विज्ञापन
 जब आप फेक या एडिट किए गए स्क्रीनशॉट के बारे में सोचते हैं, तो फोटोशॉप जैसे प्रोग्राम शायद आपके दिमाग में आते हैं। जब यह डिजाइन और चित्रमय काम की बात आती है, तो मैं बहुत रचनात्मक नहीं था, इसलिए यह मेरे लिए प्रश्न से लगभग बाहर है। यदि आप किसी चित्र में चेहरे को स्वैप करने की कोशिश कर रहे हैं, तो आपको इस तरह के कार्यक्रमों का उपयोग करना सीखना होगा। यदि आप फेसबुक वार्तालाप में पाठ को बदलने की तरह कुछ करने की कोशिश कर रहे हैं, तो कोई आवश्यकता नहीं है। आप सभी की जरूरत Firebug और एक PrtScrn कुंजी है।
जब आप फेक या एडिट किए गए स्क्रीनशॉट के बारे में सोचते हैं, तो फोटोशॉप जैसे प्रोग्राम शायद आपके दिमाग में आते हैं। जब यह डिजाइन और चित्रमय काम की बात आती है, तो मैं बहुत रचनात्मक नहीं था, इसलिए यह मेरे लिए प्रश्न से लगभग बाहर है। यदि आप किसी चित्र में चेहरे को स्वैप करने की कोशिश कर रहे हैं, तो आपको इस तरह के कार्यक्रमों का उपयोग करना सीखना होगा। यदि आप फेसबुक वार्तालाप में पाठ को बदलने की तरह कुछ करने की कोशिश कर रहे हैं, तो कोई आवश्यकता नहीं है। आप सभी की जरूरत Firebug और एक PrtScrn कुंजी है।
फायरबग हर प्रमुख ब्राउज़र के लिए उपलब्ध है कैसे IE, सफारी, क्रोम और ओपेरा पर Firebug स्थापित करने के लिए अधिक पढ़ें : IE6 +, फ़ायरफ़ॉक्स, ओपेरा, सफारी और क्रोम। इस उदाहरण में, मैं आपको अपने मूल ब्राउज़र फ़ायरफ़ॉक्स के लिए इसका उपयोग करने के तरीके के बारे में एक ट्यूटोरियल के माध्यम से चला रहा हूँ। हालांकि Firebug क्या है? फायरबग एक ब्राउज़र ऐड-ऑन है जो आपको एडिट, डीबग और मॉनिटर करने की अनुमति देता है सीएसएस 10 सरल सीएसएस कोड उदाहरण आप 10 मिनट में सीख सकते हैंCSS का उपयोग करने के बारे में अधिक जानना चाहते हैं? शुरू करने के लिए इन बुनियादी सीएसएस कोड उदाहरणों की कोशिश करें, फिर उन्हें अपने वेब पेजों पर लागू करें। अधिक पढ़ें , HTML और जावास्क्रिप्ट। वेबपृष्ठों में हेरफेर करने के लिए जैसा कि मैं आज आपको दिखाने जा रहा हूं, आपको उनमें से किसी भी भाषा को जानने की आवश्यकता नहीं है।
फायरबग को स्थापित करना
स्थापना अविश्वसनीय रूप से आसान है। ऐड-ऑन [नो लॉन्ग अवेलेबल] डाउनलोड करने के लिए आधिकारिक वेबसाइट पर जाएं। वहां से, अपने ब्राउज़र (फ़ायरफ़ॉक्स को प्राथमिकता दें, ताकि साथ में आसान हो) का चयन करें। ऐड-ऑन स्थापित करें और यदि आवश्यक हो तो अपने ब्राउज़र को पुनरारंभ करें।

फायरबग का उपयोग करना
फ़ायरबग स्थापित करने पर, डिफ़ॉल्ट रूप से, आइकन को आपके ऐड-ऑन बार, टूल मेनू और संभवतः संदर्भ मेनू में प्रदर्शित किया जाना चाहिए। अपने ऐड-ऑन बार के आइकन पर क्लिक करें और आपको अपनी स्क्रीन के नीचे एक नया टैब दिखाई देगा।

