विज्ञापन
धीमा पृष्ठ लोड करने की गति मुख्य कारण है कि आपकी वेबसाइट को वह हिट नहीं मिल रहा है जिसके वह हकदार हैं।
जैसा कि दर्शकों का ध्यान एक सर्वकालिक कम पर है, यहां कुछ शीर्ष युक्तियाँ दी गई हैं ताकि आपकी साइट को सुनिश्चित करने के लिए अपने आगंतुकों को चारों ओर से चिपका सकें।
1. अपनी वेबसाइट का वास्तविक आकार घटाएँ

यदि आपकी वेबसाइट तीन सेकंड से धीमी है, तो लोग मुखपृष्ठ लोड होने से पहले ही इसे छोड़ देंगे। अपनी छवियों के लिए गलत प्रारूप का उपयोग करना आपकी वेबसाइट को आसानी से ब्लोट कर सकता है, और अन्यथा एक शानदार ब्राउज़िंग अनुभव को बर्बाद कर सकता है।
70% से अधिक मोबाइल वेब पेज 1 एमबी से अधिक हैं, और 12% 4 एमबी से अधिक हैं! ध्यान रखें कि यह लेता है सात सेकंड एक अच्छे 3G कनेक्शन पर 1.5MB डाउनलोड करने के लिए। सबसे अच्छा अभ्यास प्रत्येक पृष्ठ को 0.5 एमबी के तहत रखना है।
सीखना JPG, PNG और GIF के बीच का अंतर, और सुनिश्चित करें कि आप उस संकल्प का उपयोग कर रहे हैं जिसकी आपको आवश्यकता है।
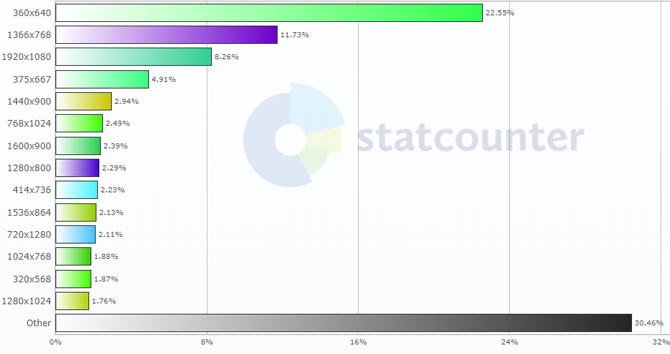
इसके अनुसार GlobalStats, ये 2018 के लिए सबसे अधिक उपयोग किए जाने वाले स्क्रीन रिज़ॉल्यूशन हैं:
- 22.55% एक संकल्प का उपयोग करते हैं 360 x 640 (मोबाइल)
- 11.73% एक संकल्प का उपयोग करते हैं 1366 x 768
- 8.26% के एक संकल्प का उपयोग करें 1920 x 1080
- 4.91% के एक संकल्प का उपयोग करें 375 x 667 (मोबाइल)
- 2.94% के एक संकल्प का उपयोग करें 1440 x 900
यह सभी उपयोगकर्ताओं का 50% से अधिक है, इसलिए जब आप अपनी वेबसाइट पर फ़ोटो जोड़ते हैं तो इस पर विचार करें।
2. मोबाइल के लिए अपनी वेबसाइट डिज़ाइन करें
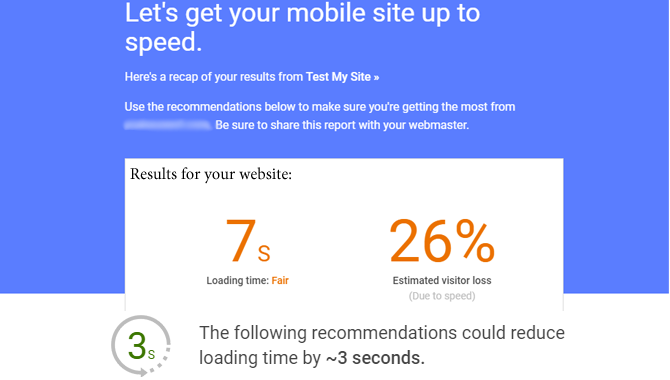
इसके अनुसार Google द्वारा पिछले साल मोबाइल पेज स्पीड पर किया गया शोध:
एक नए विश्लेषण के अनुसार, मोबाइल लैंडिंग पृष्ठ को पूरी तरह से लोड करने में औसत समय 22 सेकंड है। फिर भी 53% मोबाइल साइट विज़िटर एक ऐसे पेज को छोड़ देते हैं जिसे लोड होने में तीन सेकंड से अधिक समय लगता है। यह एक बड़ी समस्या है।
75% से अधिक मोबाइल साइटों को 3 जी पर लोड करने में 10 सेकंड या उससे अधिक समय लगता है। अच्छी तरह से आधे से अधिक यातायात मोबाइल उपकरणों के माध्यम से है, और यह नीचे जाने की संभावना नहीं है। इसलिए मोबाइल इंटरनेट उपयोगकर्ताओं को खुश करने के लिए एक छोटी वेबसाइट के पदचिह्न रखें, और सुनिश्चित करें कि वे चारों ओर चिपकते हैं!
