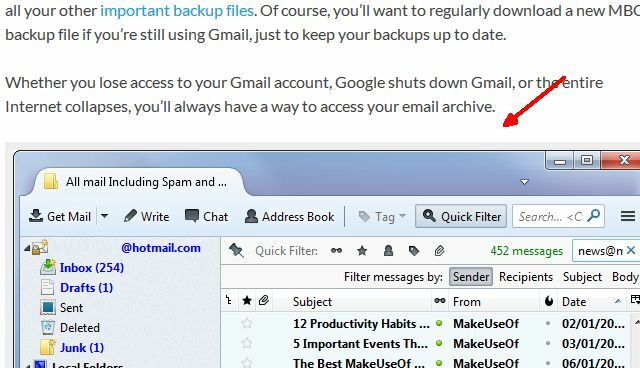
जाहिर है, MakeUseOf इस तरह की साइट पर पाए जाने वाले तकनीकी-मदद लेखों के प्रकार के लिए आदर्श - अच्छी, बड़ी छवियों के उपयोग को नियुक्त करता है।

आप देखेंगे कि छवियां केवल इतनी दूर तक फैली हुई हैं कि जब तक आप थोड़ा सा स्क्रॉल करते हैं, तब तक आंख को नीचे एक और छवि के बारे में पता चल जाता है। यह कुछ ऐसा नहीं है जो केवल लेख को आंखों को आकर्षित करने के मनोवैज्ञानिक प्रभाव के लिए किया गया है - यह सिर्फ बहुत अधिक सुखद पढ़ने और बेहतर दिखने वाले लेख के लिए बनाता है।
इसके साथ ही, यदि आप जिस ब्लॉग या वेबसाइट के लिए नहीं लिख रहे हैं, उसके पास पृष्ठ पर बड़ी-बड़ी, पूर्ण-चौड़ी तस्वीरों के लिए अचल संपत्ति है इस तरह, फिर बहुत कम से कम आपको उन छोटी छवियों का उपयोग करना चाहिए जो पूरे बाईं ओर या दाईं ओर संरेखित हैं लेख। जब मैं अपने स्वयं के ब्लॉग पर ऐसा करता हूं, तो मैं वास्तव में चीजों को बदलने के लिए बाएं से दाएं बारी-बारी से पसंद करता हूं क्योंकि लेख पृष्ठ पर बहता है।

पाठ को इस तरह से लपेटते हुए चित्रों को संरेखित करना आम तौर पर "सही" या "कक्षा" में संरेखित वर्ग को सेट करने का एक साधारण मामला है टैग, लेकिन ब्लॉग या वेबसाइट के मालिक के साथ हमेशा जांच करें कि क्या कोई सीएसएस स्टाइलिंग है जो यह पता लगाने के लिए लिख रही है कि संरेखण करने के लिए "फ्लोट" संपत्ति के रूप में क्या जाना जाता है। सीएसएस स्टाइल के आधार पर इस तरह की छवियों को संरेखित करने के लिए आपको विशिष्ट सिंटैक्स का उपयोग करने की आवश्यकता हो सकती है, इसलिए डिजाइनर से पूछने का समय निकालें। यह प्रयास के लायक है, और बहुत अधिक आकर्षक लेख के लिए बनायेगा।
एक सूची बनाएं और इसे दो बार जांचें
जैसा कि टीना ने अपने लेख में विस्तार से बताया है एचटीएमएल टैग शीर्ष 11 HTML टैग हर ब्लॉगर और वेबसाइट के स्वामी को अवश्य पता होना चाहिएवर्ल्ड वाइड वेब कई भाषाओं को जानता है और कई अलग-अलग लोगों में कोडित है। हालांकि, एक भाषा जो सभी जगह मिल सकती है और वेबपेजों के आविष्कार के बाद से आसपास है, है ... अधिक पढ़ें HTML में दो प्रकार की सूचियाँ हैं, जो कि आदेशित सूची टैग हैं
- और अनियंत्रित सूची टैग
- . पहला सूची आइटम के सामने नंबर डालता है, दूसरा डॉट्स डालता है। आप टीना के लेख में वाक्य रचना देख सकते हैं, लेकिन जब एक या दूसरे का उपयोग करना उचित है - या यहां तक कि एक सूची का भी उपयोग करें?