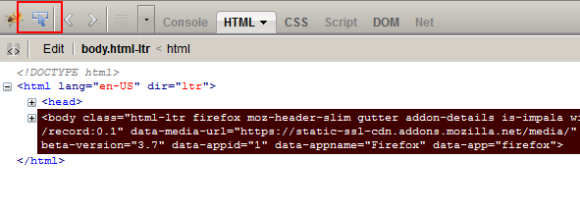
आप यहां जो देख रहे हैं, वह उस वेबपृष्ठ के तत्वों का एक HTML दृश्य है जिस पर आप हैं। इस उदाहरण में, यह फ़ायरफ़ॉक्स ऐड-ऑन [नो लॉन्ग अवेलेबल] पर फायरबग डाउनलोड पेज है। यदि आप अधिक सामान्य उद्देश्यों के लिए फायरबग का उपयोग करने में रुचि रखते हैं, तो टैब के चारों ओर प्रहार करने के लिए स्वतंत्र महसूस करें और इसकी सुविधाओं के लिए एक महसूस करें।
उस स्क्रीनशॉट में मैंने जो बटन हाइलाइट किया है, वह निरीक्षण उपकरण है। यह वह उपकरण है जिसका हम उपयोग करने जा रहे हैं। उस बटन पर क्लिक करें और फिर आप देखेंगे कि आपके कर्सर पर मंडराने वाले पाठ का प्रत्येक क्षेत्र वेबपृष्ठ दृश्य में हाइलाइट हो जाएगा, और फिर फायरबग के HTML दृश्य में हाइलाइट हो जाएगा।

पाठ बदलना
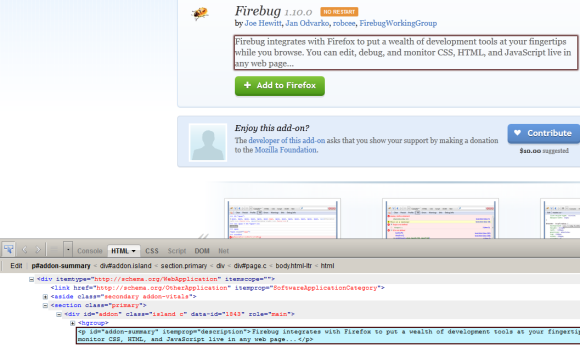
उस टेक्स्ट के ब्लॉक पर क्लिक करें जिसे आप हेरफेर करना चाहते हैं। आप देखेंगे कि पाठ फायरबग के HTML दृश्य में चुना गया है। वहां से, HTML की लाइन पर डबल क्लिक करें जिसमें वह टेक्स्ट शामिल है जिसे आप बदलना चाहते हैं। आप जो चाहें टाइप कर सकते हैं।

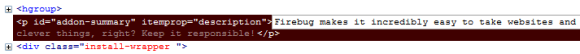
जैसा कि आप लिखते हैं, आप देखेंगे कि पूर्वावलोकन अपडेट वेबपृष्ठ पर रहते हैं।

बिल्कुल सटीक? यह विशेष रूप से आसान है क्योंकि फायरबग आपको HTML से लिपटे कच्चे पाठ को अलग करने की अनुमति देता है। इस तरह, सभी HTML तत्व, CSS शैलियाँ और अन्य महत्वपूर्ण विज़ुअल्स को संरक्षित किया जाता है ताकि यह वास्तविक प्रति जैसा लगे।

जैसे ही आप फायरबग के साथ अधिक सहज हो जाते हैं, या यदि आप पहले से ही HTML जानते हैं, तो आपको छवियों जैसे अन्य ऑन-पेज तत्वों को बदलना आसान होगा। संभावनाएं बहुत अंतहीन हैं और मुझे यकीन है कि आप पहले से ही ऐसे तरीकों के साथ आ रहे हैं जो आप इस छोटी सी चाल का उपयोग और दुरुपयोग कर सकते हैं।
मुझे पता है कि आप इस छोटी सी टिप के बारे में क्या सोचते हैं, और टिप्पणियों में उपयोग करने के लिए अपने रचनात्मक तरीके साझा करें!
क्रेग फ्लोरिडा से एक वेब उद्यमी, सहबद्ध बाज़ारिया और ब्लॉगर है। आप और अधिक दिलचस्प चीजें पा सकते हैं और फेसबुक पर उसके संपर्क में रह सकते हैं।