यदि आप सीएमएस का उपयोग करते हैं वर्डप्रेस, जूमला, या ड्रुपल द्रुपाल बनाम। वर्डप्रेस: बेस्ट ओपन-सोर्स सीएमएस क्या है?एक वेबसाइट की स्थापना पर योजना बना रही है, लेकिन सही ओपन सोर्स सीएमएस का चयन नहीं कर सकती है? वर्डप्रेस और ड्रुपल के बीच चयन कैसे करें। अधिक पढ़ें , आपकी वेबसाइट को अधिक मोबाइल के अनुकूल बनाने में मदद करने के लिए प्लगइन्स हैं।
वैकल्पिक रूप से, आप जैसे उपकरण का उपयोग कर सकते हैं bMobilized या डूडा मोबाइल अपने डेस्कटॉप वेबसाइट को मोबाइल में बदलने के लिए। उस ने कहा, अपने मोबाइल उपयोगकर्ताओं के लिए सबसे अच्छा अनुभव सुनिश्चित करने के लिए एक अलग वेबसाइट डिजाइन करना अक्सर अच्छा होता है।
आपको अपनी वेबसाइट का सरलीकृत संस्करण पेश करने पर भी विचार करना चाहिए त्वरित मोबाइल पेज (एएमपी) परियोजना. एएमपी पृष्ठों का उपयोग करने से मोबाइल पर पेज लोडिंग की गति में सुधार होगा। जावास्क्रिप्ट और सीएसएस के लिए सख्त दिशानिर्देश हैं, लेकिन लाभ औसत दर्जे का है।
जो भी मार्ग आप नीचे जाने का निर्णय लेते हैं, सुनिश्चित करें कि आपकी मोबाइल वेबसाइट एक हल्का विकल्प है। और प्रति पृष्ठ 0.5MB अनुशंसा के तहत रखने का प्रयास करें।
3. सुनिश्चित करें कि आपकी वेबसाइट न्यूनतम है
यदि आप अपनी खुद की वेबसाइट को स्क्रैच से लिख रहे हैं, तो इसे नियमित रूप से संपादित करें। जैसे-जैसे आपकी परियोजना विकसित होती है, आप चीजों को करने के अधिक कुशल तरीके सीख रहे हैं, इसलिए सुनिश्चित करें कि आप अपने कोड के माध्यम से वापस जाते हैं जैसे ही आप सुधार करते हैं।
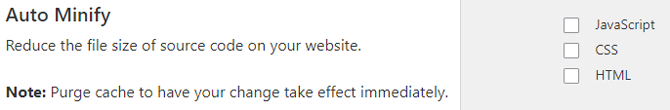
अपने CSS, HTML और JavaScript को छोटा और संयोजित करें। यदि आप उदाहरण के लिए Cloudflare जैसे CDN का उपयोग करते हैं, तो गति में सुधार के लिए एक विशिष्ट टैब है, जहां पहला विकल्प Auto Minify है। यदि आप एक वेबसाइट बिल्डर का उपयोग करते हैं (जैसे स्क्वरस्पेस या वेबली) तो यह आपके लिए डिफ़ॉल्ट रूप से संभव है।

यह सुनिश्चित करें कि आप अपनी वेबसाइट के संसाधनों को जोड़ने या उनकी पुष्टि करने में सक्षम होने के बाद अपनी वेबसाइट का परीक्षण करें। अपनी वेबसाइट के लिए सबसे अच्छा विकल्प देखने के लिए विभिन्न विकल्पों के साथ प्रयोग करें, क्योंकि कुछ सुविधाएँ न्यूनतम सक्षम के साथ टूट सकती हैं।
