विज्ञापन
यदि आपने कभी PHP टेम्पलेट फ़ाइलों में खुदाई करके अपनी वेबसाइट पर Google Analytics ट्रैकिंग कोड जैसे कोड स्निपेट को मैन्युअल रूप से चिपकाने की कोशिश की है, तो आप जानते होंगे कि यह कितना चुनौतीपूर्ण हो सकता है। Filament.io इसे खींचने और छोड़ने के रूप में सरल बनाता है। कम से कम, यह वादा है।
शुरू करना
फिलामेंट.आईओ को हेड करें और साइन-अप बटन को हिट करें। आपको एक लॉगिन बनाने की आवश्यकता होगी, लेकिन फ़ेसबुक और Google खातों का उपयोग त्वरित एक-बटन एक्सेस के लिए किया जा सकता है। अगला आपको उस डोमेन में प्रवेश करने की आवश्यकता होगी जिसका आप उपयोग कर रहे हैं - आप बाद में और जोड़ सकते हैं।

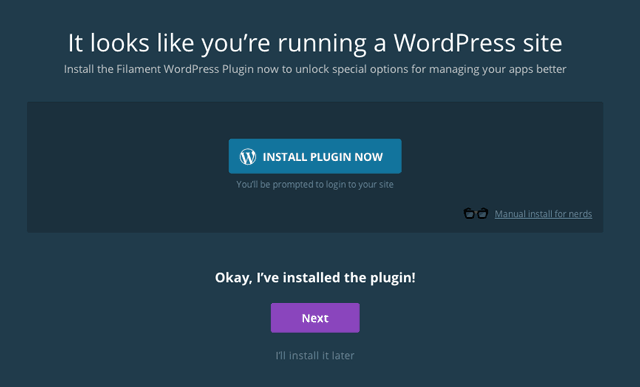
यदि आप वर्डप्रेस चला रहे हैं, तो यह पता चलेगा कि साइट को स्कैन करते समय, और यह सुझाव दिया गया है कि आप प्रदान किए गए प्लगइन को इंस्टॉल करते हैं यह आपको बेहतर नियंत्रण देता है कि किस प्रकार के पृष्ठों में फिलामेंट की कार्यक्षमता निहित है (जैसे कि केवल पोस्ट और स्थिर नहीं पृष्ठों)।

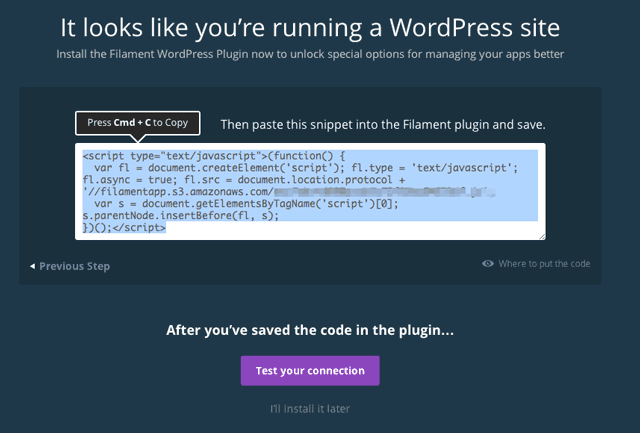
अगले चरण पर, फिलामेंट साइनअप स्क्रीन आपको एक छोटा जावास्क्रिप्ट स्निपेट देगी - इसे प्लगइन सेटिंग्स पेज में पेस्ट करें। यह आपके द्वारा आवश्यक जावास्क्रिप्ट कोड का अंतिम बिट हो सकता है! आप प्लगइन के बिना फिलामेंट का उपयोग कर सकते हैं, लेकिन आपके पास स्क्रिप्ट को प्रदर्शित करने के लिए कई विकल्प नहीं हैं।