सबसे पहले और सबसे महत्वपूर्ण, सूचियाँ सीधे पैराग्राफ के एकरसता को तोड़ने का एक और शानदार तरीका है पाठक रुचि रखते हैं, और एक बार फिर उन वस्तुओं की त्वरित सूची के लिए आंख खींचते हैं जिन्हें सुंदर स्कैन किया जा सकता है सरलता। अंगूठे का नियम जो मैं उपयोग करता हूं कि किसी भी तरह से आइटम को गिनने की आवश्यकता है या नहीं। यदि वे करते हैं, तो एक क्रमांकित सूची का उपयोग करें। अन्यथा, अनावश्यक का उपयोग करें।

यह सरल लगता है, लेकिन कभी-कभी एक ग्रे लाइन होती है। उदाहरण के लिए, वायरलेस नेटवर्क का उपयोग करने के कारणों को सूचीबद्ध करने के लिए असुरक्षित होने के कारण संख्याओं के बिना सूची की आवश्यकता होगी, क्योंकि वास्तव में यह मायने नहीं रखता है कि कितने हैं - वे सिर्फ कारण हैं। दूसरी ओर, जब आप किसी प्रक्रिया में कदम उठाते हैं या कुछ प्रक्रिया जहां सूची का क्रम मायने रखता है, संख्या समझ में आती है। यदि आपको नहीं करना है तो संख्याओं का उपयोग न करें, क्योंकि वे आपकी सूची को अजीब बना सकते हैं। बुलेटेड सूचियां आपके लेख के लेआउट को बेहतर बनाने की दिशा में बहुत लंबा रास्ता तय कर सकती हैं - इसलिए कम से कम एक होना, अगर यह विषय के लिए उपयुक्त है, तो यह एक बहुत अच्छा विचार है।
बोलिंग और इटैलिक का विकास हुआ है
यह कहा जाता था कि जब आप वाक्यांश या किसी वाक्य में किसी बिंदु पर जोर देना चाहते थे, तब टेक्स्ट को बोल्ड करने का तरीका था। यह 90 के दशक की भयावह वेबसाइट डिजाइनों के साथ जुड़ा हुआ है, जहां चीजें बेचने की कोशिश करने वाली साइटें बोल्ड और होंगी किसी भी तरह से अवचेतन रूप से विभिन्न शब्दों के फ़ॉन्ट आकार को बदलकर आप उन पैसों के शब्दों या किसी चीज़ पर ध्यान केंद्रित कर सकते हैं… पता नहीं लेकिन मुझे पता है कि एक बार ब्लॉगिंग इतना लोकप्रिय हो गया था, और हेडर ने उस सामग्री की संरचना तैयार करना शुरू कर दिया, बोल्ड फॉन्ट अब किसी भी चीज़ पर जोर देने के लिए समझ में नहीं आया। सबसे अच्छे रूप में, इसका उपयोग पाठ को सबसे छोटे आकार के हेडर में संभव बनाने के लिए किया जाता है - जो कि बहुत सारे ब्लॉग करते हैं।
पुराने दिनों में, बोल्ड टैग था , और बहुत से लोग इस बात से अनजान रहते हैं कि वेब अब और आधुनिक टैग पर चला गया है , या का सीएसएस सिंटैक्स टेक्स्ट.
