विज्ञापन
प्रोग्रामिंग के साथ, ऑनलाइन रचनात्मकता कोई सीमा नहीं जानता है। हर दिन, इंटरनेट के प्रोग्रामर अपने कौशल का उपयोग करके जनता के लिए छोटी परियोजनाएँ बनाते हैं। Google के लिए पूर्व डिज़ाइनर और ड्रॉपबॉक्स Nocholas Jitkoff में मौजूदा उपाध्यक्ष द्वारा बनाई गई वेबसाइट Itty Bitty, एक छोटी परियोजना है।
इट्टी बिट्टी साइट का उपयोग करके, आप किसी भी वेब होस्टिंग के लिए मुफ्त में एक छोटी सी HTML वेबसाइट बना सकते हैं।
एक इट्टी बिट्टी स्पष्टीकरण

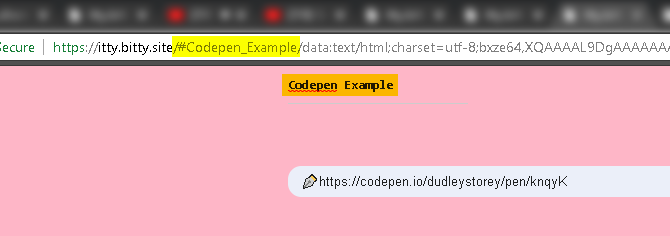
यहां देखिए यह कैसे काम करता है: itty.bitty.site उन्हें अपने URL के माध्यम से लोड करके छोटी साइटें बनाता है। दूसरे शब्दों में, आपकी साइट को इसके लिंक के भीतर संग्रहीत और प्रस्तुत किया गया है।
इस वजह से, इट्टी बिट्टी का उपयोग करके बनाई गई वेबसाइटों को बिल्कुल वेब होस्टिंग की आवश्यकता नहीं है। URL में साइट का पूरा डेटा होता है: यह कैसा दिखता है, क्या कहता है, आदि।
आप ध्यान दें कि एक बार जब आप अपना इट्टी बिट्टी लिंक प्राप्त करते हैं, तो यह सामान्य से थोड़ा बड़ा होगा। यह आपकी पूरी वेबसाइट है।
लिंक के लिए लिंक

इट्टी बिट्टी द्वारा बनाई गई वास्तविक साइट में एक बहुत ही न्यूनतम इंटरफ़ेस है। ध्यान रखें, साइट पर प्रत्येक अतिरिक्त पृष्ठ साइट का उपयोग करके बनाया गया है।
इस पेज से, आप तुरंत एक साधारण पृष्ठ बनाने के लिए मूल HTML का उपयोग शुरू कर सकते हैं।
यदि आप एक अधिक मजबूत इट्टी बिट्टी साइट बनाना चाहते हैं, तो आप या तो HTML दस्तावेज़ को सीधे वेबसाइट में खींच सकते हैं और छोड़ सकते हैं या किसी मौजूदा प्रोजेक्ट को सीधे प्रॉम्प्ट में लिंक कर सकते हैं।
हालांकि आपका दस्तावेज़ या लिंक सीएसएस या जेएस जैसी अन्य प्रोग्रामिंग भाषाओं का उपयोग कर सकता है, फिर भी वे आपकी इट्टी बिट्टी साइट से लोड नहीं होंगे। उस ने कहा, इट्टी बिट्टी (और केंद्रीय कारण यह एक पते से लोड किया जा सकता है) का उपयोग करने का मुख्य लाभ यह है कि आपके पृष्ठ को एक निश्चित, छोटे आकार के तहत रखा जाना है।
कितना छोटा है एक इट्टी बिट्टी साइट?

