विज्ञापन
 वहाँ साहित्य के लाखों ब्लॉग हैं। यदि आप एक के मालिक हैं और आप नहीं चाहते कि भीड़ में आपका बस एक और चेहरा हो, तो आपको इसे बाहर करने के लिए एक अतिरिक्त प्रयास करने की आवश्यकता है। जबकि सामग्री राजा हो सकती है, उपस्थिति निश्चित रूप से रानी है।
वहाँ साहित्य के लाखों ब्लॉग हैं। यदि आप एक के मालिक हैं और आप नहीं चाहते कि भीड़ में आपका बस एक और चेहरा हो, तो आपको इसे बाहर करने के लिए एक अतिरिक्त प्रयास करने की आवश्यकता है। जबकि सामग्री राजा हो सकती है, उपस्थिति निश्चित रूप से रानी है।
आपके ब्लॉग पर जानकारी प्रस्तुत करने के तरीके को सुशोभित करने का एक तरीका स्लाइडशो बनाना है। और यदि आप अपने ब्लॉग के लिए एक त्वरित और आसान, लेकिन सुंदर और कार्यात्मक स्लाइड शो का निर्माण करना चाहते हैं, तो आपको जांच करनी चाहिए सरकाने का पटाव
यह सिर्फ एक प्लगइन दूर है
स्लाइडडेक किसी भी वेबसाइट के लिए एक jQuery के रूप में उपलब्ध है, और स्व-होस्ट के लिए एक प्लगइन वर्डप्रेस ब्लॉग। दोनों मुफ्त लाइट और सशुल्क प्रो संस्करणों में उपलब्ध हैं। इस लेख में, हम निशुल्क WP प्लगइन पर चर्चा करने जा रहे हैं।
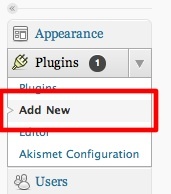
हम खोज शुरू करेंगे और दिनचर्या स्थापित करेंगे। मुझे बस इतना पसंद है कि कैसे वर्डप्रेस के नवीनतम संस्करण ने नए प्लगइन्स को स्थापित करने के सभी उपद्रव को समाप्त कर दिया है और व्यवस्थापक क्षेत्र के अंदर पूरी प्रक्रिया को एकीकृत किया है। "पर क्लिक करेंनया जोड़ें"प्लगइन्स के तहत साइडबार मेनू।

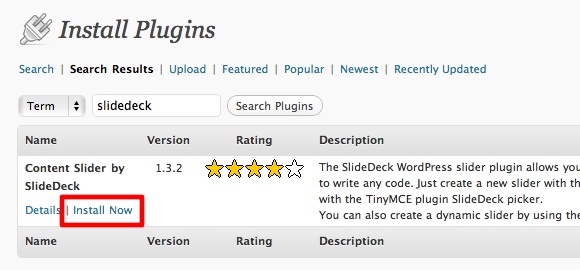
"के लिए एक खोज करेंसरकाने का पटाव"और" पर क्लिक करेंअभी स्थापित करें“परिणाम से लिंक करें।

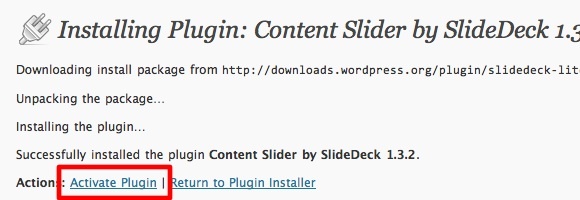
स्थापना प्रक्रिया पूरी होने के बाद, "पर क्लिक करें।प्लगइन को सक्रिय करें" संपर्क।

और अब आप मज़ेदार भाग के लिए तैयार हैं।
चलो उन्हें स्लाइड, बेबी
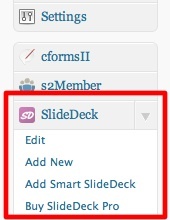
स्लाइड शो बनाने के लिए, साइडबार मेनू के निचले भाग तक स्क्रॉल करें और "विस्तृत करें"सरकाने का पटाव" अनुभाग। फिर “पर क्लिक करेंनया जोड़ें“.