इसी तरह, हर कोई इस्तेमाल करता था सब कुछ इटैलिक के लिए, जबकि आज इटैलिक में पाठ पर जोर देने की विधि का उपयोग करना है टैग। यह वास्तव में एक शब्द या वाक्यांश पर जोर देने का आदर्श तरीका है। यह अच्छी तरह से काम करता है, और मॉडरेशन में साफ और पेशेवर दिखता है।
गैर-अप्रचलित विज्ञापन
आप अपने लेख में एक विज्ञापन कैसे डालते हैं, यह तब सच में फर्क कर सकता है जब इसके कारण आपके पाठकों को खोना नहीं आता है। वास्तव में, कई पाठक विज्ञापनों के विचार के आदी हैं और वे सामग्री के लिए भुगतान करने के लिए आवश्यक क्यों हैं, लेकिन पाठकों और ड्राइव को क्या गुस्सा दिलाता है उन्हें दूर (या उन भयानक विज्ञापन-ब्लॉकर्स का उपयोग करने के लिए मजबूर करता है) विज्ञापन है कि पॉप-अप, ब्लॉक टेक्स्ट, या एक के भाग की तरह दिखने के लिए छलावरण किया जाता है लेख। ऐसा मत करो
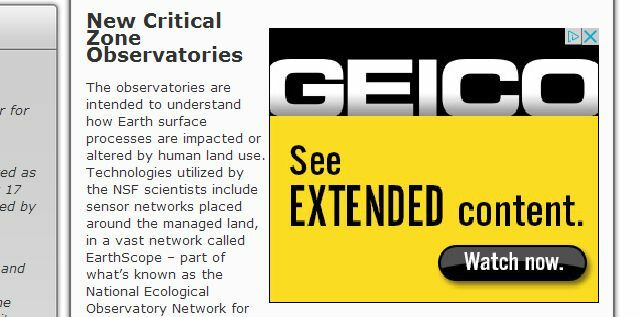
इसके बजाय, स्पष्ट सीमाओं वाले विज्ञापनों का उपयोग करें, और इसके चारों ओर टेक्स्ट रैप बनाने के लिए CSS (फ्लोट) विधि का उपयोग करें (जब तक कि आप इसे साइडबार में नहीं रखते)। यह वही है जो दिखता है:
src = " http://pagead2.googlesyndication.com/pagead/show_ads.js”>
फ्लोट: सही; इसे उस पाठ में रखें जहाँ आपको आवश्यकता हो, और आप इसे वर्डप्रेस द्वारा स्वचालित कर सकते हैं टेम्पलेट्स का उपयोग कर तेज़ लिखने के लिए एक Wordpress Content टेम्पलेट का उपयोग कैसे करेंWordpress एक शानदार आविष्कार है, और इसने अधिक से अधिक लोगों के लिए सुंदर विषयों के साथ अद्भुत वेबसाइटें बनाना संभव बना दिया है। हालांकि, सामग्री क्षेत्र की बात अभी भी है, जिसकी अभी भी जरूरत है ... अधिक पढ़ें जैसे मैंने पिछले लेखों में वर्णित किया है। यह विज्ञापन को हर एक लेख में रखने की आवश्यकता को दूर करता है। जैसा कि आप देख सकते हैं, विज्ञापन ध्यान आकर्षित करने के लिए काफी बड़ा है, लेकिन यह किसी भी पाठ को छिन्न-भिन्न या अवरुद्ध करने वाला नहीं है, इसलिए यदि पाठक चाहें तो वे इसे अनदेखा कर सकते हैं और पढ़ सकते हैं। कोई दिक्कत नहीं है।

अपने लेखों के साथ आप जो सबसे खराब काम कर सकते हैं, वह विज्ञापनों के साथ बहुत अधिक है और पाठकों को ड्राइव करना है (और कई मामलों में आपको विज्ञापनों के बारे में चिंता करने की ज़रूरत नहीं है, जैसे कि आप ग्राहक के लिए लिख रहे हैं)। हालाँकि, आपके अपने ब्लॉग के स्वामी के रूप में, ये उस प्रकार की चीज़ें हैं, जिन पर आपको लिखना है आपकी साइट के लेख, और ये मूल विज्ञापन प्रारूपण युक्तियाँ आपके विज्ञापन के साथ एक बड़ा अंतर ला सकती हैं माना जाता है।
श्रेय स्रोत