4. जब जरूरत न हो तो लोड हो रहे लिपियों से बचें
जरूरत से पहले कई जावास्क्रिप्ट फाइलों को लोड करने से पहले पूरे पृष्ठ की गति को अनावश्यक रूप से धीमा कर देगा। यदि आप कर सकते हैं तो तृतीय-पक्ष सर्वर से स्क्रिप्ट लोड करने से बचें।
इनका अनुरोध करने से आपकी लोडिंग गति धीमी हो जाएगी, आगे और संभावित रूप से सुरक्षा जोखिम पैदा हो सकता है। जब संभव हो तो उन्हें अपनी वेबसाइट के सर्वर पर रखें।
आप उपयोग कर सकते हैं आस्थगित करें या async आगंतुक के उपकरणों पर खिंचाव को कम करने और अपने पृष्ठों की लोड गति में सुधार करने के लिए विशिष्ट जावास्क्रिप्ट फ़ाइलों को लोड करने में देरी करना। वैकल्पिक रूप से, छोटी स्क्रिप्ट के लिए, आप कर सकते हैं पंक्ति में जावास्क्रिप्ट सीधे HTML दस्तावेज़ में।
Async ब्राउज़र को बताएगा कि HTML को उसी समय जारी रखना है जब जावास्क्रिप्ट फाइल डाउनलोड की जा रही है। फ़ाइल पूरी तरह से डाउनलोड होने के बाद रुक जाएगा।
इस बीच, डेफर ब्राउज़र को जावास्क्रिप्ट फ़ाइलों को निष्पादित करने के लिए बताएगा उपरांत ब्राउज़र ने संपूर्ण HTML दस्तावेज़ पार्स करना समाप्त कर दिया है।
किसी भी जावास्क्रिप्ट फ़ाइलों को लाने और निष्पादित करने के दौरान एक ब्राउजर डिफ़ॉल्ट रूप से HTML फ़ाइलों को पार्स करेगा।
HTML डॉक्यूमेंट में जावास्क्रिप्ट को इनलाइन करने से उन पेजों की संख्या कम करने में मदद मिलेगी, जो किसी ब्राउजर को पेज दिखाने से पहले डाउनलोड करने होते हैं। आप स्क्रिप्ट टैग के बीच किसी भी बाहरी जावास्क्रिप्ट फ़ाइल की सामग्री जोड़कर जावास्क्रिप्ट को इनलाइन कर सकते हैं।
आप पृष्ठ की कार्यक्षमता को प्रभावित किए बिना Google Analytics, Facebook Pixel, और अन्य विश्लेषिकी और त्रुटि रिपोर्टिंग टूल पर सुरक्षित रूप से सुरक्षित और उपयोग कर सकते हैं।
अंत में, इस पर विचार करें कि आपके वेबसाइट पर आपके द्वारा चलाए जा रहे ट्रैकिंग कोड, एनालिटिक्स, अतिरिक्त सुविधाएं और विज्ञापन आवश्यक हैं या नहीं। जब संभव हो तो अधिक हल्के विकल्पों का उपयोग करें, और उन्हें स्क्रैप करें यदि वे आपके या आपके आगंतुकों के लिए कुछ भी नहीं जोड़ते हैं।
