विज्ञापन
 इंटरनेट के लिए डिजाइन करने में कठिनाइयों में से एक यह पता लगा रहा है कि आपकी साइट विभिन्न स्क्रीन रिज़ॉल्यूशन के साथ कैसी दिखेगी। कुछ समय पहले सबसे आम स्क्रीन रिज़ॉल्यूशन 800 × 600 था। बाद में, जैसे-जैसे कंप्यूटर बेहतर होते गए और स्क्रीन बड़ी होती गईं, सबसे सामान्य स्क्रीन का आकार 1024 × 768 हो गया। अब, मॉनिटर पहले से कहीं अधिक बड़े हैं और कई अलग-अलग आकार हैं। वेब डिजाइनर के कार्यों में से एक यह देखना है कि उनकी साइट सबसे आम प्रस्तावों (चेक आउट) में क्या दिखाई देगी ViewLike। हमें ViewLike.us: विभिन्न प्रस्तावों में टेस्ट वेबसाइट अधिक पढ़ें ).
इंटरनेट के लिए डिजाइन करने में कठिनाइयों में से एक यह पता लगा रहा है कि आपकी साइट विभिन्न स्क्रीन रिज़ॉल्यूशन के साथ कैसी दिखेगी। कुछ समय पहले सबसे आम स्क्रीन रिज़ॉल्यूशन 800 × 600 था। बाद में, जैसे-जैसे कंप्यूटर बेहतर होते गए और स्क्रीन बड़ी होती गईं, सबसे सामान्य स्क्रीन का आकार 1024 × 768 हो गया। अब, मॉनिटर पहले से कहीं अधिक बड़े हैं और कई अलग-अलग आकार हैं। वेब डिजाइनर के कार्यों में से एक यह देखना है कि उनकी साइट सबसे आम प्रस्तावों (चेक आउट) में क्या दिखाई देगी ViewLike। हमें ViewLike.us: विभिन्न प्रस्तावों में टेस्ट वेबसाइट अधिक पढ़ें ).
वैसे फ़ायरफ़ॉक्स एड-ऑन भी हैं जो विभिन्न संकल्पों में आपकी वेबसाइट के परीक्षण के कार्य को आसान बना देंगे। यहाँ मैंने 3 फ़ायरफ़ॉक्स ऐड-ऑन को चुनने के लिए सूचीबद्ध किया है। वास्तव में, प्रत्येक ऐड-ऑन मैं आपके साथ साझा करूंगा, विभिन्न प्रकार के उपयोगकर्ताओं के लिए अपील की जाएगी। विभिन्न उपयोगकर्ता विभिन्न प्रकार के शॉर्टकट त्वरित और आसान पाते हैं। आपके लिए कौन अच्छा है? आइए उनमें से प्रत्येक पर एक त्वरित नज़र डालकर पता करें।
Firesizer
पहले वाले को Firesizer कहा जाता है।

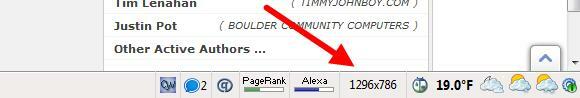
इस ऐड-ऑन का उपयोग करना संभवत: कोई आसान नहीं होगा! मूल रूप से नीचे पट्टी पर देखें और आप देखेंगे कि आपकी वर्तमान विंडो का आकार कहां है ...

अपनी ब्राउज़र विंडो के आकार को बदलने के लिए, बस आकार संकेतक पर राइट-क्लिक करें ...

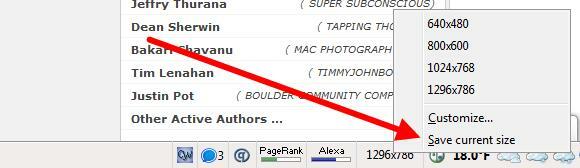
चुनने के लिए तीन सामान्य आकार हैं। आप "क्लिक करके एक अनुकूलित आकार जोड़ सकते हैं"अनुकूलित करें…"और अपने आकार को जोड़ने ...

या आप बस क्लिक कर सकते हैं ”वर्तमान आकार सहेजें"आकार की सूची में इसे जोड़ने के लिए ब्राउज़र विंडो के वर्तमान आकार को बचाने के लिए ...