अगर इट्टी बिट्टी फ्री है और किसी वेब होस्टिंग की आवश्यकता नहीं है, तो आपकी साइट वास्तव में कितनी बड़ी हो सकती है? उत्तर: बहुत नहीं.
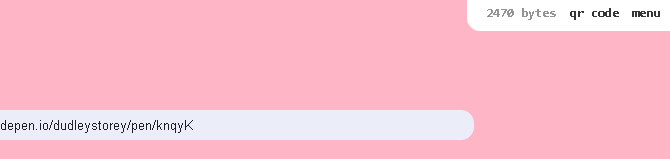
साइट विंडो के ऊपरी-दाएँ भाग में आपकी वेबसाइट का आकार प्रस्तुत करती है। जबकि साइट्स आकार में उतार-चढ़ाव कर सकती हैं, इसका मतलब यह है कि आपका लिंक आकार में भी उतार-चढ़ाव करेगा। कुछ साइटों ने आपको कुछ बाइट्स से बड़े लिंक साझा करने की अनुमति नहीं दी है, जो बड़ी साइटों को साझा करने की आपकी क्षमता को सीमित कर सकता है।
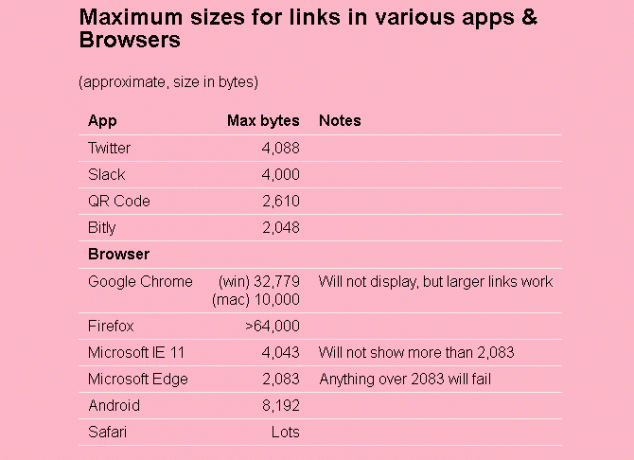
सौभाग्य से, निर्माता के पास है अधिकतम बाइट आकार पोस्ट किया गया बहुत से लोकप्रिय प्लेटफार्मों के लिए यह समझाना संभव है कि विभिन्न प्लेटफार्मों के आकार क्या होंगे:

यदि आप उदाहरण के लिए, बिटली का उपयोग करके किसी वेबसाइट को छोटा करना चाहते हैं, तो आपको एक बहुत छोटी वेबसाइट बनाने की आवश्यकता होगी। यह माइक्रोसॉफ्ट एज के लिए भी जाता है। यदि आप इसे केवल ब्राउज़रों में साझा करना चाहते हैं, तो आप एक बहुत बड़ी साइट बना सकते हैं।
लिंक से लेकर इट्टी बिट्टी साइट तक
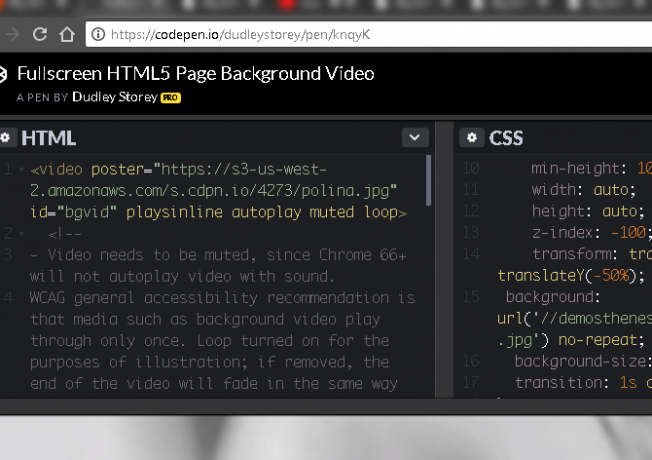
जब आप HTML फ़ाइलों को सीधे इसमें डालकर या साइट की सामग्री को सीधे टाइप करके इट्टी बिट्टी साइट्स बना सकते हैं, तो मैं पहले से बनाए गए कोडपेन प्रोजेक्ट का उपयोग करके प्रदर्शित करूंगा डडली स्टोरी.
कोडपी इट्टी बिट्टी का उपयोग करके अपनी साइट बनाने का सबसे आसान तरीका है। कोडपेन उपयोगकर्ताओं को एक आसान डेवलपर डेवलपर और सुविधाजनक लिंकिंग प्रक्रिया दोनों प्रदान करता है।