एप्लिकेशन जोड़ना
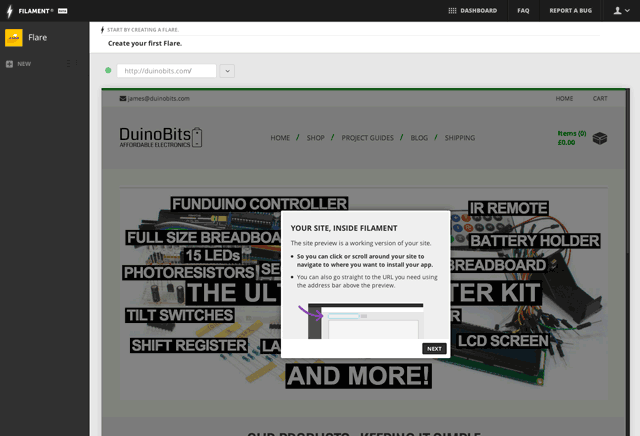
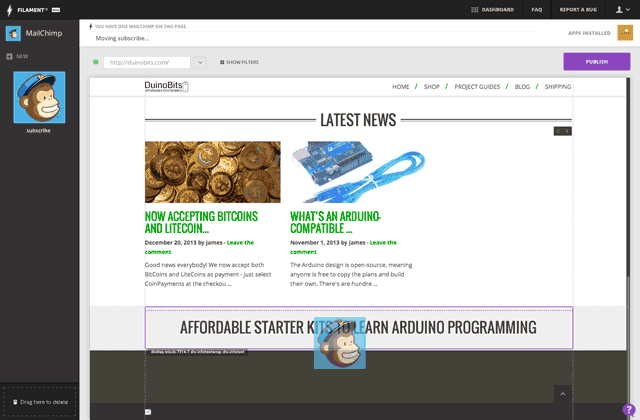
फिलामेंट स्क्रीन टूल आपकी साइट का लाइव पूर्वावलोकन करता है ताकि आप नेत्रहीन रूप से डिज़ाइन कर सकें जहां आप ऐप्स जाना चाहते हैं। फ्लेयर नामक सामाजिक बटन का एक अच्छा सेट जोड़कर शुरू करें। साइट पूर्वावलोकन में, किसी पोस्ट पर नेविगेट करें।

साइडबार से, मारा नया भड़क विकल्प को खोलने के लिए। फ्लेयर शेयर बटन का एक रमणीय कस्टम सेट है जो मानक नेटवर्क-प्रदान किए गए बटन की तुलना में बहुत अच्छे लगते हैं जो आप शायद इस लेख के पक्ष में देखते हैं। एक ब्रांडेड लोगो शामिल है जिसे प्लगइन के लिए प्रीमियम लाइसेंस खरीद कर हटाया जा सकता है।
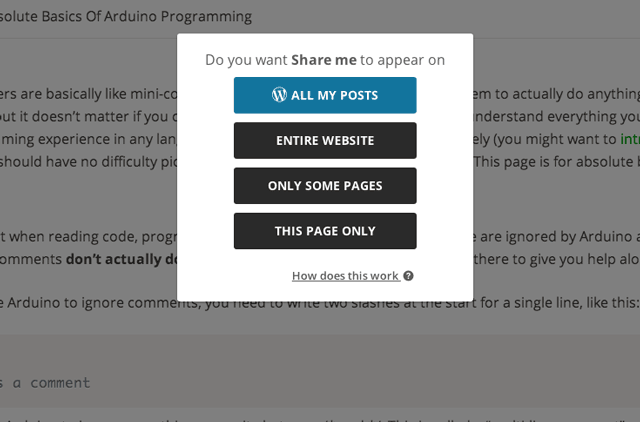
सेटिंग्स सहेजें, फिर अपनी साइट पर नए फ्लेयर मॉड्यूल को खींचें और छोड़ें। फ़िल्टरिंग विकल्पों का एक प्रारंभिक सेट तब दिखाई देगा। आगे बढ़ें और इसे जोड़ें मेरी सभी पोस्ट.

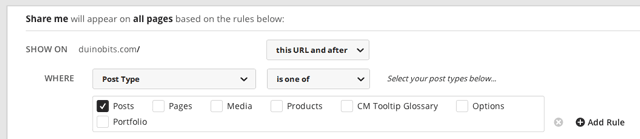
फिर आपके पास अनुकूलित करने के लिए फ़िल्टर का एक और सेट होगा; ये WordPress plugin द्वारा enable किए जाते हैं। एक डेवलपर के रूप में मैं विभिन्न PHP में स्क्रिप्ट्स का उपयोग करता हूं यदि क्लॉज़ (निश्चित नहीं हैं कि ये क्या हैं? हमारे पढ़ें PHP शुरुआती गाइड PHP के साथ निर्माण करना सीखें: एक क्रैश कोर्सPHP वह भाषा है जिसे फेसबुक और विकिपीडिया प्रतिदिन अरबों अनुरोधों की सेवा के लिए उपयोग करते हैं; लोगों को वेब प्रोग्रामिंग सिखाने के लिए इस्तेमाल की जाने वाली वास्तविक भाषा। यह खूबसूरती से सरल है, लेकिन शानदार ढंग से शक्तिशाली है। अधिक पढ़ें ), लेकिन मैं वास्तव में वर्डप्रेस पेज-प्रकार का पता लगाने के बिना उन लोगों के लिए इन फिल्टर की शक्ति की सराहना कर सकता हूं।