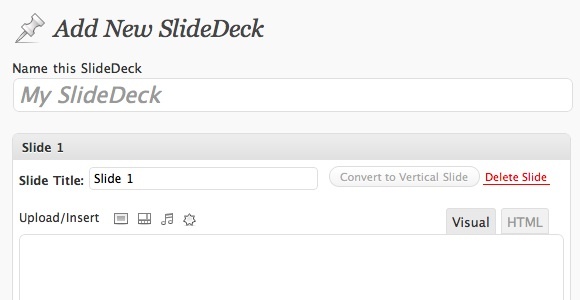
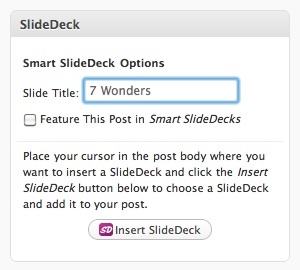
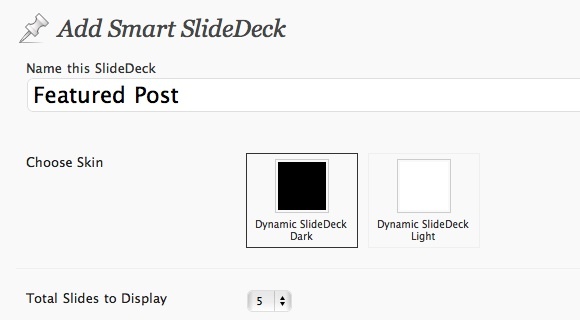
"नई स्लाइडडेक जोड़ें”पेज खुल जाएगा। पहली चीज जो आपको करनी है, वह है कि नई स्लाइडडेक को एक नाम दें।
फिर आप स्लाइड बनाना शुरू कर सकते हैं - एक बार में एक स्लाइड। प्रक्रिया एक ब्लॉग पोस्ट लिखने के समान है: एक शीर्षक जोड़ें, पोस्ट लिखें और छवि (एस) और अन्य मल्टीमीडिया ऑब्जेक्ट डालें। जब आप एक स्लाइड के साथ समाप्त हो जाते हैं, तो अगले एक पर जाएं।

प्लगइन के साथ अपने प्रयोग के दौरान, मैंने पाया कि चित्र सम्मिलित करना उतना अच्छा काम नहीं करता जितना कि होना चाहिए। मैं चित्र अपलोड कर सकता था, लेकिन वे पोस्ट पर दिखाई नहीं देंगे। तो, मेरी चाल HTML मोड में नियमित ब्लॉग पोस्टों में से एक से छवि कोड का उपयोग करना है और छवि URL को उस छवि के साथ बदलना है जो मुझे चाहिए।
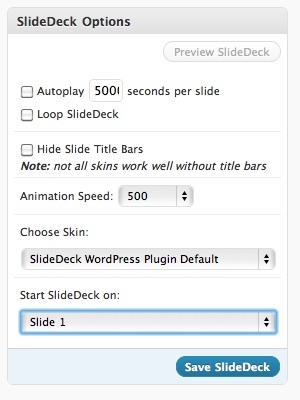
दाईं ओर, आपको स्लाइडडेक विकल्प मिलेगा। यहाँ कुछ ट्वीक्स हैं, लेकिन सबसे महत्वपूर्ण एक त्वचा चुनना होगा। सभी उपलब्ध खाल से, मेरा व्यक्तिगत पसंदीदा डिफ़ॉल्ट है।

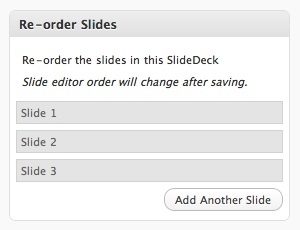
आप स्लाइड को आसानी से खींचकर और गिराकर पुनः ऑर्डर कर सकते हैं। आप चाहें तो और स्लाइड भी जोड़ सकते हैं।