5. कैशिंग और एक CDN का उपयोग करें

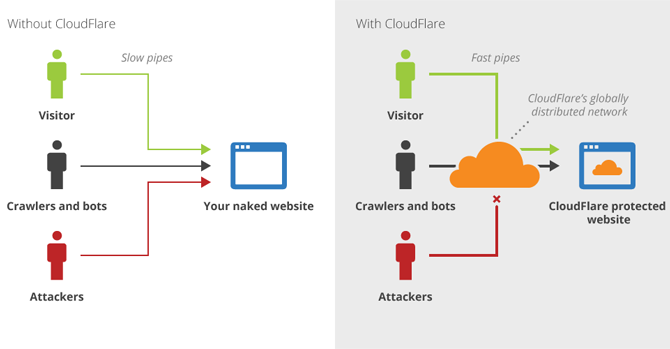
एक कंटेंट डिलीवरी नेटवर्क (CDN) दुनिया भर के सर्वर पर आपकी साइट को कॉपी करेगा और आगंतुकों को भौगोलिक रूप से उनके करीब आने वाले सर्वर से जोड़कर डेटा की यात्रा के समय को कम करेगा। सीडीएन के सर्वर द्वारा स्टेटिक सामग्री को भी कैश और डिलीवर किया जाएगा।
CloudFlare सीडीएन की संभावना है कि आप सबसे अच्छा जानते हैं, लेकिन अकामाई तथा अमेज़न CloudFront अच्छी तरह से स्थापित विकल्प हैं।
आप भी सुनिश्चित करें ब्राउजर की अस्थायी मेमोरी का संतुलन यह आपका ब्राउज़र कैसे आपकी गोपनीयता से समझौता करता हैआपके वेब ब्राउज़र से पता चलता है कि आप कौन हैं, कहाँ जाते हैं और आपको क्या पसंद है। जब भी आप ऑनलाइन जाते हैं तो यह विवरण लीक होता है। अधिक पढ़ें आगंतुकों को दोहराने के लिए अपनी वेबसाइट की लोडिंग गति में सुधार करने के लिए। ब्राउज़र कैशिंग उपयोगकर्ता की डिवाइस पर सर्वर से इन फ़ाइलों को डाउनलोड करके काम करता है।
आगे के पृष्ठ दृश्य या विज़िट पर, ये फ़ाइलें बाहरी सर्वर (फ़ाइलों की समाप्ति तिथि के आधार पर) से अनुरोध करने के बजाय उपयोगकर्ता के डिवाइस से स्थानीय रूप से लोड होंगी।
6. गैर-आवश्यक प्लगइन्स से छुटकारा पाएं
प्लगइन्स का उपयोग केवल तब किया जाना चाहिए जब आवश्यक हो। यह सच है कि क्या आप Wix, Weebly का उपयोग करते हैं, वर्डप्रेस, या स्क्वरस्पेस स्क्वरस्पेस बनाम वर्डप्रेस: कौन सा आपके लिए सही है?WordPress और Squarespace वेबसाइट निर्माण के दो सबसे बड़े नाम हैं। यहां उन दोनों के बीच निर्णय लेने के लिए आपको जानना आवश्यक है। अधिक पढ़ें या फिर कुछ और। किसी भी सुविधाओं को आप एक प्लगइन के बजाय सरल सीएसएस जोड़कर कर सकते हैं, आपको चाहिए। स्क्वेर्सस्पेस पर कोड इंजेक्शन का उपयोग करें, उपयोग वर्डप्रेस में CSS Customizer , तथा कस्टम सीएसएस विक्स पर.
प्लगइन्स आपके सर्वर पर एक उच्च सीपीयू या मेमोरी स्ट्रेन का कारण बन सकता है, और यह आपकी वेबसाइट को लोड करने से धीमा या बंद कर सकता है।
यदि आप वर्डप्रेस का उपयोग करते हैं, तो संभावना है कि आप इसकी सभी अंतर्निहित सुविधाओं का उपयोग नहीं कर रहे हैं। जैसे प्लगइन के साथ इन्हें अक्षम करें Clearfy.