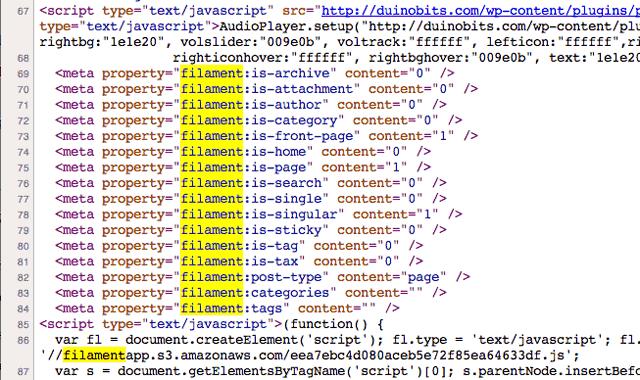
तकनीकी स्तर पर, वर्डप्रेस प्लगइन आपके पेज आउटपुट में मेटा टैग का एक सेट जोड़ता है जो फिलामेंट को बताता है कि यह किस तरह का पेज है; फिलामेंट जावास्क्रिप्ट आरंभीकरण तब पता लगाता है, और आपके द्वारा स्थापित फ़िल्टर के अनुसार उस विशेष पृष्ठ पर इच्छित स्क्रिप्ट को इंजेक्ट करता है। यह स्क्रिप्ट को किसी अन्य तरीके से हेरफेर नहीं करता है - बस उन्हें पृष्ठ पर इंजेक्ट करता है।

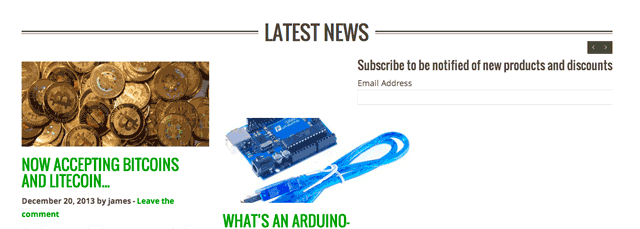
आपको क्लिक करने की आवश्यकता होगी प्रकाशित करना आपकी साइट पर परिवर्तन भेजे जाने से पहले, और उन्हें प्रदर्शित होने में कुछ मिनट लग सकते हैं, इसलिए अगर यह तुरंत दिखाई नहीं दे रहा है तो घबराएं नहीं।
पर क्लिक करें डैशबोर्ड अधिक एप्लिकेशन जोड़ने के लिए लिंक, या आप अतिरिक्त फ़्लेयर इकाइयाँ बना सकते हैं (यदि, उदाहरण के लिए, आप मुखपृष्ठ पर एक विशिष्ट डिज़ाइन या अधिक बटन चाहते थे)।