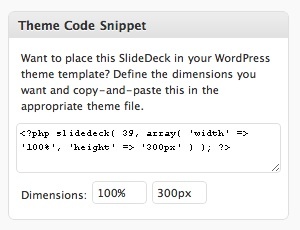
स्लाइड्स को आसानी से पोस्ट या पेज में डाला जा सकता है, लेकिन यदि आप इसे अपने विषय के हिस्से के रूप में सम्मिलित करना चाहते हैं, तो कोड स्निपेट की प्रतिलिपि बनाएँ और थीम संपादक का उपयोग करके इसे सम्मिलित करें।

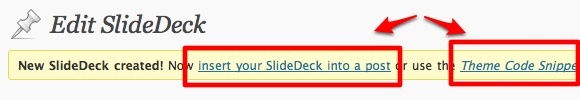
“क्लिक करने के बाद”सहेजें"बटन, एक सूचना पट्टी दिखाई देगा। यदि आप सीधे अपनी पोस्ट में कोड डालना चाहते हैं, तो बार पर शॉर्टकट लिंक का उपयोग करें।

स्लाइड सम्मिलित करना
स्लाइड को पोस्ट या पेज में डालने के लिए, एक नया पोस्ट (या पेज) बनाएं और कंटेंट लिखें। इसके बाद, कर्सर को उस स्थान पर इंगित करें जहाँ आप चाहते हैं कि स्लाइड दिखाई दे और "क्लिक" करेंस्लाइडडेक डालें"बटन" सेसरकाने का पटाव“राइट साइडबार में मेनू।

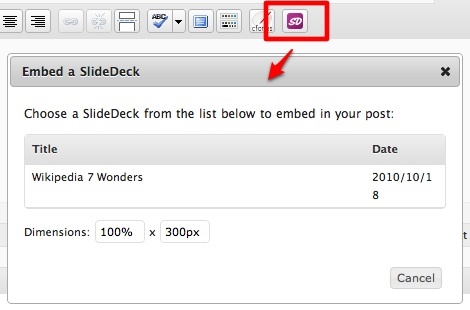
वैकल्पिक रूप से, आप भी “का उपयोग कर सकते हैंसरकाने का पटाव"टूलबार में बटन। लेकिन कृपया ध्यान दें कि यह बटन केवल तब दिखाई देता है जब आप “में” संपादित कर रहे होंदृश्य”मोड।

आपको यह चुनने के लिए कहा जाएगा कि आप किस स्लाइड को सम्मिलित करना चाहते हैं और स्लाइड के आयाम।
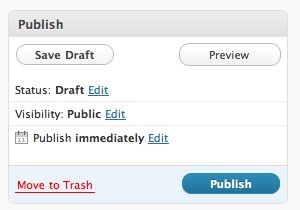
जब आप अपने संपादन के साथ कर रहे हैं, "क्लिक करेंप्रकाशित करनाबटन।

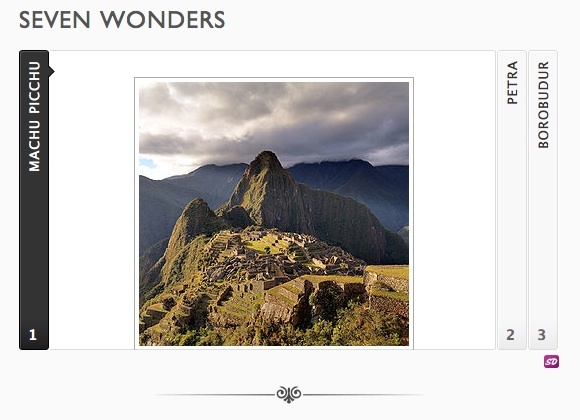
और यह वह है जो स्लाइड मानक त्वचा के साथ दिखती है। आगंतुक संख्या और सामग्री पर क्लिक कर सकते हैं "फिसल पट्टी" खुला हुआ। कीबोर्ड पर बाएँ और दाएँ तीर का उपयोग करके नेविगेट करना भी संभव है।