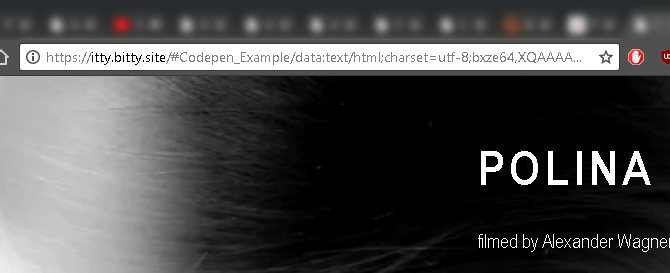
उपरोक्त एक शानदार उदाहरण है कि कैसे एक मजबूत HTML बैकबोन - और अन्य सूक्ष्म प्रोग्रामिंग जोड़ - एक सरल वेबसाइट बना सकते हैं। सौभाग्य से, यह ऊपर सूचीबद्ध कई प्लेटफार्मों में साझा करने के लिए काफी छोटा है।
कोडपेन प्रोजेक्ट को इट्टी बिट्टी साइट में बदलने के लिए, पेन की लिंक को इट्टी बिट्टी साइट में पेस्ट करें। फिर, ग्रे पर माउस शीर्षकहीन अपनी साइट को प्रतिबिंबित करने के लिए पाठ को अनुभाग और संपादित करें।

इसके बाद, पर क्लिक करें मेन्यू खिड़की के शीर्ष दाईं ओर।

यह वह जगह है जहाँ आप अपने इट्टी बिट्टी का लिंक बनाते हैं। हालांकि ऐसा नहीं लग सकता है कि आपने अभी एक वेबसाइट बनाई है, आपके पास है!
एक बार जब आप क्लिक करें प्रतिरूप जोड़ना विकल्प, आप साइट देखने के लिए अपने ब्राउज़र में लिंक पेस्ट कर सकते हैं। नोट करने के लिए भी महत्वपूर्ण: डिफ़ॉल्ट रूप से, इट्टी बिट्टी साइटों को क्यूआर कोड के माध्यम से भेजा जा सकता है।
विकल्पों में से एक के लिए अनुमति देता है, खो उपकरणों के लिए एक भौतिक संदर्भ संलग्न करने की तरह।

बधाई हो, अब आपके पास एक रेडी-टू-लिंक वेबसाइट है जो सर्वर-लेस और फ्री है!
आगे भी आपका इट्टी बिट्टी लिंक छोटा करें
आप लिंक छोटा करने वाले टूल का उपयोग करके अव्यवस्था मुक्त लिंक भी बना सकते हैं। मैं बिटली का उपयोग करूंगा, जो न केवल आपको लिंक को छोटा करने की अनुमति देता है, बल्कि यदि आप एक मुफ्त खाते के लिए साइन अप करते हैं, तो आप अपने स्वयं के पाठ के साथ लिंक को अनुकूलित करने की अनुमति देते हैं।
हमारा मूल कोडपैप उदाहरण Bitly का उपयोग करने के लिए बहुत बड़ा है, इसलिए यहां एक और शानदार परियोजना है जेटी हेल्स. मैंने बस इस पेन को एक इट्टी बिट्टी साइट में बदलने के लिए ऊपर की प्रक्रिया का पालन किया।
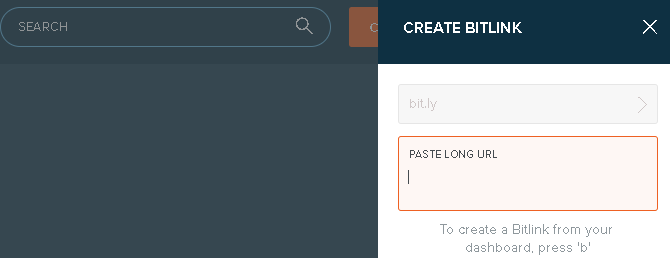
एक बार जब आप अपने लिंक, सिर करने के लिए Bitly. अपने लिंक को Bitly के स्प्लैश पेज में पेस्ट करें, या अपने खाते में साइन इन करें और चयन करें सृजन करना बटन। निम्नलिखित संकेत में अपना लिंक दर्ज करें।

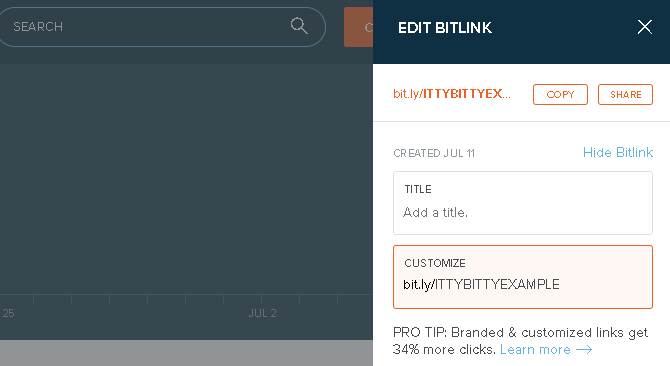
एक बार जब आप अपना लिंक पेस्ट कर लेते हैं, तो यह स्वचालित रूप से परिवर्तित हो जाएगा। फिर, यदि आपने लॉग इन किया है तो आप बिटली के संपादक का उपयोग करते हुए अपने लिंक को समायोजित करें।