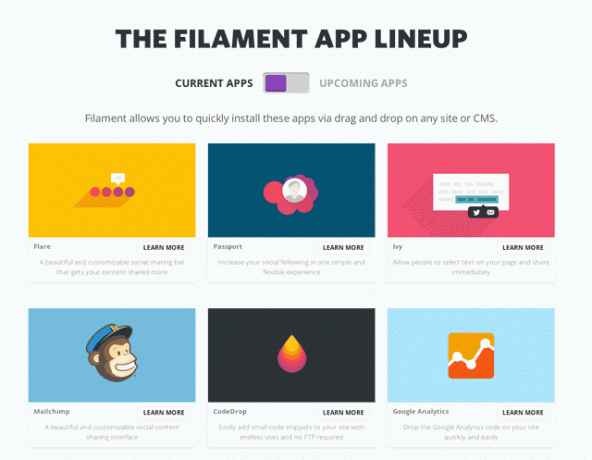
लेखन के समय, कुल उपलब्ध 6 ऐप हैं:
- चमक, एक सामाजिक बुकमार्क करने का प्लगइन।
- आइवी लता, जो उपयोगकर्ताओं को आपके लेखों से उजागर करने वाले उद्धरणों को आसानी से साझा करने में सक्षम बनाता है।
- पासपोर्ट, आपके व्यक्तिगत सामाजिक प्रोफ़ाइल को हाइलाइट करने का एक दिलचस्प तरीका (हाँ, मुझे पता है कि यह इस समय थोड़ा सामाजिक-केंद्रित लग रहा है)
- MailChimp उत्कृष्ट मेलिंग सूची सेवा के लिए एक सदस्यता है (जो वैसे भी, महीने में 12,000 ईमेल और 2,000 ग्राहकों के लिए मुफ्त है)
- गूगल विश्लेषिकी एक वेबसाइट के साथ किसी को भी परिचित होना चाहिए; रयान ने बनाया इस महान शुरुआती गाइड Google Analytics के लिए आपका गाइडक्या आपके पास कोई विचार है जहां आपके आगंतुक आ रहे हैं, उनमें से कौन से ब्राउज़र का उपयोग करते हैं, वे कौन से खोज इंजन का उपयोग करते हैं, या आपके कौन से पृष्ठ सबसे लोकप्रिय हैं? अधिक पढ़ें अपने एनालिटिक्स डेटा को समझने के लिए।
- आखिरकार, CodeDrop आपको किसी अन्य कोड के स्निपेट को प्रबंधित करने देता है जो आपको कहीं और दिया गया है।
डैशबोर्ड से, क्लिक करें प्रक्षेपण. साइटों को चुनने के लिए ड्रॉप डाउन पर ध्यान दें - आप एक ही खाते से कई वेबसाइटों का प्रबंधन कर सकते हैं।

क्या यह अच्छा है?
दृश्य लेआउट उपकरण आश्चर्यजनक रूप से प्रभावी है, मैन्युअल रूप से सही स्थिति का पता लगाने की कोशिश करने की परेशानी से बचता है। यदि आप संपादन थीम फ़ाइलों पर विश्वास नहीं करते हैं, तो यह एक जीवन रक्षक है। लेकिन यह केवल आपके मौजूदा विषय के दायरे में ही काम कर सकता है। यह स्वचालित रूप से पृष्ठ पर पाए जाने वाले किसी भी तत्व को ले जाता है, लेकिन यह उदाहरण के लिए एक विजेट के लिए एक नया कॉलम नहीं बना सकता है यदि आपकी थीम में केवल एक कॉलम है।

यह कभी-कभी गलत भी हो जाता है, क्योंकि अनिवार्य रूप से आपके पृष्ठ में डायनामिक तत्व जैसे स्लाइडर्स भी होंगे; या आपका विषय CSS विजेट के साथ हस्तक्षेप कर सकता है। आपको आसपास खेलने की आवश्यकता हो सकती है - लेकिन अधिकांश भाग के लिए, यह अच्छी तरह से काम करता है।

एक वेब डेवलपर के रूप में भी, मैं उपयोग में आसानी और केंद्रीय स्क्रिप्ट प्रबंधन की सराहना करता हूं। मेरे पाद फ़ाइल आमतौर पर कोड से भरे होते हैं केवल किसी विशेष पृष्ठ पर स्क्रिप्ट का उत्पादन करने के लिए - यह उस हास्यास्पद को आसान बनाता है, थीम फ़ाइलों की सफाई करता है।
ऐप्स का चयन वर्तमान में सीमित है, हालांकि निश्चित रूप से आप हमेशा कोडड्रॉप मॉड्यूल के माध्यम से अपने स्वयं के सरल कोड जोड़ सकते हैं - और अधिक ऐप्स का वादा किया गया है। मुझे लगता है कि इस कार्यक्षमता को वर्डप्रेस के साथ डिफ़ॉल्ट रूप से शामिल किया गया था - सभी अग्रिमों के लिए विषय अनुकूलन, हम अभी भी जावास्क्रिप्ट जोड़ने के लिए आर्कन PHP टेम्पलेट संपादन के उपयोग के साथ बचे हैं के टुकड़े। अभी के लिए, Filament.io कार्यक्षमता में एक बुरी तरह से आवश्यक छेद को भरता है जो हम में से बहुत से कभी नहीं जानते थे। क्या आपने इसे दिया है? अपने विचार हमें बताएं।
जेम्स के पास आर्टिफिशियल इंटेलिजेंस में बीएससी है, और कॉम्पिटिया ए + और नेटवर्क + प्रमाणित है। वह MakeUseOf के प्रमुख डेवलपर हैं, और अपना खाली समय वीआर पेंटबॉल और बोर्डगेम खेलने में बिताते हैं। वह पीसी का निर्माण कर रहा है क्योंकि वह एक बच्चा था।