यह कितना आसान है यह ऐड-ऑन वास्तव में है! आप विभिन्न प्रस्तावों में वेबसाइट का परीक्षण करने के लिए एक तेज या आसान तरीका के बारे में सोच सकते हैं? मुझे यकीन नहीं है!
इस लेख में दूसरा फ़ायरफ़ॉक्स ऐड-ऑन कवर होगा ResizeIT.

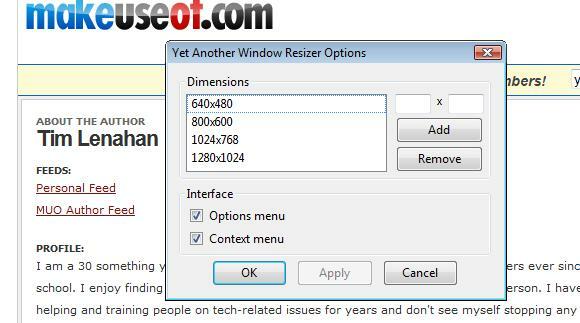
ResizeIT तालिका में कीबोर्ड शॉर्टकट लाता है! मूल रूप से आप 4 शॉर्टकट के लिए अलग-अलग आकार निर्धारित कर सकते हैं और, अचानक, विभिन्न प्रस्तावों पर अपनी वेब परियोजनाओं का परीक्षण करना और भी आसान हो जाता है! वे शॉर्टकट combos ALT-1, ALT-2, ALT-3 और ALT-4 हैं। TOOLS मेनू पर जाकर Add-ons चुनें, और ResizeIT लेबल के आगे विकल्प बटन पर क्लिक करें।

जैसा कि आप देख सकते हैं, आप वास्तव में कॉम्ब्स के लिए आकार सेटिंग्स चुन सकते हैं।
फिर भी एक और विंडो Resizer
इस लेख में अंतिम फ़ायरफ़ॉक्स ऐड-ऑन कवर होगा फिर भी एक और विंडो रिज़राइज़र है।

माउस उपयोगकर्ताओं के लिए, यह आपके लिए है! क्योंकि आपकी फ़ायरफ़ॉक्स विंडो का आकार बदलना केवल एक राइट-क्लिक दूर है! पृष्ठ पर कहीं भी राइट-क्लिक करें और मेनू के निचले भाग में "विंडो का आकार बदलें" विकल्प दिखाई देता है।

यहां शामिल अन्य ऐड-ऑन की तरह, आप कस्टम आकार भी सेट कर सकते हैं।

तो आपके पास यह है, तीन फ़ायरफ़ॉक्स ऐड-ऑन जो इसे विभिन्न प्रस्तावों में वेबसाइट का परीक्षण करने के लिए आसान बनाते हैं। एक आपको स्टेटसबार (Firesizer) में प्रवेश देता है, एक कीबोर्ड शॉर्टकट का उपयोग करके (ResizeIT), और राइट-क्लिक मेनू के माध्यम से एक और (अभी तक एक और विंडो Resizer)।
विभिन्न प्रस्तावों में वेबसाइटों के परीक्षण के अन्य तरीके हैं। एक तरीका है कि एक अलग रिज़ॉल्यूशन सेट के साथ दूसरा मॉनिटर होना चाहिए (जैसा कि उल्लेख किया गया है यह लेख अधिक उत्पादक होने के लिए दोहरे तरीके सेट करने के 6 तरीके अधिक पढ़ें ). अलग-अलग स्क्रीन रिज़ॉल्यूशन में वेबसाइटों (और अन्य प्रोजेक्ट्स) के परीक्षण के लिए आपके पास पाठक, और क्या तरीके हैं?
मैं एक 30 साल का बच्चा हूं। मैं हाई स्कूल के बाद से कंप्यूटर पर काम कर रहा हूं। मुझे नई और दिलचस्प साइटें प्राप्त करने में आनंद मिलता है जो हर दिन व्यक्ति के लिए उपयोगी हैं। मैं सालों से तकनीक से जुड़े मुद्दों पर लोगों की मदद कर रहा हूं और खुद को किसी भी दिन रोकना नहीं चाहता।