स्लाइड करने का एक स्मार्ट तरीका
आपके द्वारा बनाई जा सकने वाली स्लाइड्स का एक और प्रकार है। यह स्लाइड सामग्री के संदर्भ में गतिशील होगी और आपके द्वारा चुनी गई श्रेणियों के अनुसार हमेशा अपडेट की जाएगी।

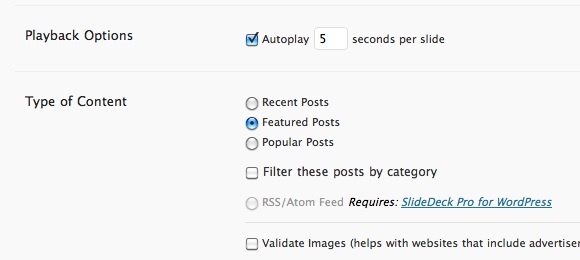
नई स्लाइडडेक का नामकरण करने और साइटों में कितनी स्लाइड्स चुनने के बाद, चुनें कि आप किस तरह की पोस्ट दिखाना चाहते हैं। उपलब्ध विकल्प हैं: “हाल के पोस्ट“, “विशेष रुप से प्रदर्शित पोस्ट" तथा "लोकप्रिय पोस्ट।”

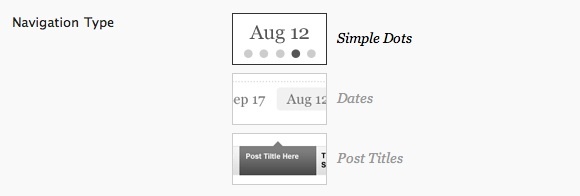
अंतिम चरण "चुनने के लिए होगा"नेविगेशन प्रकार“.

SlideDeck को सहेजने के बाद, आप इसका उपयोग करके इसे अपने थीम पर लागू कर सकते हैंथीम कोड स्निपेट“.

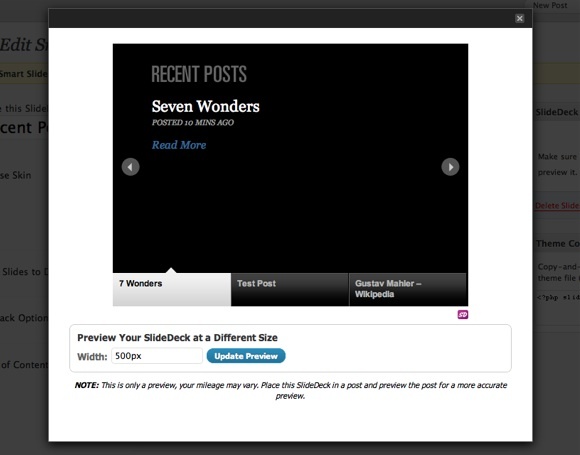
यह देखने के लिए कि SlideDeck कैसा दिखेगा, “का उपयोग करेंपूर्वावलोकनबटन।

अब तक, स्लाइडडेक सबसे अच्छे वर्डप्रेस प्लगइन्स में से एक है जिसका मैंने कभी सामना किया है। आप उत्पाद प्रस्तुति के लिए एक बहुआयामी स्लाइड शो के लिए, एक साधारण फोटो स्लाइड शो, ट्यूटोरियल से लेकर लगभग किसी भी उद्देश्य के लिए इसका उपयोग कर सकते हैं।
और चूंकि यह वास्तव में मुश्किल है "प्राप्त"अवधारणा जब तक आपने इसे पहले हाथ की कोशिश नहीं की, मैं आपको यही करने का सुझाव देता हूं। उसके बाद, नीचे दिए गए टिप्पणी अनुभाग का उपयोग करके अपने विचारों को स्लाइडडेक एप्लिकेशन के बारे में साझा करें।
एक इंडोनेशियाई लेखक, स्व-घोषित संगीतकार और अंशकालिक वास्तुकार; जो अपने ब्लॉग SuperSubConscious के माध्यम से एक समय में दुनिया को एक बेहतर स्थान बनाना चाहता है।