हमेशा आपके द्वारा उपयोग किए जा रहे प्लगइन्स पर विचार करें। यदि आप जेटपैक जैसे प्लगइन्स में कुछ सुविधाओं का उपयोग कर रहे हैं, तो उन्हें पूरी तरह से हटाने पर विचार करें, और उन्हें अधिक हल्के प्लगइन्स के साथ बदलें जो समान कार्य करते हैं।
7. सर्वर सेटिंग्स आपकी वेबसाइट को गति देने के लिए
सर्वर विलंब का आपके पेज लोड की गति और आपके पेजरैंक पर बड़ा नकारात्मक प्रभाव पड़ेगा।
Google अनुशंसा करता है कि टाइम टू फर्स्ट बाइट (TTFB) 1.3 सेकंड या उससे कम है। प्रारंभ में सर्वर से संपर्क करने के बाद किसी डिवाइस को पृष्ठ डाउनलोड करने से पहले यह सबसे लंबी देरी है। कहा कि, औसत पृष्ठ में 2 सेकंड से अधिक का TTFB होता है, जो उनकी सिफारिश से ऊपर है।
साझा होस्ट आमतौर पर इसका कारण हैं, लेकिन कुछ सेटिंग्स हैं जिन्हें आप अपने सर्वर प्रतिक्रिया समय में सुधार करने के लिए कॉन्फ़िगर कर सकते हैं।
- PHP के नवीनतम संस्करण का उपयोग करें जो आपकी वेबसाइट के साथ संगत है। नवीनतम संस्करण (PHP 7.2) में बड़े पैमाने पर गति में सुधार है।
- "कीप-अलाइव" पर स्विच करें
- HTTP / 2 को सक्षम करें
- HTTP सख्त परिवहन सुरक्षा (HSTS) का लाभ उठाएं
- रात में पूरा करने के लिए अपना बैकअप सेट करें
यदि आपकी वेबसाइट वर्डप्रेस में बनाई गई है, तो सुनिश्चित करें कि आप एक होस्ट का उपयोग करते हैं जो वर्डप्रेस होस्टिंग में माहिर है, जैसे Bluehost। यह सुनिश्चित करेगा कि सर्वर सेटिंग्स विशेष रूप से वर्डप्रेस प्रदर्शन के लिए कॉन्फ़िगर की गई हैं।
समाप्त हो रहा है? अब अपनी साइट का परीक्षण करें

अब जब आप आदर्श पृष्ठ लोड समय, आकार और टाइम टू फ़र्स्ट बाइट (TTFB) को जानते हैं, जिसके लिए आपको लक्ष्य बनाना चाहिए, तो आप कैसे जानते हैं कि आपका क्या है?
आपकी साइट का परीक्षण करने के लिए हमारे पसंदीदा ऑनलाइन टूल यहां दिए गए हैं:
- varvy.com: ये उपकरण आपके डेस्कटॉप और मोबाइल पेज की गति और प्रदर्शन का परीक्षण करेंगे, और आपको अपनी वेबसाइट को बेहतर बनाने के लिए मूल्यवान मार्गदर्शिकाएँ देंगे
- Google पेजस्पीड इनसाइट: हाल ही में अपडेट किया गया, Google PageSpeed टूल आपकी गति का परीक्षण करेगा और आपको सुधार सुझाव देगा
- GTmetrix: कार्रवाई सलाह के साथ एक महान उपकरण
- WebPageTest: विभिन्न उपकरणों, ऑपरेटिंग सिस्टम और स्थानों पर अपनी वेबसाइट का परीक्षण करें
- pingdom: एक बहुत ही लोकप्रिय उपकरण, एक अच्छे इंटरफ़ेस के साथ वेबपेजटेस्ट के समान
आप ऊपर दिए गए लिंक के साथ अपनी मोबाइल साइट का परीक्षण कर सकते हैं, और भी ThinkWithGoogle मोबाइल टेस्ट (WebPageTest द्वारा संचालित)। यदि आप सुझावों का पालन करते हैं, तो अनुमानित लोडिंग समय में कमी के साथ परिणाम आपको विशिष्ट सुझाव दे सकते हैं।
अनुशंसित सर्वोत्तम प्रथाएं लगातार बदल रही हैं, इसलिए सुधार करते समय नियमित रूप से अपनी पृष्ठ गति की जांच करते रहें।
आपकी वेबसाइट कैसा प्रदर्शन कर रही है, इस बारे में और भी अधिक जानकारी के लिए, याद रखें Google और Bing पर अपना डोमेन सत्यापित करें। Google और बिंग पर अपने डोमेन को सत्यापित करने के 5 मुख्य लाभयदि आपकी अपनी वेबसाइट है, तो यहां आपको Google और बिंग पर अपने वेबमास्टर टूल के साथ अपने डोमेन का सत्यापन क्यों करना चाहिए। अधिक पढ़ें
हर दिन एक स्कूल-डे है। बर्नट एक स्वप्नदृष्टा और ग्रीन टेक है, जो एक कीट फार्म के साथ दुनिया को बचाने की आकांक्षाओं से उत्साहित है। वह एक लंबे समय तक तकनीकी सहायक कर्मचारी और वर्डप्रेस बिल्डर हैं, जिन्होंने हाल ही में अपने पैरों को लेखन में डुबोना शुरू किया है। बर्न्ट Google पारिस्थितिकी तंत्र का एक बड़ा प्रशंसक है और जीवन के व्यवस्थापक कार्य करने के लिए सस्ती तकनीक का उपयोग करता है...