मैं प्रारंभिक लिंक को ITTYBITTYEXAMPLE में बदलता हूं। अब आप सिर कर सकते हैं bit.ly/ITTYBITTYEXAMPLE जैसा कि आप किसी भी अन्य साइट को छोड़कर - निश्चित रूप से, कि यह मुफ़्त है और किसी वेब होस्टिंग या सर्वर रखरखाव की आवश्यकता नहीं है।
इट्टी बिट्टी साइट्स के लिए सुरक्षा

जबकि यह छोटे HTML साइट बनाने का एक अच्छा और सरल तरीका है, यह इसकी खामियों के बिना नहीं है। आप किसी भी अन्य के रूप में आसानी से एक इट्टी बिट्टी साइट का दुरुपयोग कर सकते हैं। इसका मतलब है कि साइट आपको अलर्ट जैसी सुविधाओं से परेशान कर सकती हैं।
चूँकि साइट अभी भी एक प्रायोगिक चरण में है, इसलिए आवश्यक रूप से साइट पर एक सुरक्षित वेब उपस्थिति स्थापित करने की एक मुख्य विधि के रूप में भरोसा नहीं करते।
इट्टी बिट्टी पॉसिबिलिटीज़ एंडलेस हैं
ऑनलाइन मिली रचनात्मकता अक्सर प्रभावशाली होती है। हालांकि, दुर्लभ रूप से, यह उतना ही सरल, सुलभ और इट्टी बिट्टी के रूप में उपयोग करने में आसान है। एक छोटा अनुप्रयोग दिखाना चाहते हैं? दैवी तत्वों के साथ खिलवाड़? इट्टी बिट्टी साइट का उपयोग करके यह सभी आसानी से उपलब्ध है।
इसके अलावा, आप एक निश्चित संख्या या साइटों तक सीमित नहीं हैं। साइट के निर्माता Nocholas Jitkoff से एक नोट लें और एक साइट के भीतर एक व्यापक, बहु-पृष्ठ स्पष्टीकरण वेबसाइट के लिए साइट को लिंक करें। या ए बनाते हैं ASCII बुलडॉग. संभावनाएं आकार में छोटी हैं, लेकिन दायरे में अंतहीन हैं, इसलिए आज इस छोटे से ऑनलाइन प्रयोग को आज़माएं!
आगे बढ़ो और इससे भी बेहतर साइटें बनाओ HTML और CSS के अपने ज्ञान में सुधार HTML और CSS को इन स्टेप बाय स्टेप ट्यूटोरियल के साथ जानेंHTML, CSS और JavaScript के बारे में उत्सुक? अगर आपको लगता है कि आपके पास स्क्रैच से वेबसाइट बनाने का तरीका सीखने की आदत है, तो यहां कुछ शानदार स्टेप-बाय-स्टेप ट्यूटोरियल ट्राई करने लायक हैं। अधिक पढ़ें Itty Bitty साइट बनाने से पहले! या बाहर की जाँच करें हमारे InMotion होस्टिंग की समीक्षा करें शुरुआती के लिए पूरा इनमोशन वेब होस्टिंग की समीक्षाविश्वसनीय वेब होस्टिंग की आवश्यकता है? यदि सेवा आपके लिए एक अच्छा विकल्प है, तो हमारी इनमोशन होस्टिंग समीक्षा से पता चलेगा। अधिक पढ़ें अपनी साइट को होस्ट करने के दूसरे तरीके के लिए।
क्रिश्चियन MakeUseOf समुदाय के लिए एक हालिया जोड़ है और घने साहित्य से लेकर केल्विन और होब्स कॉमिक स्ट्रिप्स तक हर चीज के शौकीन पाठक हैं। तकनीक के प्रति उनकी दीवानगी केवल उनकी इच्छा और मदद करने की इच्छा से मेल खाती है; यदि आपके पास कुछ भी (ज्यादातर) से संबंधित कोई प्रश्न हैं, तो बेझिझक ईमेल करें!