अभी इंटरनेट के बारे में सबसे बुरी बात यह है कि इसमें होने वाली सामग्री चोरी है - और मैं केवल इसके बारे में बात नहीं कर रहा हूं निम्नता की सामग्री के लिए नेट को परिमार्जन करना और इसे केवल Google के लिए सेट की गई निम्न-गुणवत्ता वाली स्पैम साइटों पर कॉपी करना यातायात। नहीं, यहां तक कि सबसे बड़ी और सबसे लोकप्रिय वेबसाइट - दोनों प्रमुख ब्लॉग और समाचार मीडिया आउटलेट - की बहुत बुरी आदत है छोटे ब्लॉगर्स और वेबसाइटों से समाचार कहानियां और "स्कूप" चोरी करना, कुछ अतिरिक्त उद्धरण जोड़ना, और इस विचार का दावा करना उनका अपना। यह भयानक और बहुत ही अनैतिक है, लेकिन ऐसा होता है। इसका मतलब यह नहीं है कि आपको सूट का पालन करना चाहिए। वास्तव में, यह समझ में आता है उच्च गुणवत्ता वाले स्रोतों का हवाला देते हुए RefDot: वेब आसान से सूत्रों का हवाला देते हुए अधिक पढ़ें लेख के दावों का बैकअप लेने के लिए आपकी वेबसाइट को विश्वसनीय जानकारी के उच्च-गुणवत्ता वाले स्रोत के रूप में पहचाना जाएगा। वहीं एसईओ सोना है।

हालाँकि, आप यह भी नहीं चाहते हैं कि पाठ आपके लेख के पाद लेख में महत्वपूर्ण सामग्री के रूप में खड़ा हो। के लिए एक आम दृष्टिकोण कहानी स्रोतों का हवाला देते हुए RefDot: वेब आसान से सूत्रों का हवाला देते हुए अधिक पढ़ें या एक लेख के पाद लेख में छवि स्रोतों का उपयोग करने के लिए है टैग, जो फ़ॉन्ट को एक आकार के लिए बाध्य करता है। यह कॉपीराइट जानकारी, कानूनी टिप्पणियों और क्रेडिट को प्रारूपित करने का एक शानदार तरीका है। यह आवश्यक जानकारी प्रदान करता है, लेकिन यह लेख के वास्तविक निष्कर्ष से विचलित नहीं होता है।
बेशक, ऊपर दिए गए सुझाव नंगे मूल बातें हैं जो किसी भी ऑनलाइन लेखक को सीखना चाहिए, लेकिन यदि आप गहरी खुदाई करने में रुचि रखते हैं तो बहुत सारे संसाधन हैं। जहाँ आप कर सकते हैं कुछ महान वेबसाइटों को सूचीबद्ध करने के मेरे लेख देखें HTML कोड सीखें गुणवत्ता HTML कोडिंग उदाहरण के लिए 8 सर्वश्रेष्ठ वेबसाइटकुछ भयानक वेबसाइटें हैं जो अच्छी तरह से डिज़ाइन और उपयोगी HTML कोडिंग उदाहरण और ट्यूटोरियल प्रदान करती हैं। यहाँ हमारे पसंदीदा में से आठ हैं। अधिक पढ़ें . टीना ने कुछ अतिरिक्त विवरण भी दिए हैं, उपयोगी HTML प्रभाव 8 कूल HTML इफेक्ट्स जो कोई भी अपनी वेबसाइट पर जोड़ सकता हैफैंसी साइट बनाने के लिए आपको CSS या PHP का पता नहीं है। भयानक प्रभाव उत्पन्न करने के लिए इन शांत HTML ट्रिक्स का उपयोग करें। अधिक पढ़ें आप अपनी साइट पर जोड़ सकते हैं। यदि आप वास्तव में पागल होना चाहते हैं, तो वहाँ भी संसाधन हैं सीएसएस सीखें सीएसएस ऑनलाइन सीखने के लिए शीर्ष 5 साइटें अधिक पढ़ें भी।
इस मामले की सरल सच्चाई यह है कि ऑनलाइन लेखन में प्रिंट प्रकाशन के लिए कुछ लिखने के लिए आवश्यक रचनात्मकता से अधिक समय लगता है। इंटरनेट प्रकाशन का मतलब है कि आपको न केवल वेबसाइटों के पीछे के मूल कोड को समझने की जरूरत है, बल्कि आपको उनका उपयोग कब और क्यों करना चाहिए।
रयान के पास इलेक्ट्रिकल इंजीनियरिंग में बीएससी की डिग्री है। उन्होंने ऑटोमेशन इंजीनियरिंग में 13 साल, आईटी में 5 साल काम किया है, और अब एक एप्स इंजीनियर हैं। MakeUseOf के पूर्व प्रबंध संपादक, उन्होंने डेटा विज़ुअलाइज़ेशन पर राष्ट्रीय सम्मेलनों में बात की और राष्ट्रीय टीवी और रेडियो पर चित्रित किया गया है।


